导语
Puppeteer是一个基于Node.js的库,可以用来控制Chrome或Chromium浏览器,实现网页操作、截图、测试、爬虫等功能。本文将介绍如何使用Puppeteer进行游戏数据的爬取和可视化,以《英雄联盟》为例。
概述
《英雄联盟》是一款由Riot Games开发和运营的多人在线竞技游戏,拥有数亿玩家和观众。游戏中有超过150种不同的英雄,每个英雄都有自己的特点和技能。为了了解每个英雄的热度和胜率,我们可以使用Puppeteer爬取官方网站上的数据,并用ECharts进行可视化。
正文
要使用Puppeteer进行爬虫,我们需要先安装Node.js和Puppeteer库。然后,我们可以编写一个JavaScript文件,比如叫做spider.js,用来实现以下步骤:
- 引入Puppeteer和ECharts模块
- 创建一个浏览器实例,并设置代理IP和认证信息,以提高爬虫效果
- 打开一个新的页面,并设置视口大小
- 访问《英雄联盟》官方网站上的英雄列表页面
- 等待页面加载完成,并获取所有英雄的名称、热度和胜率
- 将数据保存到一个数组中,并按照热度排序
- 创建一个HTML文件,用来显示数据可视化的结果
- 使用ECharts生成一个散点图,横轴为热度,纵轴为胜率,每个点代表一个英雄,并显示其名称
- 将散点图插入到HTML文件中,并保存
- 关闭浏览器实例
案例
下面是spider.js的代码示例,以及相应的中文注释:文章来源:https://www.toymoban.com/news/detail-700460.html
// 引入Puppeteer和ECharts模块
const puppeteer = require('puppeteer');
const echarts = require('echarts');
// 创建一个浏览器实例,并设置代理IP
// 具体参考亿牛云爬虫代理的域名、端口、用户名、密码
const browser = await puppeteer.launch({
args: [
'--proxy-server=http://16YUN:16IP@www.16yun.cn:8800'
]
});
// 打开一个新的页面,并设置视口大小
const page = await browser.newPage();
await page.setViewport({width: 1280, height: 800});
// 访问《英雄联盟》官方网站上的英雄列表页面
await page.goto('https://lol.qq.com/data/info-heros.shtml');
// 等待页面加载完成,并获取所有英雄的名称、热度和胜率
await page.waitForSelector('.data_list');
const data = await page.evaluate(() => {
// 获取所有英雄的元素
const heroes = document.querySelectorAll('.data_list li');
// 创建一个空数组,用来存放数据
const result = [];
// 遍历每个英雄元素,获取其名称、热度和胜率,并添加到数组中
for (let hero of heroes) {
const name = hero.querySelector('.name').innerText;
const hot = parseFloat(hero.querySelector('.hot').innerText);
const winRate = parseFloat(hero.querySelector('.win-rate').innerText);
result.push({name, hot, winRate});
}
// 返回数组
return result;
});
// 将数据保存到一个数组中,并按照热度排序
const sortedData = data.sort((a, b) => b.hot - a.hot);
// 创建一个HTML文件,用来显示数据可视化的结果
const fs = require('fs');
const html = `
<html>
<head>
<meta charset="UTF-8">
<title>英雄联盟英雄数据可视化</title>
<!-- 引入ECharts的CDN链接 -->
<script src="https://cdn.bootcdn.net/ajax/libs/echarts/5.1.2/echarts.min.js"></script>
</head>
<body>
<!-- 创建一个div元素,用来放置散点图 -->
<div id="chart" style="width: 800px; height: 600px;"></div>
<!-- 创建一个script元素,用来生成散点图 -->
<script>
// 获取div元素
const chart = document.getElementById('chart');
// 初始化ECharts实例
const myChart = echarts.init(chart);
// 设置散点图的选项
const option = {
title: {
text: '英雄联盟英雄数据可视化'
},
tooltip: {
trigger: 'item',
formatter: function (params) {
// 显示英雄的名称、热度和胜率
return params.data[2] + '<br>热度:' + params.data[0] + '%<br>胜率:' + params.data[1] + '%';
}
},
xAxis: {
name: '热度(%)',
min: 0,
max: 100
},
yAxis: {
name: '胜率(%)',
min: 40,
max: 60
},
series: [{
type: 'scatter',
symbolSize: 10,
data: [
// 将数据转换为散点图所需的格式
// 每个点的数据为[热度, 胜率, 名称]
${sortedData.map(item => `[${item.hot}, ${item.winRate}, '${item.name}']`).join(',\n')}
]
}]
};
// 设置散点图的选项
myChart.setOption(option);
</script>
</body>
</html>
`;
// 将HTML文件保存到本地
fs.writeFileSync('result.html', html);
// 关闭浏览器实例
await browser.close();
结语
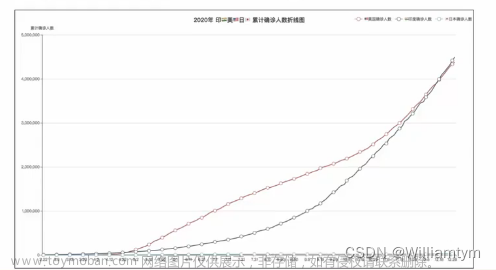
通过上面的代码,我们可以使用Puppeteer进行游戏数据的爬取和可视化,得到一个类似于下图的结果。我们可以从中发现一些有趣的现象,比如热度和胜率之间的关系,以及哪些英雄是最受欢迎或者最强势的。当然,这只是一个简单的示例,我们还可以根据自己的需求和兴趣,对不同的网站和数据进行爬取和分析,发现更多的有价值的信息。文章来源地址https://www.toymoban.com/news/detail-700460.html
到了这里,关于使用Puppeteer进行游戏数据可视化的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!