github.io介绍
github.io是 GitHub 提供的免费 Pages服务,不需要购买云服务器和域名,就可以将自己的项目、博客在互联网上进行共享。
使用步骤
新建仓库
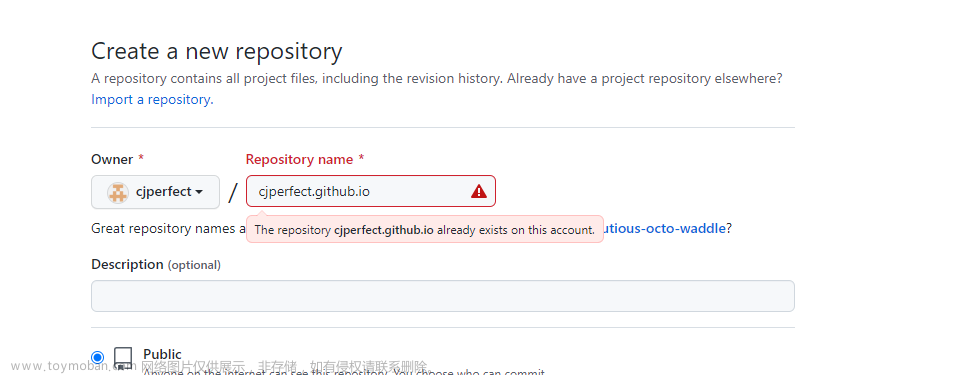
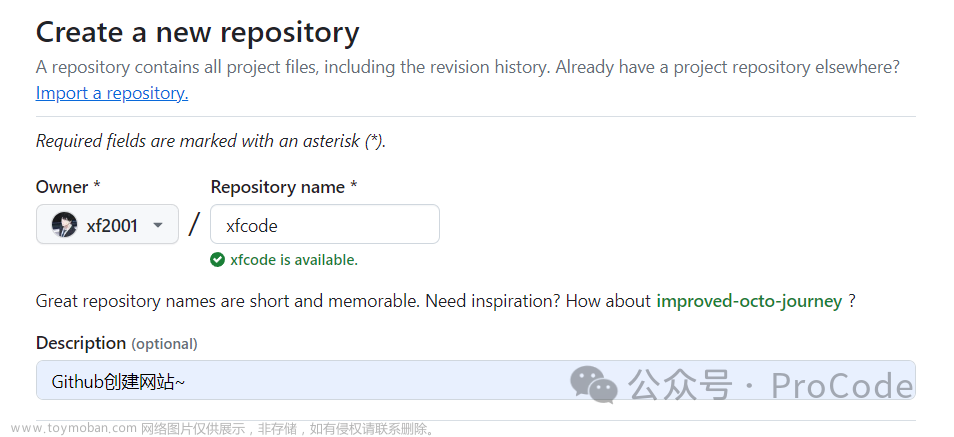
创建一个新的仓库,仓库名设置为如下格式:账户名.github.io 文章来源:https://www.toymoban.com/news/detail-700494.html
文章来源:https://www.toymoban.com/news/detail-700494.html
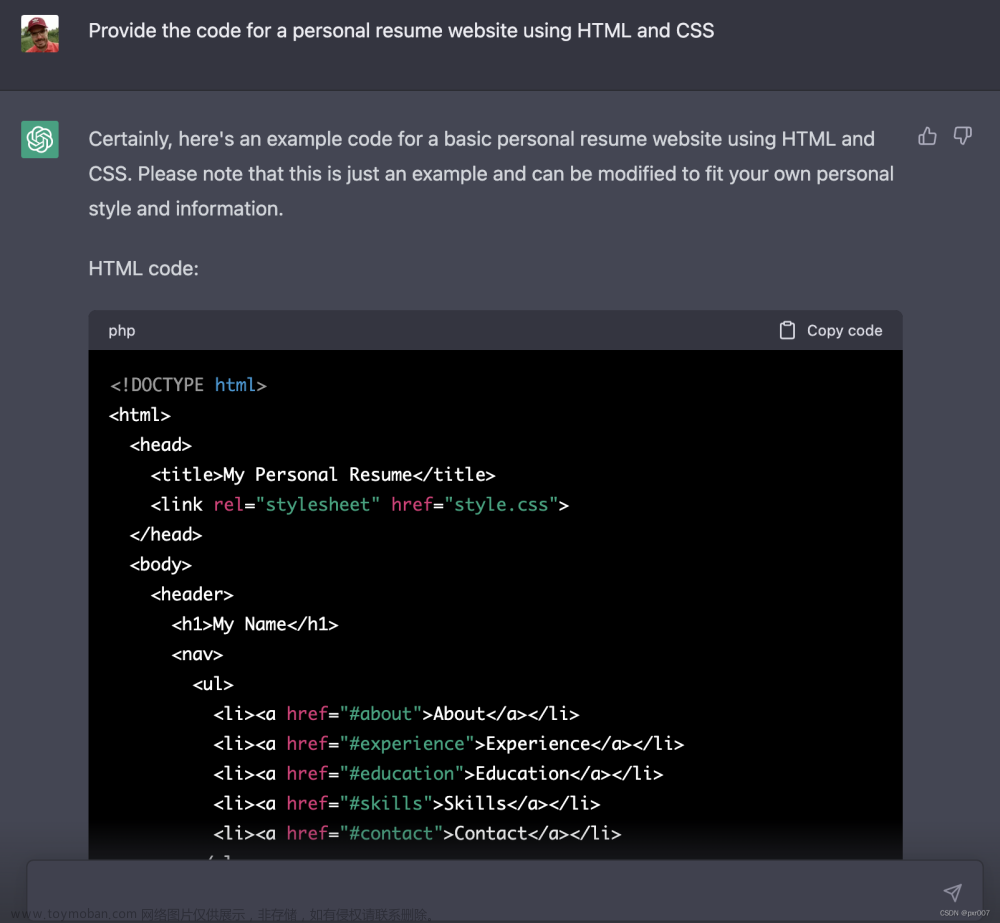
添加文件
创建后,提示你导入项目,或者创建文件。 文章来源地址https://www.toymoban.com/news/detail-700494.html
文章来源地址https://www.toymoban.com/news/detail-700494.html
到了这里,关于github.io创建个人网站的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!