一、轮播组件
- swiper组件表示滑块视图容器,用于创建一块可以滑动的区域。swiper组件内部需要嵌套swiper-item组件,swiper-item组件表示滑块视图内容。swiper组件的默认高度为150px,默认宽度为100%。swiper-item组件的初始高度和初始宽度都为100%。
(一)swiper组件
1、功能描述
- 滑块视图容器。其中只可放置swiper-item组件,否则会导致未定义的行为。
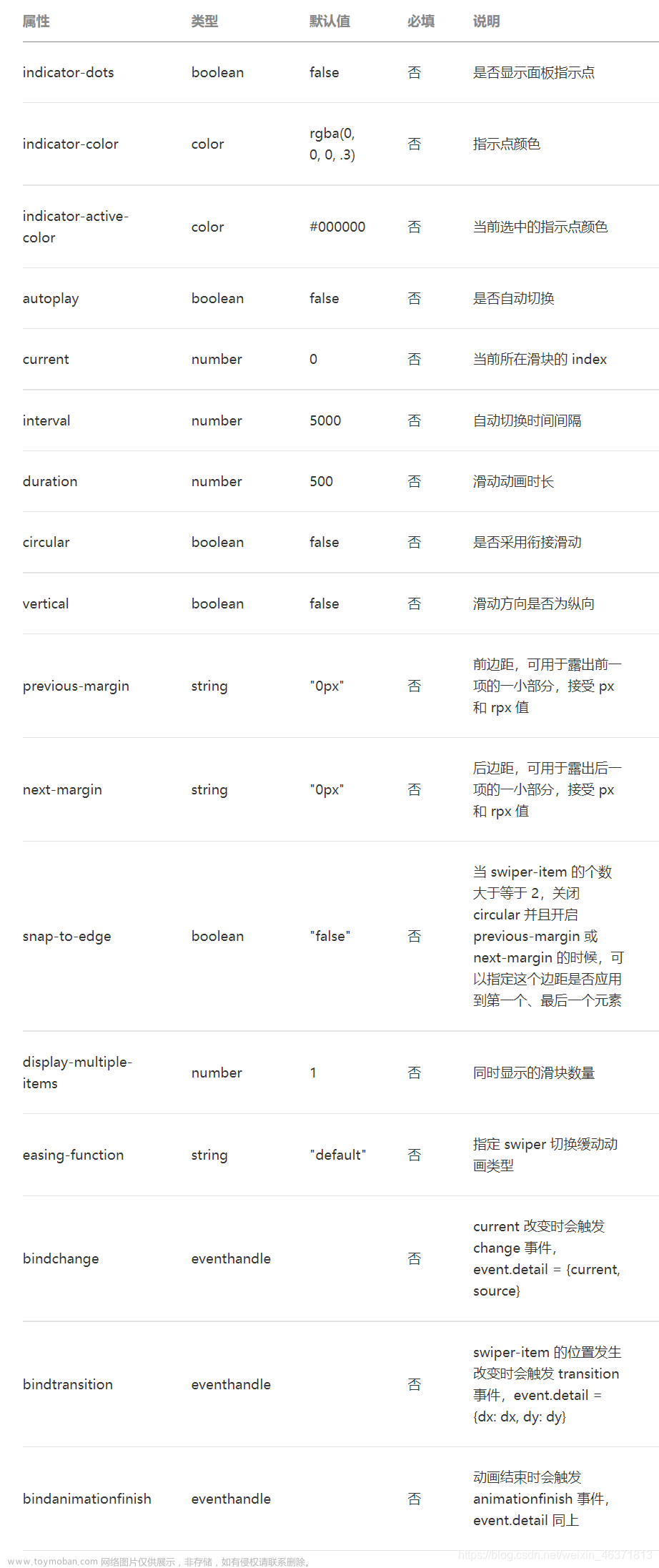
2、属性说明
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| indicator-dots | boolean | false | 否 | 是否显示面板指示点 | 1.0.0 |
| indicator-color | color | rgba(0, 0, 0, .3) | 否 | 指示点颜色 | 1.1.0 |
| indicator-active-color | color | #000000 | 否 | 当前选中的指示点颜色 1.1.0 | |
| autoplay | boolean | false | 否 | 是否自动切换 | 1.0.0 |
| current | number | 当前所在滑块的index,默认为0 | 1.0.0 | ||
| interval | number | 5000 | 否 | 自动切换时间间隔 | 1.0.0 |
| circular | boolean | false | 否 | 是否采用衔接滑动 | 1.0.0 |
(二)swiper-item组件
1、功能描述
- 仅可放置在swiper组件中,宽高自动设置为100%。
2、属性说明
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| item-id | string | 否 | 该 swiper-item 的标识符 | 1.9.0 | |
| skip-hidden-item-layout | boolean | false | 否 | 是否跳过未显示的滑块布局,设为 true 可优化复杂情况下的滑动性能,但会丢失隐藏状态滑块的布局信息 | 1.9.0 |
(三)轮播组件使用基本语法
- swiper组件通过
<swiper>标签定义,swiper-item组件通过<swiper-item>标签定义。
<swiper>
<swiper-item>1</swiper-item>
<swiper-item>2</swiper-item>
<swiper-item>3</swiper-item>
</swiper>
- swiper组件为外层容器,内层有3个swiper-item组件,表示当前滑块视图内容一共有3项。滑块视图内容在初始状态下只显示第1项,向左滑动显示第2项,再向右滑动可以返回第1项。
二、案例演示
(一)运行效果
- 三张图片,手动轮播

- 三张图片,自动循环轮播

(二)实现步骤
1、创建小程序项目
- 项目名称:实现轮播图
- 模板选择:不使用模板

- 单击【确定】按钮

2、准备图片素材
- 在项目根目录里创建
images目录,拷贝三张图片
3、编写轮播图页面内容
- 修改
index.wxml文件
<!--index.wxml-->
<navigation-bar title="Weixin" back="{{false}}" color="black" background="#FFF"></navigation-bar>
<!--轮播图的结构-->
<swiper class="swiper-container" indicator-dots="true">
<!--第一个轮播图-->
<swiper-item>
<view class="item">
<image src="/images/spark.png" mode="scaleToFill" style="width: 100%; height: 100%;" />
</view>
</swiper-item>
<!--第二个轮播图-->
<swiper-item>
<view class="item">
<image src="/images/mysql.png" mode="scaleToFill" style="width: 100%; height: 100%;" />
</view>
</swiper-item>
<!--第三个轮播图-->
<swiper-item>
<view class="item">
<image src="/images/scala.png" mode="scaleToFill" style="width: 100%; height: 100%;" />
</view>
</swiper-item>
</swiper>
4、轮播图页面样式
- 修改
index.wxss文件
/**index.wxss**/
.swiper-container {
height: 150px;
}
.item {
height: 100%;
width: 100%;
}
5、启动PC端自动真机测试
- 三张图片,手动轮播

6、实现自动循环轮播
- 修改
index.wxml文件,给轮播图组件添加属性
- 启动PC端自动真机测试,查看效果

- 读者试一试:设置指示点颜色为黄色,当前选中指示点颜色为红色
文章来源地址https://www.toymoban.com/news/detail-700496.html
文章来源:https://www.toymoban.com/news/detail-700496.html
到了这里,关于初试小程序轮播组件的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!