简介
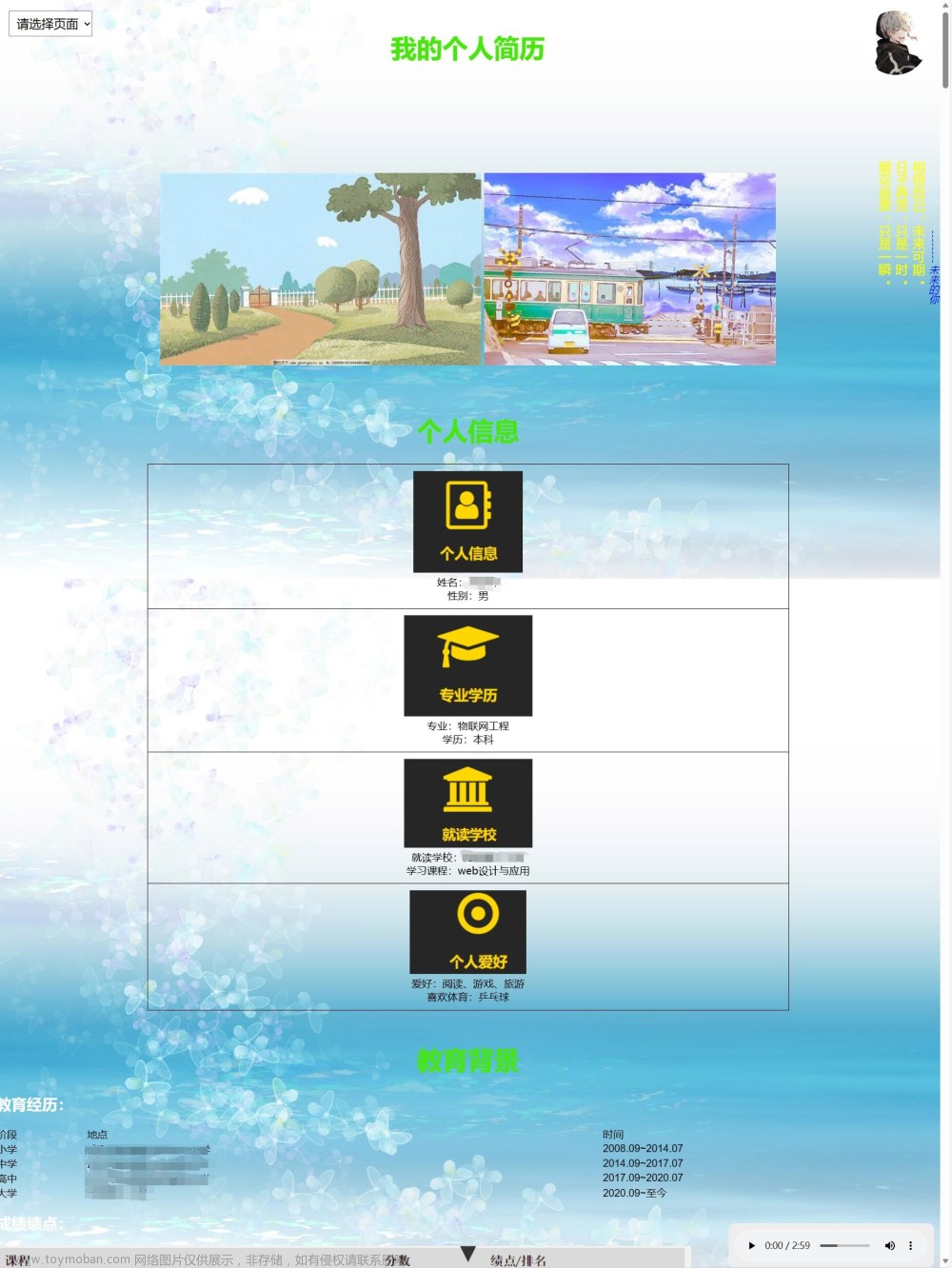
改造 App.vue 创建一个展示页面,实现一个可以轮播的功能效果。⭐️ 欢迎访问个人的简历网站预览效果
本章涉及修改与新增的文件:style.css、App.vue、assets文章来源:https://www.toymoban.com/news/detail-700499.html

一、 自定义全局样式
将 style.css 中的文件样式内容替换为如下代码文章来源地址https://www.toymoban.com/news/detail-700499.html
/* 初始化样式
------------------------------- */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
outline: none !important;
}
html,
body,
#app {
margin: 0;
padding: 0;
width: 100%;
height: 100%;
font-family: Helvetica Neue, Helvetica, PingFang SC, Hiragino Sans GB, Microsoft YaHei, SimSun, sans-serif;
font-weight: 400;
-webkit-font-smoothing: antialiased;
-webkit-tap-highlight-color: transparent;
font-size: 16px;
overflow: hidden;
position: relative;
}
.container {
height: 100%;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
color: white;
}
.motto {
margin-top: 50px;
width: 60%;
font-size: 20px;
text-align: center;
font-family: 'Yuanti SC', sans-serif;
}
.motto-small {
margin-top: 30px;
width: 80%;
font-size: 15px;
text-align: center;
font-family: 'Yuanti SC', sans-serif;
}
.intr {
width: 50%;
text-align: center;
font-size: 17px;
}
.intr-small {
width: 80%;
text-align: center;
font-size: 12px;
}
.text-spacing {
line-height: 1.5;
letter-spacing: 2px;
}
.text12 {
color: #e6a23c;
font-size: 12px;
}
.text15 {
font-size: 15px;
}
.text18 {
font-size: 18px;
}
.text24 {
font-size: 24px;
}
.text30 {
font-size: 30px;
}
.text-center {
text-align: center;
}
.animation-hinge {
display: inline-block;
animation: hinge;
animation-duration: 1s;
animation-fill-mode: forwards;
transform-origin: top left;
}
.text-cursor {
cursor: pointer;
}
/* -- flex弹性布局 -- */
.flex {
display: flex;
}
.flex-wrap {
flex-wrap: wrap;
}
.flex-sub {
flex: 1;
}
.flex-direction {
flex-direction: column;
}
.align-end {
align-items: flex-end;
}
.align-center {
align-items: center;
}
.justify-center {
justify-content: center;
}
.justify-between {
justify-content: space-between;
}
.justify-around {
justify-content: space-around;
}
/* -- 内外边距 -- */
.margin-0 {
margin: 0;
}
.margin-xs {
margin: 5px;
}
.margin-sm {
margin: 10px;
}
.margin {
margin: 15px;
}
.margin-lg {
margin: 20px;
}
.margin-xl {
margin: 25px;
}
.margin-xxl {
margin: 30px;
}
.margin-sxl {
margin: 40px;
}
.margin-top-xs {
margin-top: 5px;
}
.margin-top-sm {
margin-top: 10px;
}
.margin-top {
margin-top: 15px;
}
.margin-top-lg {
margin-top: 20px;
}
.margin-top-xl {
margin-top: 25px;
}
.margin-top-xxl {
margin-top: 30px;
}
.margin-top-sxl {
margin-top: 40px;
}
.margin-right-xs {
margin-right: 5px;
}
.margin-right-sm {
margin-right: 10px;
}
.margin-right {
margin-right: 15px;
}
.margin-right-lg {
margin-right: 20px;
}
.margin-right-xl {
margin-right: 25px;
}
.margin-right-xxl {
margin-right: 30px;
}
.margin-right-sxl {
margin-right: 40px;
}
.margin-bottom-xs {
margin-bottom: 5px;
}
.margin-bottom-sm {
margin-bottom: 10px;
}
.margin-bottom {
margin-bottom: 15px;
}
.margin-bottom-lg {
margin-bottom: 20px;
}
.margin-bottom-xl {
margin-bottom: 25px;
}
.margin-bottom-xxl {
margin-bottom: 30px;
}
.margin-bottom-sxl {
margin-bottom: 40px;
}
.margin-left-xs {
margin-left: 5px;
}
.margin-left-sm {
margin-left: 10px;
}
.margin-left {
margin-left: 15px;
}
.margin-left-lg {
margin-left: 20px;
}
.margin-left-xl {
margin-left: 25px;
}
.margin-left-xxl {
margin-left: 30px;
}
.margin-left-sxl {
margin-left: 40px;
}
.margin-lr-xs {
margin-left: 5px;
margin-right: 5px;
}
.margin-lr-sm {
margin-left: 10px;
margin-right: 10px;
}
.margin-lr {
margin-left: 15px;
margin-right: 15px;
}
.margin-lr-lg {
margin-left: 20px;
margin-right: 20px;
}
.margin-lr-xl {
margin-left: 25px;
margin-right: 25px;
}
.margin-lr-xxl {
margin-left: 30px;
margin-right: 30px;
}
.margin-lr-sxl {
margin-left: 40px;
margin-right: 40px;
}
.margin-tb-xs {
margin-top: 5px;
margin-bottom: 5px;
}
.margin-tb-sm {
margin-top: 10px;
margin-bottom: 10px;
}
.margin-tb {
margin-top: 15px;
margin-bottom: 15px;
}
.margin-tb-lg {
margin-top: 20px;
margin-bottom: 20px;
}
.margin-tb-xl {
margin-top: 25px;
margin-bottom: 25px;
}
.margin-tb-xxl {
margin-top: 40px;
margin-bottom: 40px;
}
.margin-tb-sxl {
margin-top: 40px;
margin-bottom: 40px;
}
.padding-0 {
padding: 0;
}
.padding-xs {
padding: 5px;
}
.padding-sm {
padding: 10px;
}
.padding {
padding: 15px;
}
.padding-lg {
padding: 20px;
}
.padding-xl {
padding: 25px;
}
.padding-xxl {
padding: 30px;
}
.padding-sxl {
padding: 40px;
}
.padding-top-xs {
padding-top: 5px;
}
.padding-top-sm {
padding-top: 10px;
}
.padding-top {
padding-top: 15px;
}
.padding-top-lg {
padding-top: 20px;
}
.padding-top-xl {
padding-top: 25px;
}
.padding-top-xxl {
padding-top: 30px;
}
.padding-top-sxl {
padding-top: 40px;
}
.padding-right-xs {
padding-right: 5px;
}
.padding-right-sm {
padding-right: 10px;
}
.padding-right {
padding-right: 15px;
}
.padding-right-lg {
padding-right: 20px;
}
.padding-right-xl {
padding-right: 25px;
}
.padding-right-xxl {
padding-right: 30px;
}
.padding-right-sxl {
padding-right: 40px;
}
.padding-bottom-xs {
padding-bottom: 5px;
}
.padding-bottom-sm {
padding-bottom: 10px;
}
.padding-bottom {
padding-bottom: 15px;
}
.padding-bottom-lg {
padding-bottom: 20px;
}
.padding-bottom-xl {
padding-bottom: 25px;
}
.padding-bottom-xxl {
padding-bottom: 30px;
}
.padding-bottom-sxl {
padding-bottom: 40px;
}
.padding-left-xs {
padding-left: 5px;
}
.padding-left-sm {
padding-left: 10px;
}
.padding-left {
padding-left: 15px;
}
.padding-left-lg {
padding-left: 20px;
}
.padding-left-xl {
padding-left: 25px;
}
.padding-left-xxl {
padding-left: 30px;
}
.padding-left-sxl {
padding-left: 40px;
}
.padding-lr-xs {
padding-left: 5px;
padding-right: 5px;
}
.padding-lr-sm {
padding-left: 10px;
padding-right: 10px;
}
.padding-lr {
padding-left: 15px;
padding-right: 15px;
}
.padding-lr-lg {
padding-left: 20px;
padding-right: 20px;
}
.padding-lr-xl {
padding-left: 25px;
padding-right: 25px;
}
.padding-lr-xxl {
padding-left: 30px;
padding-right: 30px;
}
.padding-lr-sxl {
padding-left: 40px;
padding-right: 40px;
}
.padding-tb-xs {
padding-top: 5px;
padding-bottom: 5px;
}
.padding-tb-sm {
padding-top: 10px;
padding-bottom: 10px;
}
.padding-tb {
padding-top: 15px;
padding-bottom: 15px;
}
.padding-tb-lg {
padding-top: 20px;
padding-bottom: 20px;
}
.padding-tb-xl {
padding-top: 25px;
padding-bottom: 25px;
}
.padding-tb-xxl {
padding-top: 30px;
padding-bottom: 30px;
}
.padding-tb-sxl {
padding-top: 40px;
padding-bottom: 40px;
}
二、修改 App.vue 中代码
<template>
<div class="app-background">
// 使用 element中 走马灯组件
<el-carousel height="100vh" trigger="click" direction="vertical" :autoplay="false">
<el-carousel-item>
<h3 class="container">待开发内容 一</h3>
</el-carousel-item>
<el-carousel-item>
<h3 class="container">待开发内容 二</h3>
</el-carousel-item>
<el-carousel-item>
<h3 class="container">待开发内容 三</h3>
</el-carousel-item>
<el-carousel-item>
<h3 class="container">待开发内容 四</h3>
</el-carousel-item>
</el-carousel>
</div>
</template>
<script setup lang="ts">
</script>
<style scoped>
.app-background {
position: relative;
width: 100%;
height: 100vh;
background-image: url('./assets/bgBig.png'); // 添加一张背景图片到 assets 文件夹中
background-repeat: no-repeat;
background-position: center 0;
background-size: cover;
}
.el-carousel__item {
min-height: 100vh;
background-color: rgba(10, 10, 10, 0.3);
}
</style>
 |
 |
 |
点赞 评论 收藏 ~~ 留言讨论,如有错误,也希望大家不吝指出。 ~~ 点赞 评论 收藏
到了这里,关于二、创建个人首页页面的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!