1.项目开始
1)此项目为在线电商项目
2)包含首页,搜索列表,商品详情,购物车,订单,支付,用户登录/注册等多个子模块
3)使用Vue全家桶+ES6+webpack+Axios等前端技术
4)采用模块化,组件化,工程化的模式进行开发
2.项目展示
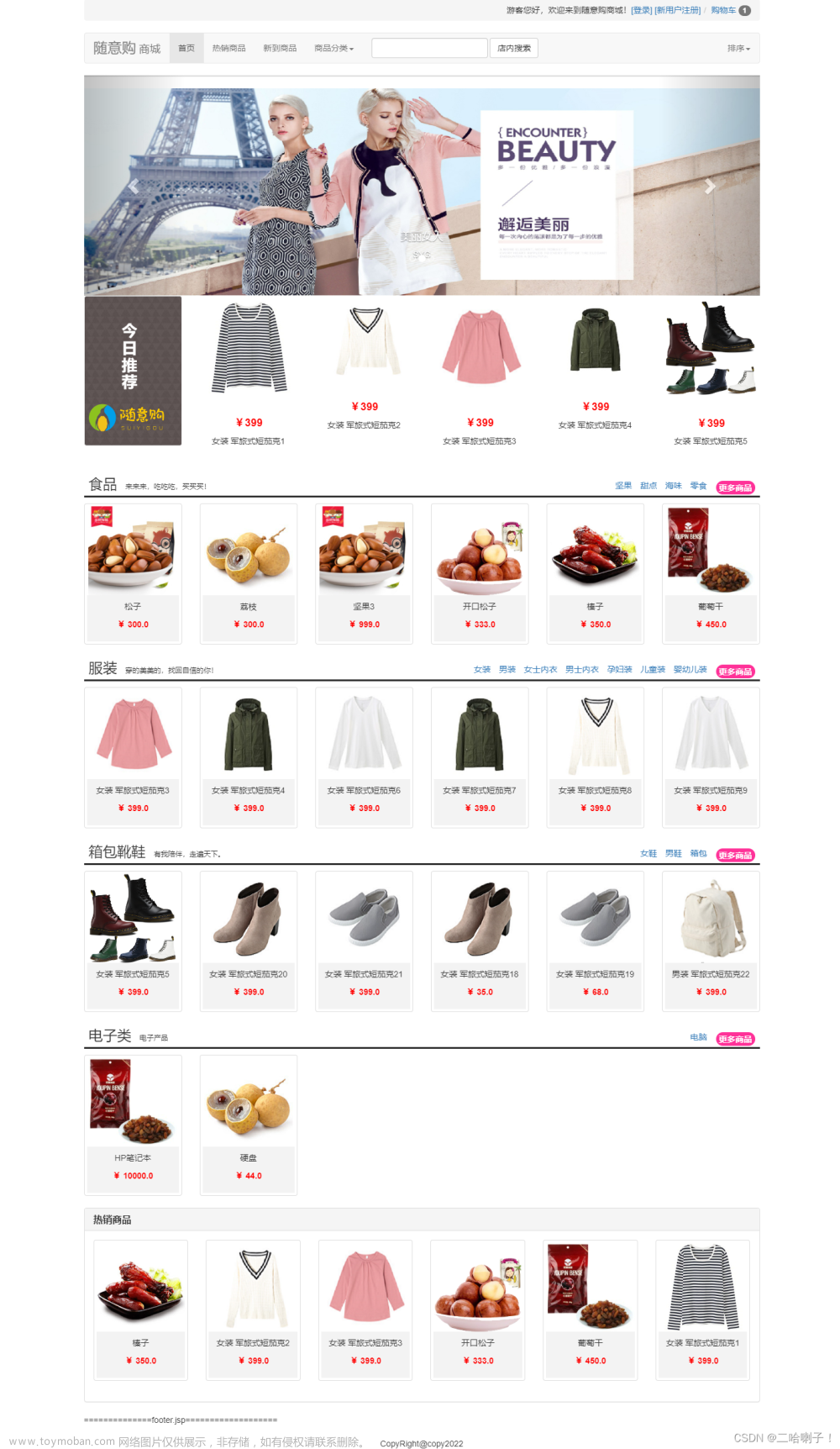
2.1项目功能页面展示:

2.2项目技术展示:

2.3项目路由展示:
 文章来源:https://www.toymoban.com/news/detail-700585.html
文章来源:https://www.toymoban.com/news/detail-700585.html
2.4项目接口展示
 文章来源地址https://www.toymoban.com/news/detail-700585.html
文章来源地址https://www.toymoban.com/news/detail-700585.html
到了这里,关于购物商场项目实践的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!