操作步骤如下:
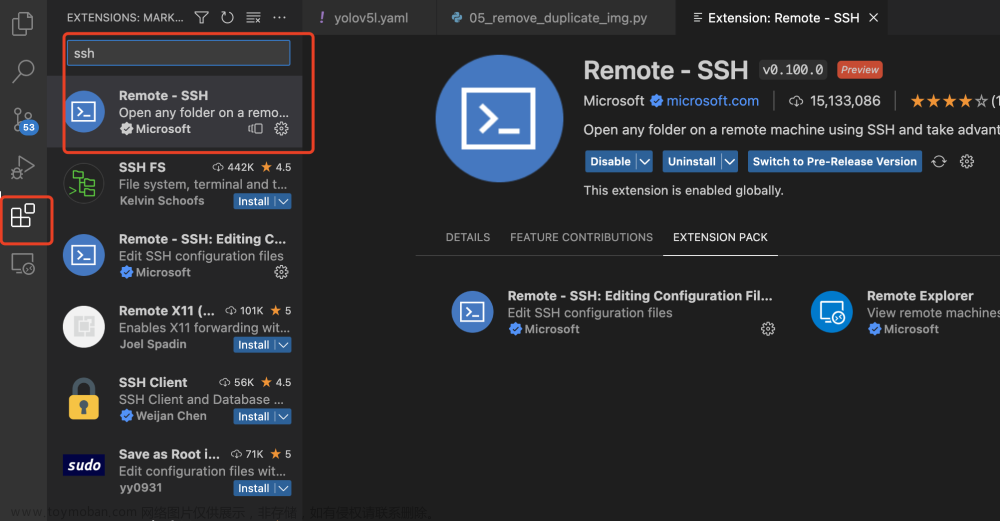
一、安装Live Server 插件

二、点击扩展设置

三、设置live server默认打开浏览器为“chrome”

四、配置-工作区

五、在HTML文件中,右键选择"open with Live Server"

输出结果
 文章来源:https://www.toymoban.com/news/detail-700631.html
文章来源:https://www.toymoban.com/news/detail-700631.html
文章来源地址https://www.toymoban.com/news/detail-700631.html
到了这里,关于ES6 Module模块,在vsCode中已服务器模式运行HTML文件的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!