B站视频演示
点击获取合视频对应的完整版代码
项目文档
数字孪生demo项目,打通了,模型-硬件终端-webGL-web端-服务端的数据交互,属于较为完整的项目练习。
包含文件:unity工程文件;webGL文件;前后端代码文件;硬件代码;
先来看看概念吧:
数字孪生体是现有或将有的物理实体对象的数字模型,
通过实测、仿真和数据分析来实时感知、诊断、预测物理实体对象的状态,
通过优化和指令来调控物理实体对象的行为,
通过相关数字模型间的相互学习来进化自身,
同时改进利益相关方在物理实体对象生命周期内的决策。
项目介绍:
视频介绍:https://www.bilibili.com/video/BV1qN4y1V7M9/
重点来了!重点来了!重点来了!
本项目是一个小的demo但是项目是一个完整的系统,设计到硬件、建模、前端、后端、数据库的开发,有点可惜的是——没有加入机器学习和计算机视觉相关的东西,自己正在学,希望后面可以更加完善,主要解决问题就是硬件、软件、数据库、建模的模型之间的数据交互,以及unity3d建模完成后如何在web上运行等一系列问题。
构思:unity3d建模之后生成webGL格式,然后利用vue来进行二次开发,并在web端继续展示,模型可以和后端以及硬件之间可以做到实施的数据交互,彻底打通 硬件<—>模型<—>前端<----> 后端 <—> 数据库。
技术选型:
1. 建模:unity3d+C#
2. 前端:webGL,Vue全家桶
3. 服务端:Node.js(express.js)
4. 数据库:关系型数据库MySQL
5. 硬件:NodeMCU
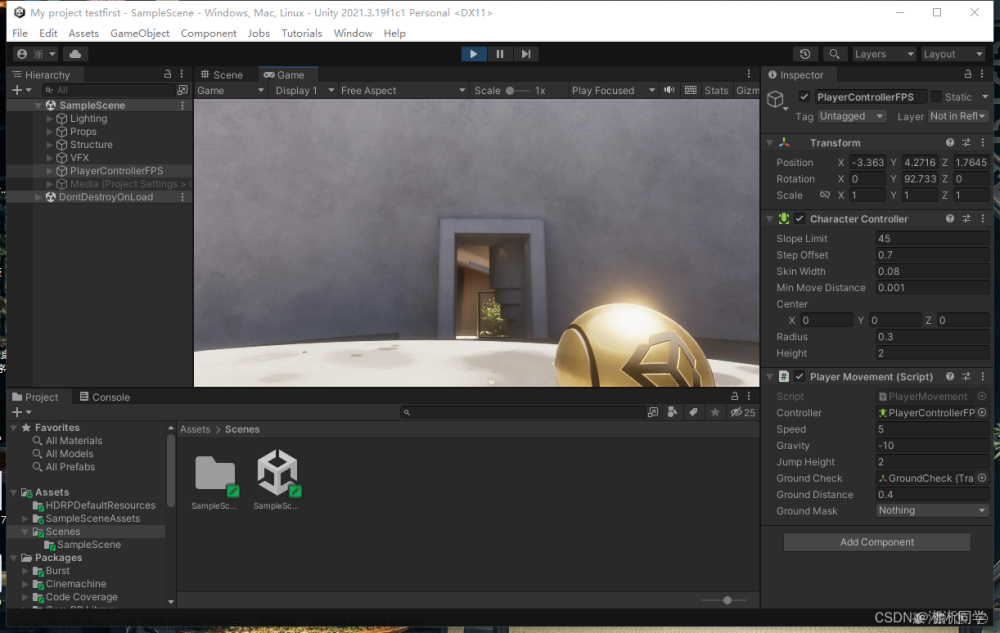
界面截图:
主页面:

登录界面:
就业界面:
其余界面暂不展示。文章来源:https://www.toymoban.com/news/detail-700658.html
使用到的工具和软件:文章来源地址https://www.toymoban.com/news/detail-700658.html
建模使用的软件:QGIS、Blender、C4D、unity
开发工具:VsCode、VS2020
环境配置软件:小皮面板
到了这里,关于Unity3d(webGL)构建数字孪生小案例(包含完整的数据交互体系)附赠完整代码的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!