Vue 和 Unreal Engine (UE) 之间的通信可以通过多种方式实现。以下是一些建议的方法:
-
使用 Websockets:Websockets 是一种在客户端和服务器之间进行双向通信的技术。在 Vue 端,你可以使用一个 Websockets 库(如 socket.io)来与 UE 服务器建立连接。在 UE 端,你可以创建一个 Websockets 服务器来接收和发送消息。
-
使用 Unreal Engine 的 API:Unreal Engine 提供了一套用于与游戏引擎内部组件通信的 API。你可以在 Vue 端使用这些 API 来控制 UE 中的元素,例如显示文本、改变对象位置等。首先,你需要在 Vue 项目中安装 Unreal Engine JavaScript API,然后在 Vue 组件中导入并使用这些 API。
-
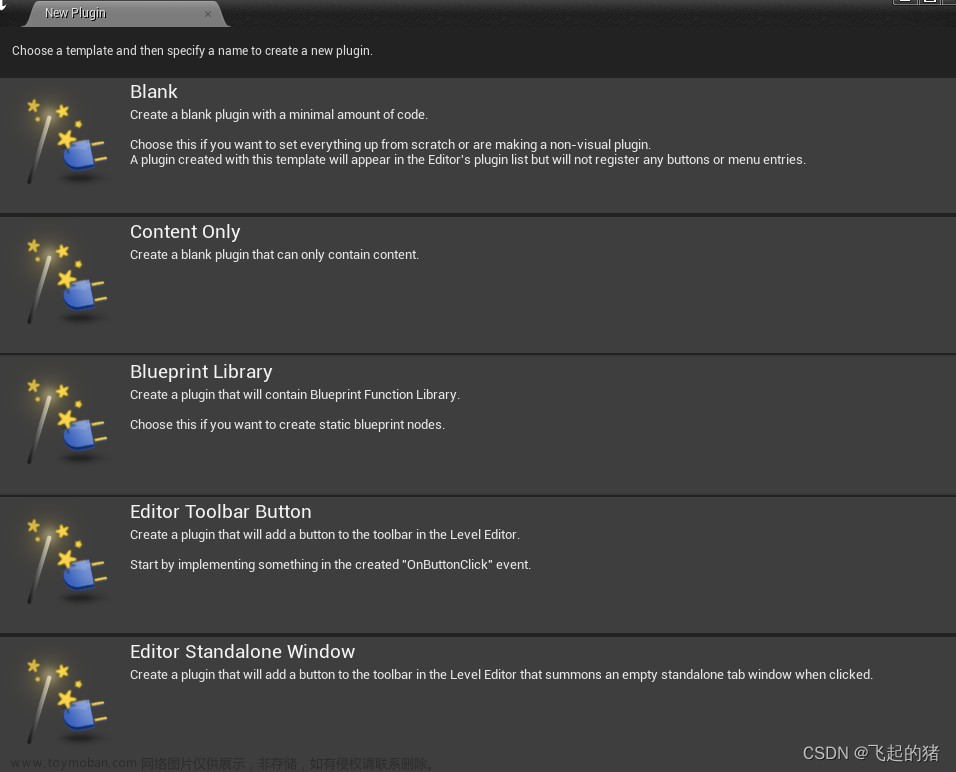
使用自定义插件:你还可以创建一个自定义插件,该插件可以在 Vue 和 UE 之间建立一个通信桥梁。这个插件可以是一个 JavaScript 文件,它包含一些用于接收和发送数据的方法。在 Vue 端,你可以使用 import() 函数动态加载这个插件,并调用其中的方法来实现通信。
以下是一个使用 Websockets 在 Vue 和 UE 之间进行通信的简单示例:
Vue 代码:
// main.js
import Vue from 'vue'
import App from './App.vue'
import io from 'socket.io-client'
const socket = io('http://localhost:3000') // Unreal Engine Websockets 服务器地址
new Vue({
el: '#app',
render: h => h(App)
})<!-- App.vue -->
<template>
<div>
<text>{{ message }}</text>
<button @click="sendMessage">发送消息</button>
</div>
</template>
<script>
export default {
data() {
return {
message: ''
}
},
methods: {
sendMessage() {
socket.emit('message', 'Hello, Unreal Engine!') // 发送消息到 Unreal Engine
}
}
}
</script>更多参考:1、实现Vue3和UE5.2进行通信(Pixel Streaming)_Rain Sure的博客-CSDN博客
2、如何连接虚幻引警4到本地服务器通过WebSocket使用蓝图?
3、unreal ue4 虚幻 websocket Server websocket服务 插件使用及下载 非官方自己写的_ue websocket_懵懵爸爸的博客-CSDN博客
4、UE4 WebSocket使用方法1:配置socket服务端_Ning+的博客-CSDN博客
5、ue4之WebUI与引擎之间的通信
6、Vue框架中页面和UE4交互的方法_ue4 导出webgl与网页交互_辣条小哥哥的博客-CSDN博客文章来源:https://www.toymoban.com/news/detail-700693.html
7、https://www.youtube.com/watch?v=l9TTmtDBTWY 文章来源地址https://www.toymoban.com/news/detail-700693.html
到了这里,关于虚幻引擎集成web前端<二>:UE4 像素流 与 web 通信的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!