冒泡排序是一种简单但效率较低的排序算法,常用于对小型数据集进行排序。它的原理是多次遍历数组,比较相邻元素的大小,并根据需要交换它们的位置,将最大(或最小)的元素逐渐“冒泡”到数组的一端。这个过程会重复进行,直到整个数组排序完成。
在JavaScript中,我们可以使用以下方式实现冒泡排序算法:
function bubbleSort(arr) {
var len = arr.length;
for (var i = 0; i < len - 1; i++) {
for (var j = 0; j < len - 1 - i; j++) {
if (arr[j] > arr[j + 1]) {
// 交换位置
var temp = arr[j];
arr[j] = arr[j + 1];
arr[j + 1] = temp;
}
}
}
return arr;
}
让我们逐步解释这个实现过程:
- 定义一个名为
bubbleSort的函数,它接受一个数组作为参数,并返回排序后的数组。 - 获取数组的长度并保存在变量
len中,这样可以在后续的循环中使用。 - 外层循环
for (var i = 0; i < len - 1; i++)用于控制冒泡排序的遍历次数。由于每一轮遍历都会将最大的元素移动到最后,所以总共需要进行len - 1次遍历。 - 内层循环
for (var j = 0; j < len - 1 - i; j++)用于比较相邻元素并交换它们的位置。每一轮遍历都会将当前未排序部分的最大元素移动到末尾,因此内层循环的次数为len - 1 - i。 - 在内层循环中,使用条件语句
if (arr[j] > arr[j + 1])来判断相邻元素的大小关系。如果前一个元素大于后一个元素,说明它们的位置需要交换。 - 如果需要交换位置,我们使用一个临时变量
temp来保存前一个元素的值,然后将后一个元素的值赋给前一个元素,再将临时变量中的值赋给后一个元素,完成位置的交换。 - 内层循环结束后,当前未排序部分的最大元素已经移动到末尾。
- 外层循环重复执行上述步骤,直到所有元素都按照升序排列。
- 最后,返回排序后的数组。
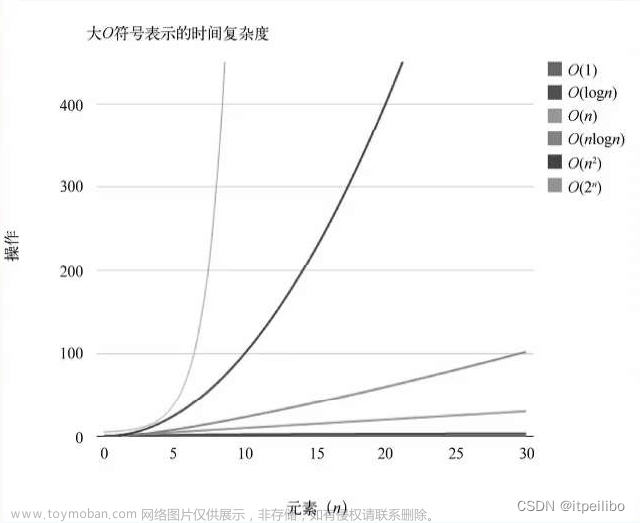
这就是用JavaScript实现冒泡排序的方法。尽管冒泡排序算法的效率不高,它的实现简单易懂,对于小型数据集来说是一个可行的选择。然而,对于大型数据集,冒泡排序的性能会明显下降,因为它的时间复杂度为O(n^2),其中n是数组的长度。这意味着随着数据量的增加,排序所需的比较和交换操作将呈平方级增长,导致效率低下。
为了优化冒泡排序算法,可以引入一些优化措施。例如,可以添加一个标志位来记录每轮遍历中是否有交换操作发生,如果某一轮没有进行任何交换,说明数组已经有序,可以提前结束排序过程。
改进后的代码如下所示:
function bubbleSort(arr) {
var len = arr.length;
var swapped;
for (var i = 0; i < len - 1; i++) {
swapped = false;
for (var j = 0; j < len - 1 - i; j++) {
if (arr[j] > arr[j + 1]) {
var temp = arr[j];
arr[j] = arr[j + 1];
arr[j + 1] = temp;
swapped = true;
}
}
if (!swapped) {
// 没有发生交换,数组已经有序,提前结束
break;
}
}
return arr;
}
通过引入swapped标志位,我们可以在内层循环中检查是否发生了交换操作。如果没有发生交换,说明数组已经有序,可以提前退出外层循环,从而减少不必要的比较和交换操作。
这种改进可以大幅度提升冒泡排序的效率,尤其是对于近乎有序的数组或者规模较小的数据集,可以显著减少排序的时间复杂度。
需要注意的是,尽管冒泡排序在实际应用中效率较低,但它作为一种基础排序算法,有助于理解和学习排序算法的原理和思想。在实际开发中,如果需要对大规模数据进行排序,通常会选择更高效的排序算法,如快速排序、归并排序等。文章来源:https://www.toymoban.com/news/detail-700932.html
黑马程序员前端JavaScript入门到精通全套视频教程,javascript核心进阶ES6语法、API、js高级等基础知识和实战教程文章来源地址https://www.toymoban.com/news/detail-700932.html
到了这里,关于JavaScript 数组如何实现冒泡排序?的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!