系列文章
【Vue】vue增加导航标签
本文链接:https://blog.csdn.net/youcheng_ge/article/details/134965353
【Vue】Element开发笔记
本文链接:https://blog.csdn.net/youcheng_ge/article/details/133947977
【Vue】vue,在Windows IIS平台部署
本文链接:https://blog.csdn.net/youcheng_ge/article/details/133859117
【Vue】vue2与WebApi跨域CORS问题
本文链接:https://blog.csdn.net/youcheng_ge/article/details/133808959
【Vue】nvm安装教程(解决npm下依赖包版本冲突)
本文链接:https://blog.csdn.net/youcheng_ge/article/details/132896207文章来源地址https://www.toymoban.com/news/detail-700993.html
【Vue】vue开发环境搭建教程(详细)
本文链接:https://blog.csdn.net/youcheng_ge/article/details/132689006
【Vue】全局日期格式化
本文链接:https://blog.csdn.net/youcheng_ge/article/details/135017332
【Vue】elementUI表格,导出Excel
本文链接:https://blog.csdn.net/youcheng_ge/article/details/135018489
【Vue】el-date-picker日期范围组件(本周、本月、上周)
本文链接:https://blog.csdn.net/youcheng_ge/article/details/135088143
【前端】前后端通信方法与差异
本文链接:https://blog.csdn.net/youcheng_ge/article/details/135153985
前言
本专栏为 前端【Vue】专栏,主要介绍Vue知识点。对于刚进入计算机世界的学生来说,学习课本上的知识是远远不够的,并且国内教材偏旧,所以需要我们通过互联网自主学习。
这里普及一个知识:HTML已不仅仅只能开发 Web,也可以开发移动端(Android、iOS),所以本专栏也会介绍 移动端的开发。
我个人将移动端开发,分为两大方向:
①原生开发
最早一批,使用安卓开发工具包(Android SDK)和Java语言来开发App的方式。原生开发允许开发者充分利用安卓平台的功能和特性,以及庞大的安卓开发社区资源。但缺点就是门槛高、需要适配不同尺寸的屏幕、测试繁琐,对开发人员技术要求高。
②混合开发(加壳方式)
当前热门,使用Web技术(网页三剑客HTML、CSS和JavaScript)开发App的方式,使用vue.js、node.js、Angular.js、React.js、api.js等框架开发。混合开发具有较高的开发效率和跨平台的优势,由于使用Web技术进行 界面渲染样式丰富、屏幕适配(栅格技术自适应)效果好。但缺点就是对底层硬件调用库尚不完善,有时候会发生异常,对框架依赖较高,不过库在不断完善中,主要的相机、相册、GPS、存储调用是没有问题的。
Vue是前端开发中的一个分支,它基于标准 HTML、CSS 和 JavaScript 构建,学习Vue不可以速成,得先熟悉网页三剑客(HTML、CSS和JavaScript)。Vue是一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。
一、技术介绍
如果你要开始做 Vue项目开发的话,作为资深程序员的我,不建议直接安装node.js,一直一步到位安装 nvm,具体请阅读下文:
【Vue】nvm安装教程(解决npm下依赖包版本冲突)
本文链接:https://blog.csdn.net/youcheng_ge/article/details/132896207
当你阅读完后可以发现,自从有来nvm你可以安装多版本的npm,并且根据新旧项目,进行随意切换。
二、安装准备
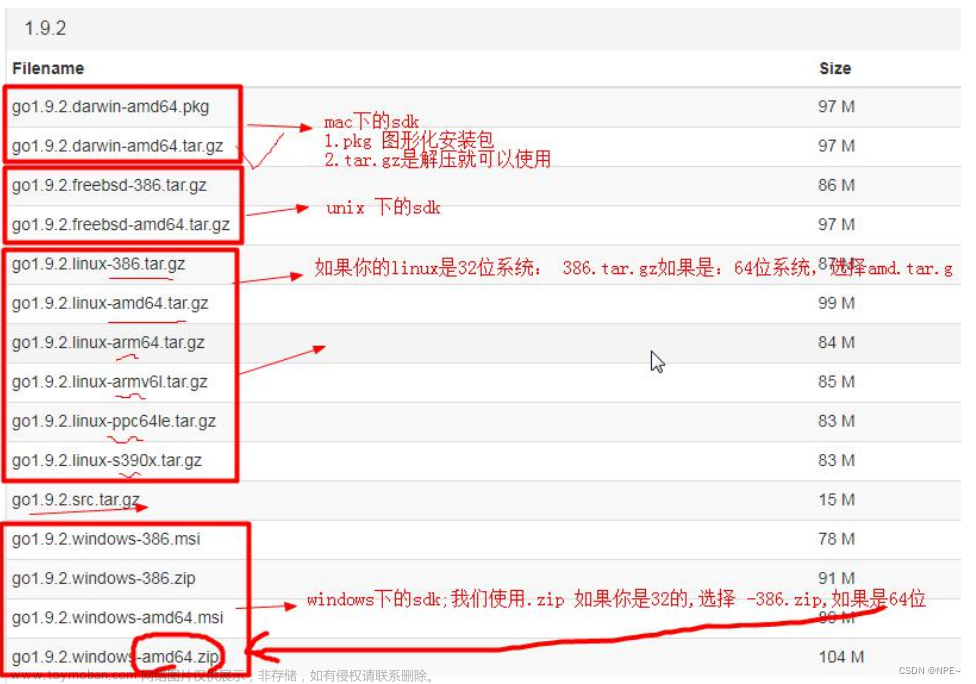
2.1 node.js
链接:https://nodejs.org/en/download
2.2 国内镜像站
链接:https://developer.aliyun.com/mirror/?spm=a2c6h.25603864.0.0.60dd1a8cRsjAyM
2.3 Vue脚手架
链接:https://cli.vuejs.org/zh/guide/installation.html
2.4 element ui
饿了么UI库
https://element.eleme.cn/#/zh-CN
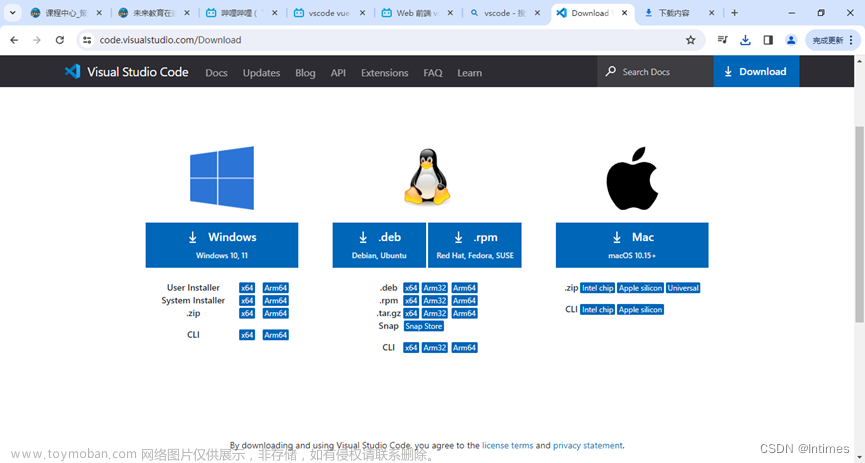
2.5 Visual Studio Code
链接:https://code.visualstudio.com/Download
三、安装步骤
3.1 下载msi安装包
LTS稳定版,Current开发版本
32-bit 32位操作系统,64-bit 64位操作系统。
3.2 双击打开,下一步直到安装完成

3.3 检验node.js是否安装成功
Ctrl+R 打开cmd命令窗,输入以下命令:
node -v

3.4 修改npm镜像
npm在国外,没有VPN我们下载会很慢,所以要改成国内的镜像。
//查看当前镜像地址
npm config get registry
//修改镜像地址,为阿里镜像
npm config set registry https://registry.npmmirror.com

注意:原 http://registry.npm.taobao.org已下线,国内很多资料未及时更新,依旧教你使用旧的。
3.5 安装vue脚手架
一样的cmd命令窗,输入以下命令:
npm install -g @vue/cli
# OR
yarn global add @vue/cli
3.6 检查vue脚手架安装是否成功
vue -V
注意:此处的V是英文大写。
3.7 创建vue项目
创建一个项目目录,任意位置。
在红色框处,直接输入cmd,敲回车键,打开cmd命令窗,输入如下命令:
vue create ys-dms
此时项目就创建成功了。
3.8 安装vscode,并且安装插件
红色框推荐安装插件
四、注意事项及补充
4.1 vscode终端,提示禁止运行脚本


解决方案:
1、卸载掉node.js重新安装
2、电脑安装有加密软件,下载时给json文件加密,导致无法验证文件
3、权限不够导致,以管理员身份运行
4、需要解除Execution_Policies(运行策略)的限制。
set-ExecutionPolicy RemoteSigned //设置为RemoteSigned 远程签名的
4.2 npm下载速度慢
解决方案:
1、使用yarn下载
2、使用cnpm下载
3、修改镜像地址,最好先查一下最新的镜像地址是什么。文章来源:https://www.toymoban.com/news/detail-700993.html
五、资源链接
【Vue】nvm安装教程(解决npm下依赖包版本冲突)
本文链接:https://blog.csdn.net/youcheng_ge/article/details/132896207
到了这里,关于【Web】vue开发环境搭建教程(详细)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!