目录
前情提要:
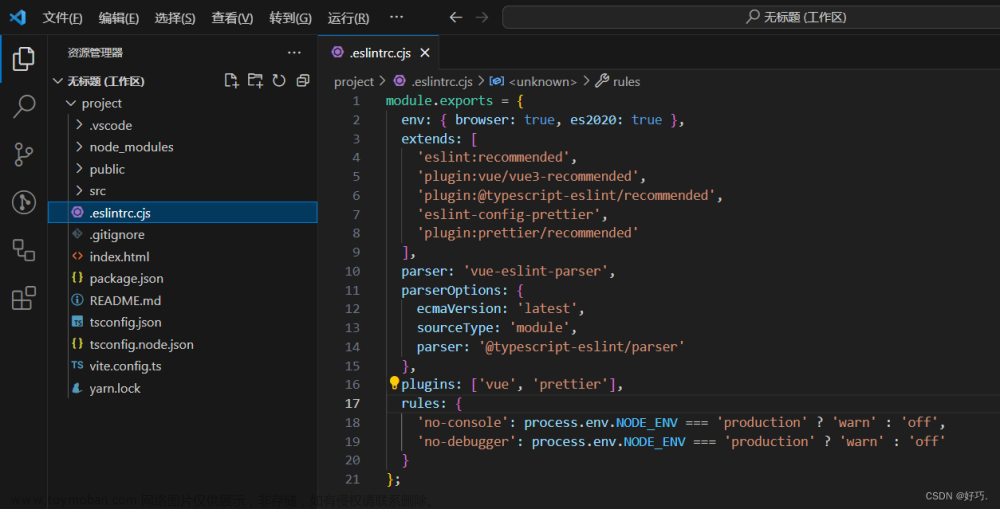
修改ESLint 配置
新建的vue文件首行还是报红
报红原因:
解决方法:
前情提要:
在网上查到的方法可能是在package.json文件或者.eslintrc.js文件中添加
requireConfigFile: false
如果此方法对你的错误不起作用,请尝试本文提供的方法,相信大概率可以解决您的问题
修改ESLint 配置
针对 Vue 3 + TypeScript + Pinia 等技术栈,以下是一个更全面的 ESLint 配置示例:(.eslintrc.js文件)
module.exports = { root: true, env: { node: true, }, extends: [ 'plugin:vue/vue3-essential', '@vue/typescript/recommended', 'eslint:recommended', ], parserOptions: { ecmaVersion: 2020, }, rules: { // 在这里可以添加自定义规则或覆盖默认规则 'import/first': 'off', // 更多规则... }, };在这个配置中,我们使用了
'@vue/typescript/recommended'扩展,以适应 Vue 3 和 TypeScript 的项目。另外,我们还使用了'eslint:recommended'扩展,包含了一些基本的 ESLint 规则。修改完之后相信j你的s文件和原本的App.vue应该就不报红了
- 请确保你已经安装了相应的插件和依赖。可以运行以下命令进行安装:
pnpm install eslint @typescript-eslint/parser @typescript-eslint/eslint-plugin --save-dev
新建的vue文件首行还是报红
报红原因:
这是由
vue/multi-word-component-names规则引起的。根据 Vue 风格指南,Vue 组件的命名应该遵循多个单词的约定,以提高可读性和一致性。当组件名只包含一个单词时,ESLint 就会抛出这个错误。
对于报错的文件,比如
test.vue、home.vue等,它们的组件名被认为是单个单词,不符合多个单词的命名约定。解决方法:
要解决这个问题,你有2种选择:
为组件名添加额外的单词,以遵循多个单词的命名约定。例如,可以将
test.vue改为testPage.vue。修改 ESLint 配置文件,禁用
vue/multi-word-component-names规则。在.eslintrc.js中添加以下配置:module.exports = { // ... rules: { // ... 'vue/multi-word-component-names': 'off', }, };这样可以暂时禁用该规则,但建议遵循 Vue 风格指南并使用多个单词的组件名。文章来源:https://www.toymoban.com/news/detail-701114.html
请根据你的项目需求选择适当的方法来解决这个问题,并确保组件名符合 Vue 风格指南的规范。文章来源地址https://www.toymoban.com/news/detail-701114.html
到了这里,关于解决vue项目首行报红( ESLint 配置)和新建的vue文件首行报红问题的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!