最近在运行前端项目时,有时用到npm run serve 有时用到npm run dev。
一般在 vue 3.x 的时候用 npm run serve,vue2.x项目运行的时候用到 npm run dev,
dev是vue cli2的默认执行命令,serve是vue cli4的默认执行命令
例:在我们运行一些 vue 项目的时候,输入npm run serve或者 npm run dev的其中一个时,系统会报错
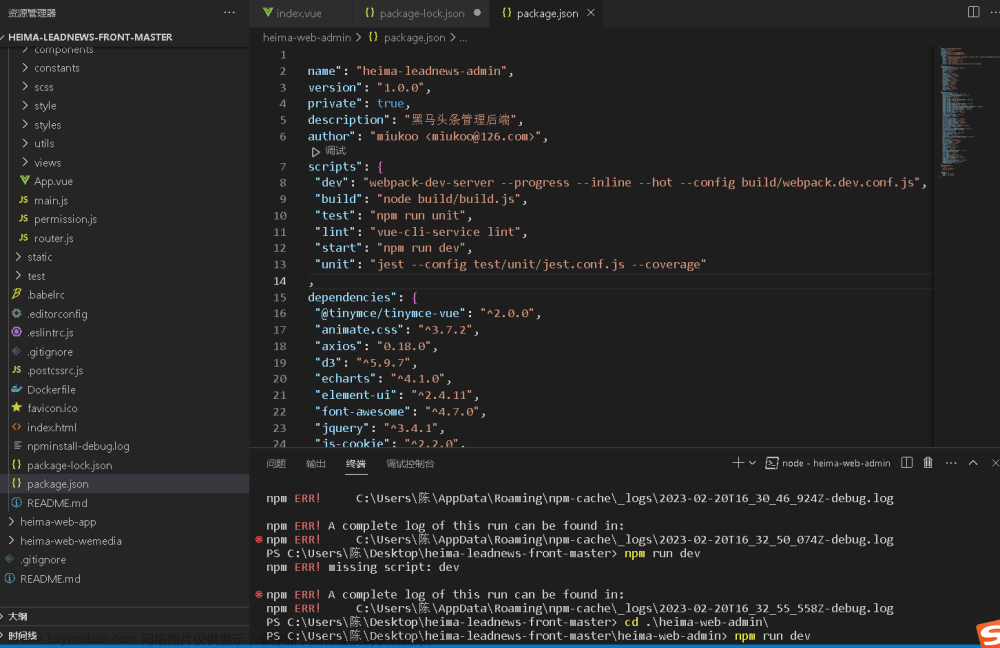
PS C:\Users\123456\Desktop> npm run dev
npm ERR! missing script: dev
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\LENOVO\AppData\Roaming\npm-cache\_logs\2022-03-27T01_05_59_189Z-debug.log
PS C:\Users\123456\Desktop\website> npm run serve这时我们就打开 package.json 文件,观察这段代码:文章来源:https://www.toymoban.com/news/detail-701239.html
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},可以把这个 npm run serve 当做是 npm run package.json 里面的scripts的value。
比如,npm run serve 实际运行的是 vue-cli-service serve;而如果你想使用npm run dev 的话,只需把 “serve” 修改为 “dev” 就行。如下:
文章来源地址https://www.toymoban.com/news/detail-701239.html
"scripts": {
"dev": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},到了这里,关于npm run serve与npm run dev的区别的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!



![[Vue]解决npm run dev报错node:internal/modules/cjs/loader:1031 throw err;](https://imgs.yssmx.com/Uploads/2024/02/655112-1.png)