出现的问题
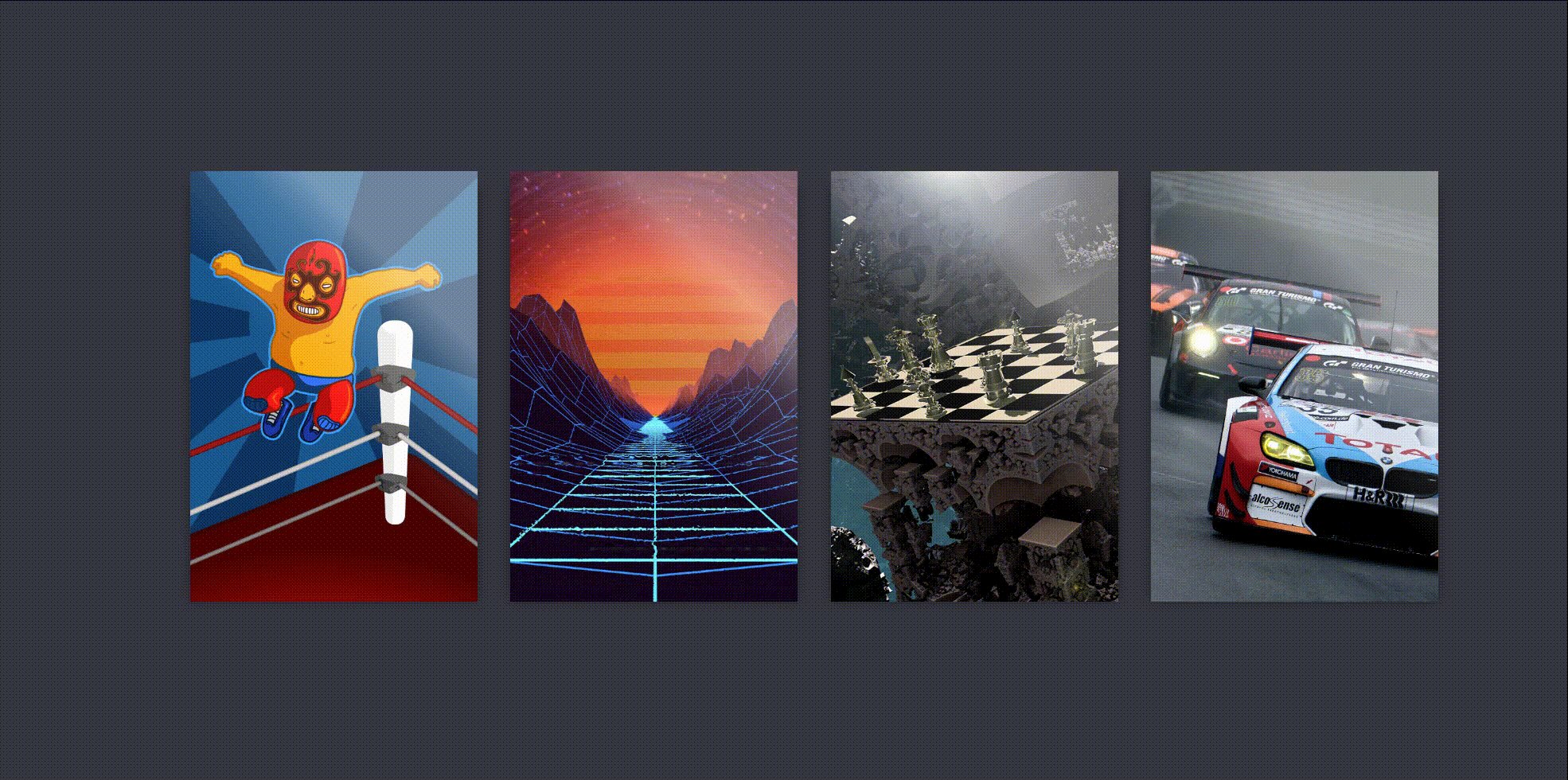
需求要求鼠标悬停某个图片上有阴影效果,但阴影被旁边相邻的div挡住了,如图所示
解决方案
给悬停的这块div增加2个css属性文章来源:https://www.toymoban.com/news/detail-701394.html
$(this).css('position', 'relative');
$(this).css('z-index', '200');
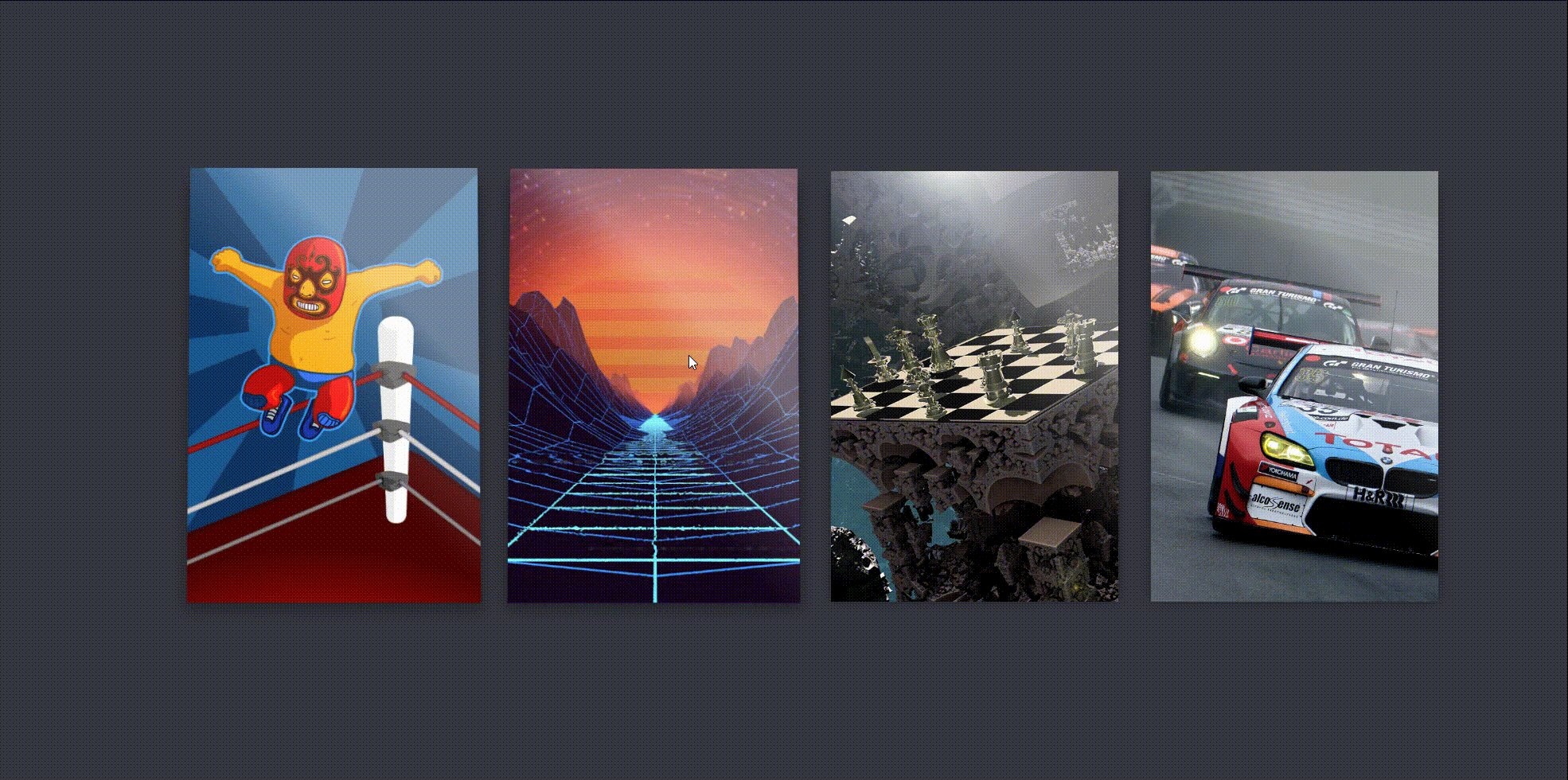
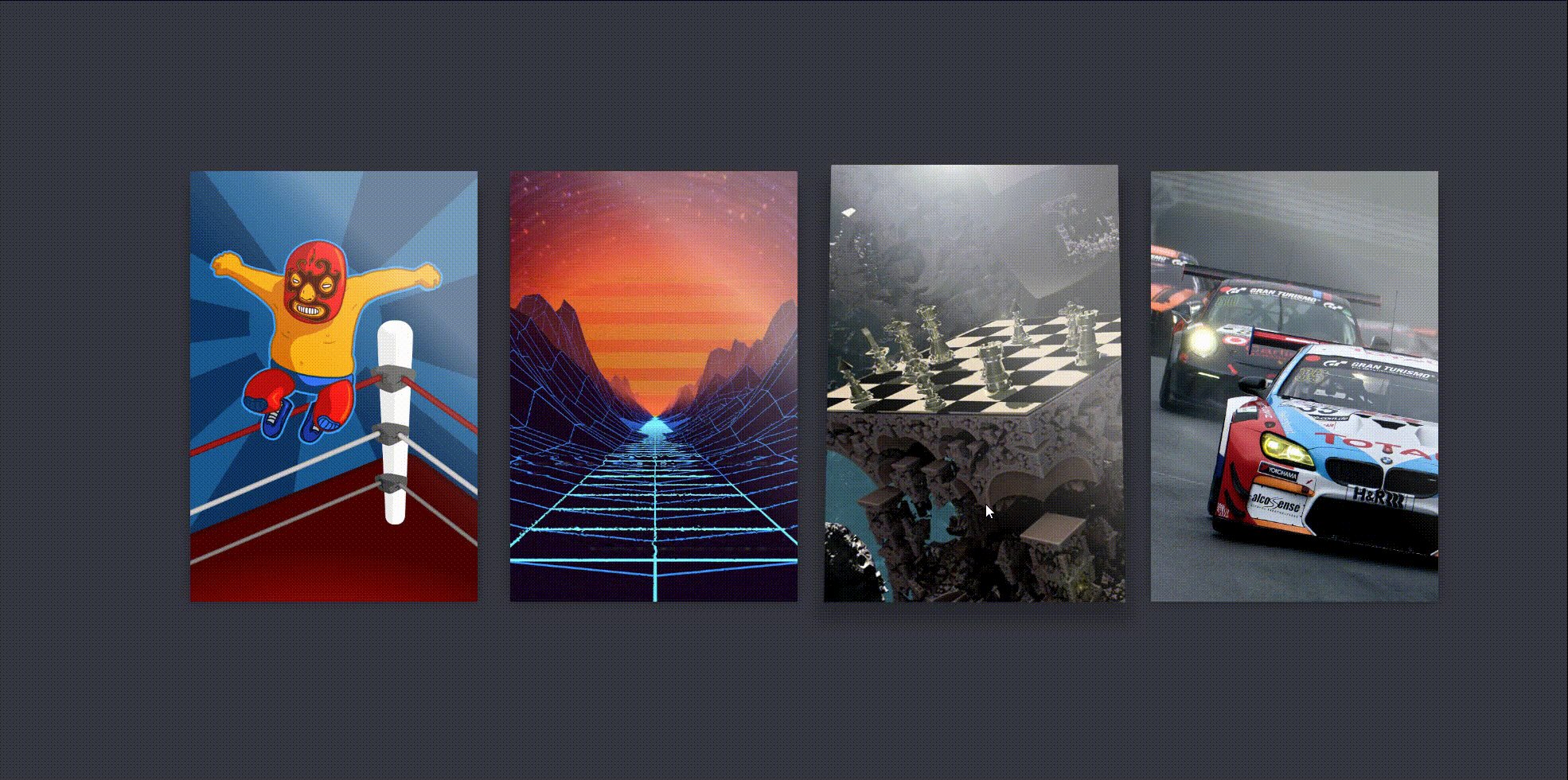
新的效果如图所示
一直写后端,前端的都忘了,记录一下。
注意:如果谷歌浏览器,edge等没阴影效果,那大概率是没有考虑到兼容性,可以加文章来源地址https://www.toymoban.com/news/detail-701394.html
-moz-box-shadow: 3px 3px 4px #000;
-webkit-box-shadow: 3px 3px 4px #000;
box-shadow: 3px 3px 4px #000;
到了这里,关于鼠标悬停阴影的效果被旁边div挡住的解决办法的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!