
博主 默语带您 Go to New World.
✍ 个人主页—— 默语 的博客👦🏻
《java 面试题大全》
🍩惟余辈才疏学浅,临摹之作或有不妥之处,还请读者海涵指正。☕🍭
《MYSQL从入门到精通》数据库是开发者必会基础之一~
🪁 吾期望此文有资助于尔,即使粗浅难及深广,亦备添少许微薄之助。苟未尽善尽美,敬请批评指正,以资改进。!💻⌨
🪁🍁 希望本文能够给您带来一定的帮助🌸文章粗浅,敬请批评指正!🍁🐥
如对本文内容有任何疑问、建议或意见,请联系作者,作者将尽力回复并改进📓;(联系微信:Solitudemind )
微信小程序原生框架转Uni-App:你需要知道的一切
引言
作为一个经验丰富的开发者,我一直在关注微信小程序和其它跨平台解决方案。最近,我接到一个有趣的任务:将一个用微信小程序原生框架开发的项目迁移到Uni-App框架。在这篇博客中,我将与大家分享这一过程中的一些关键步骤和注意事项。
目录
- 为什么选择Uni-App
- 准备工作
- 文件结构调整
- 代码转换
- API适配
- 测试与调试
- 总结与建议
为什么选择Uni-App
在开始之前,我们先来了解一下为什么要选择Uni-App作为目标框架。
- 跨平台能力:Uni-App可以一次开发,多端运行,包括微信小程序、支付宝小程序、App等。
- 强大的生态:Uni-App有着丰富的插件和社区支持。
- 简单的学习曲线:如果你已经熟悉Vue.js,那么学习Uni-App会非常容易。

准备工作
在开始迁移之前,你需要确保以下几点:
- 备份原项目:务必备份原来的微信小程序代码。
- 环境准备:确保你的开发环境中已经安装了Uni-App和HBuilderX。
- 依赖检查:梳理微信小程序中使用的所有第三方库和自定义组件,以评估它们是否与Uni-App兼容。
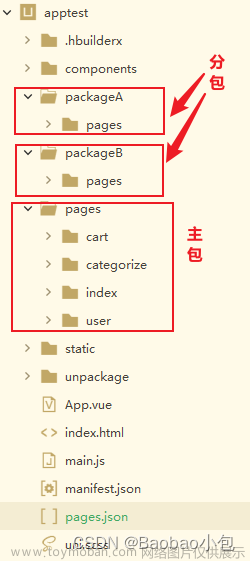
文件结构调整
微信小程序和Uni-App的文件结构有所不同,因此第一步就是调整文件结构。
-
删除不必要的文件:比如
project.config.json,这是微信小程序特有的。 -
重新组织目录:将
pages、components等目录放入Uni-App项目的src目录下。
代码转换
微信小程序使用WXML和WXSS,而Uni-App使用HTML和CSS。这里有几点需要注意:
- 模板转换:WXML到HTML的转换相对简单,主要是标签名的更改。
- 样式迁移:WXSS到CSS的迁移也比较直接,但要注意单位的转换。
API适配
微信小程序和Uni-App的API有一些差异,需要进行适配。
-
网络请求:如果你在微信小程序中使用了
wx.request,你需要将它更改为Uni-App中的uni.request。 - 生命周期函数:微信小程序和Uni-App的生命周期函数有细微的差异,需要进行适当的调整。
下面我将展示一段微信小程序和Uni-App中的代码案例,以便进行对比。
微信小程序:获取用户地理位置
在微信小程序中,获取用户地理位置通常使用wx.getLocation API。
// pages/location/location.js
Page({
data: {
latitude: null,
longitude: null
},
onLoad: function() {
var that = this;
wx.getLocation({
type: 'wgs84',
success: function(res) {
that.setData({
latitude: res.latitude,
longitude: res.longitude
});
},
fail: function() {
// 处理错误
}
});
}
});
Uni-App:获取用户地理位置
在Uni-App中,你可以使用uni.getLocation API,这与微信小程序中的wx.getLocation非常类似。
// pages/location/location.vue
<template>
<view>
<text>纬度: {{ latitude }}</text>
<text>经度: {{ longitude }}</text>
</view>
</template>
<script>
export default {
data() {
return {
latitude: null,
longitude: null
};
},
onLoad() {
var that = this;
uni.getLocation({
type: 'wgs84',
success: function(res) {
that.latitude = res.latitude;
that.longitude = res.longitude;
},
fail: function() {
// 处理错误
}
});
}
};
</script>
对比与分析
-
API调用:在这两个平台上,API的调用方式几乎是一样的,仅仅是API命名有轻微的差异(
wxvsuni)。 -
数据绑定:微信小程序使用
this.setData进行数据绑定,而Uni-App则更接近于原生的Vue.js,直接使用this.variable = value来改变数据。 -
文件结构与语法:微信小程序使用
.js文件来描述逻辑,而Uni-App则使用.vue文件,将模板、脚本和样式集成到一个文件中。
测试与调试
完成代码迁移后,务必进行全面的测试。
- 功能测试:确保所有功能都能在Uni-App中正常运行。
- 性能测试:评估迁移到Uni-App后的性能变化。
- 多端测试:由于Uni-App是跨平台的,所以需要在不同平台上进行测试。
总结与建议
代码迁移永远不会是一个简单的任务,但通过有条不紊的步骤和充分的准备,我们可以使这个过程尽可能地平滑。希望这篇博客能给你在微信小程序原生框架迁移到Uni-App的过程中提供一些有用的信息和建议。
感谢你的阅读,如果你有任何问题或建议,欢迎在下方留言。
点击下方名片,加入IT技术核心学习团队。一起探索科技的未来,共同成长。文章来源:https://www.toymoban.com/news/detail-701426.html
 文章来源地址https://www.toymoban.com/news/detail-701426.html
文章来源地址https://www.toymoban.com/news/detail-701426.html
到了这里,关于微信小程序原生框架转Uni-App:你需要知道的一切的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!







![[Uni-app] 微信小程序的圆环进度条](https://imgs.yssmx.com/Uploads/2024/04/861659-1.png)



