新版微信小程序用户隐私协议授权,基础库版本必须大于等于2.32.3
manifest.json文件中进行配置
"mp-weixin" : {
"__usePrivacyCheck__" : true
},
App.vue中配置 判断用户有没有进行过隐私授权
// #ifdef MP
wx.getPrivacySetting({
success(res) {
//console.log(res)
//console.log('是否需要授权:', res.needAuthorization, '隐私协议的名称为:', res.privacyContractName);
if (res.needAuthorization) {
that.globalData.privacyContractName = res.privacyContractName;
that.globalData.showPrivacy = true;
} else {
that.globalData.showPrivacy = false;
}
}
});
// #endif
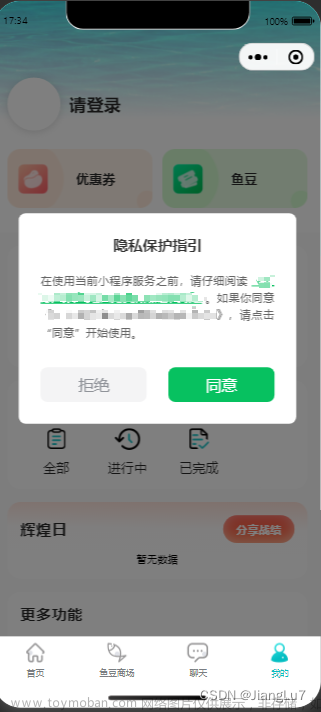
编写组件文章来源:https://www.toymoban.com/news/detail-701593.html
<template>
<view class="privacy" v-if="showPrivacy">
<view class="content">
<view class="title">隐私保护指引</view>
<view class="des">
在使用当前小程序服务之前,请仔细阅读
<text class="link" @click="openPrivacyContract">{{ privacyContractName }}</text>
。如果你同意{{ privacyContractName }},请点击“同意”开始使用。
</view>
<view class="btns">
<button class="item reject" @click="exitMiniProgram">拒绝</button>
<button id="agree-btn" class="item agree" open-type="agreePrivacyAuthorization" @agreeprivacyauthorization="handleAgreePrivacyAuthorization">同意</button>
</view>
</view>
</view>
</template>
<script>
export default {
name: 'privacyPopup',
data() {
return {
privacyContractName: '',
showPrivacy: false
};
},
created() {
this.showPrivacy = getApp().globalData.showPrivacy;
this.privacyContractName = getApp().globalData.privacyContractName;
},
methods: {
// 同意隐私协议
handleAgreePrivacyAuthorization() {
const that = this;
wx.requirePrivacyAuthorize({
success: res => {
console.log(res)
that.showPrivacy = false;
getApp().globalData.showPrivacy = false;
}
});
},
// 拒绝隐私协议
exitMiniProgram() {
const that = this;
uni.showModal({
content: '如果拒绝,我们将无法获取您的信息, 包括手机号、位置信息、相册等该小程序十分重要的功能,您确定要拒绝吗?',
success: res => {
if (res.confirm) {
that.showPrivacy = false;
uni.exitMiniProgram({
success: () => {
console.log('退出小程序成功');
}
});
}
}
});
},
// 跳转协议页面
// 点击高亮的名字会自动跳转页面 微信封装好的不用操作
openPrivacyContract() {
wx.openPrivacyContract({
fail: () => {
uni.showToast({
title: '网络错误',
icon: 'error'
});
}
});
}
}
};
</script>
<style lang="scss" scoped>
.privacy {
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
background: rgba(0, 0, 0, 0.5);
z-index: 9999999;
display: flex;
align-items: center;
justify-content: center;
.content {
width: 85vw;
padding: 50rpx;
box-sizing: border-box;
background: #fff;
border-radius: 16rpx;
.title {
text-align: center;
color: #333;
font-weight: bold;
font-size: 34rpx;
}
.des {
font-size: 26rpx;
color: #666;
margin-top: 40rpx;
text-align: justify;
line-height: 1.6;
.link {
color: #07c160;
text-decoration: underline;
}
}
.btns {
margin-top: 60rpx;
display: flex;
justify-content: space-between;
.item {
justify-content: space-between;
width: 244rpx;
height: 80rpx;
display: flex;
align-items: center;
justify-content: center;
border-radius: 16rpx;
box-sizing: border-box;
border: none;
}
.reject {
background: #f4f4f5;
color: #909399;
}
.agree {
background: #07c160;
color: #fff;
}
}
}
}
</style>
使用组件文章来源地址https://www.toymoban.com/news/detail-701593.html
//调用组件
<privacyPopup></privacyPopup>
//引用组件
import privacyPopup from '@/components/privacyPopup/privacyPopup/privacyPopup.vue';
//注册组件
components: {
privacyPopup
},
到了这里,关于uniapp新版微信小程序用户隐私协议授权的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!