一、前言
微信小程序官方公告《关于小程序隐私保护指引设置的公告》
需要处理的隐私接口《插件用户隐私保护说明内容介绍》
二、注意事项
1.2023 年 9 月 15 号之前,默认不会启用隐私相关功能,所以检测不到需要弹窗的情况,可以在 manifest.json 中配置 "__usePrivacyCheck__": true 之后,接口才可以检测到是否需要弹窗。
2.自动打开隐私保护指引界面需在「小程序管理后台」配置《小程序用户隐私保护指引》,官方《用户隐私保护指引填写说明》。注:每个用到的隐私接口(同一类型)都需要在后台声明,仅有声明所处理的用户信息,才可以调用平台提供的对应接口或组件。若未声明,对应接口或组件将直接禁用
3.微信开发者工具的调试基础库,最好大于2.33.0,推荐最新版本文章来源:https://www.toymoban.com/news/detail-701758.html
三、解决方案
1.manifest.json配置
"mp-weixin": {
"appid": "**********",
"setting": {
"urlCheck": false,
"minified": true
},
"__usePrivacyCheck__": true,
.........2.app.vue中验证
// app.vue
globalData: {
privacyContractName: '', //隐私协议的名字
showPrivacy: false //控制隐私弹窗显隐
},
onLaunch(){
const that = this;
wx.getPrivacySetting({
success(res) {
console.log('是否需要授权:', res.needAuthorization, '隐私协议的名称为:', res.privacyContractName);
if (res.needAuthorization) {
that.globalData.privacyContractName = res.privacyContractName;
that.globalData.showPrivacy = true;
} else {
that.globalData.showPrivacy = false;
}
}
});
}3.创建组件
// 组件privacyPopup.vue
<template>
<view class="privacy" v-if="showPrivacy">
<view class="content">
<view class="title">隐私保护指引</view>
<view class="des">
在使用当前小程序服务之前,请仔细阅读
<text class="link" @click="openPrivacyContract">{{ privacyContractName }}</text>
。如果你同意{{ privacyContractName }},请点击“同意”开始使用。
</view>
<view class="btns">
<button class="item reject" @click="exitMiniProgram">拒绝</button>
<button id="agree-btn" class="item agree" open-type="agreePrivacyAuthorization" @agreeprivacyauthorization="handleAgreePrivacyAuthorization">同意</button>
</view>
</view>
</view>
</template>
<script>
export default {
name: 'privacyPopup',
data() {
return {
privacyContractName: '',
showPrivacy: false
};
},
created() {
setTimeout(() => {
this.showPrivacy = getApp().globalData.showPrivacy;
this.privacyContractName = getApp().globalData.privacyContractName;
}, 500);
},
methods: {
// 同意隐私协议
handleAgreePrivacyAuthorization() {
const that = this;
wx.requirePrivacyAuthorize({
success: res => {
that.showPrivacy = false;
getApp().globalData.showPrivacy = false;
}
});
},
// 拒绝隐私协议
exitMiniProgram() {
const that = this;
uni.showModal({
content: '如果拒绝,我们将无法获取您的信息, 包括手机号、位置信息、相册等该小程序十分重要的功能,您确定要拒绝吗?',
success: res => {
if (res.confirm) {
that.showPrivacy = false;
uni.exitMiniProgram({
success: () => {
console.log('退出小程序成功');
}
});
}
}
});
},
// 跳转协议页面
// 在真机上点击高亮的协议名字会自动跳转页面 微信封装好的不用操作
openPrivacyContract() {
wx.openPrivacyContract({
fail: () => {
uni.showToast({
title: '网络错误',
icon: 'error'
});
}
});
}
}
};
</script>
<style lang="scss" scoped>
.privacy {
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
background: rgba(0, 0, 0, 0.5);
z-index: 9999999;
display: flex;
align-items: center;
justify-content: center;
.content {
width: 85vw;
padding: 50rpx;
box-sizing: border-box;
background: #fff;
border-radius: 16rpx;
.title {
text-align: center;
color: #333;
font-weight: bold;
font-size: 34rpx;
}
.des {
font-size: 26rpx;
color: #666;
margin-top: 40rpx;
text-align: justify;
line-height: 1.6;
.link {
color: #07c160;
text-decoration: underline;
}
}
.btns {
margin-top: 60rpx;
display: flex;
justify-content: space-between;
.item {
justify-content: space-between;
width: 244rpx;
height: 80rpx;
display: flex;
align-items: center;
justify-content: center;
border-radius: 16rpx;
box-sizing: border-box;
border: none;
}
.reject {
background: #f4f4f5;
color: #909399;
}
.agree {
background: #07c160;
color: #fff;
}
}
}
}
</style>
4.使用
// index.vue
// 在页面中直接引入使用就行 不需要任何多余操作
<template>
<view class="content">
<privacyPopup></privacyPopup>
<view>......</view>
</view>
</template>
<script>
import privacyPopup from '@/components/privacyPopup/privacyPopup.vue';
export default {
components: {
privacyPopup
},
}
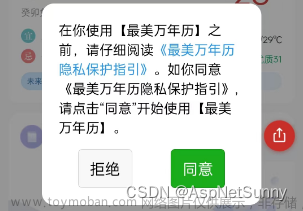
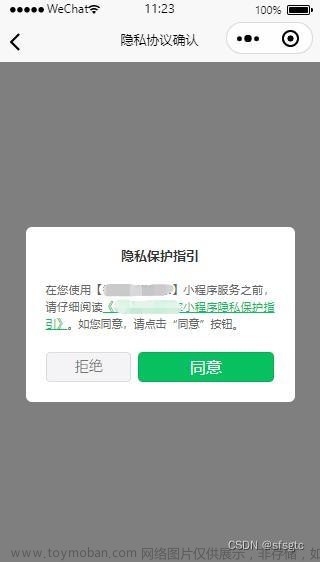
</script>5.效果
 文章来源地址https://www.toymoban.com/news/detail-701758.html
文章来源地址https://www.toymoban.com/news/detail-701758.html
到了这里,关于uniapp微信小程序用户隐私保护通用配置的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!