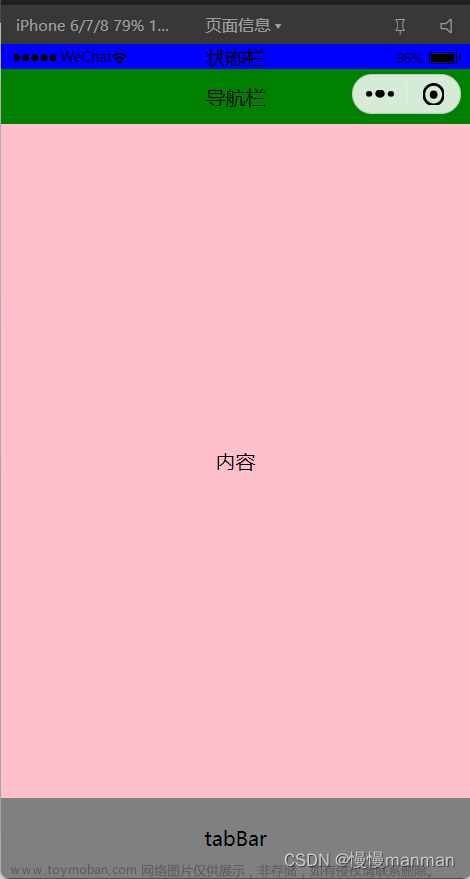
需求是小程序的地步tabbar 要在后台能设置 还要看能改动的尺度,如果不是在小程序里,那么底部tabbar 随便渲染 ,前端无非就是 请求来数据 循环渲染到页面上。类似于后台系统 根据权限请求左侧导航栏一样
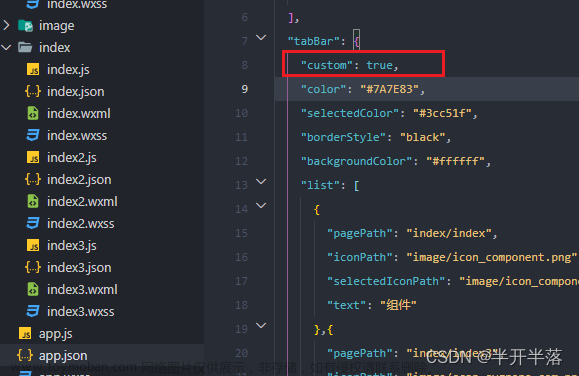
但是这样的模式有一个前提是总数是定的 都有对应的名字和路径 , 但在小程序里虽然底部tabbar限定是 5 个 但是 每个都要动态生成 在app.json中 底部导航 list 又要和页面相对应 ,提供的api 不能修改 app.json 也不能用 custom-tab-bar
最终决定 使用 vant-weapp van-tabbar 组件来实现 app.json 注册一下 使用到的 一些页面 用{{behaviors}}封装下 相互之间的跳转 使用 wx.redirectTo
<van-tabbar active="{{ active }}" bind:change="onChange" active-color="#fff" inactive-color="#fff">
<van-tabbar-item wx:for="{{tabBarList}}" wx:key="index" style="{{index === active ? 1 : touming}}" >
<image
slot="icon"
src="{{ item.IconPath }}"
mode="aspectFit"
style="width: 26px; height: 26px;"
/>
<image
slot="icon-active"
src="{{ item.IconPath }}"
mode="aspectFit"
style="width: 26px; height: 26px;"
/>
{{item.text}}
</van-tabbar-item>
</van-tabbar>
// 点击tabbar 回调
onChange(e){
if(this.data.active === e.detail) return // 点击当前页面什么也不做
let id = this.data.tabBarList[e.detail].id; // 取到点击那一项的id
wx.redirectTo({
// 跳转对应路径 传参 id
url: this.data.tabBarList[e.detail].pagePath + '?id=' + id
})
},点击后 索引值判断点击的是那一项 来判断 跳转到什么页面 和传入的 初始请求数据的id
tabbar渲染的列表是 进入小程序时请求过来的 然后根据每一项的属性判断 它对应的是哪一个页面
// 进入页面前 请求 底部的导航栏 并且按照需求抽并封装数据
getTabbar(){
wx.request({
url: 'xxxxxxxx',
method: 'POST',
data:{
storeId:wx.getStorageSync('storeData').id, // 传参门店id
status:1 // 获取正常显示的
},
success: res =>{
let yuan = res.data.data // 转存元数据
let aaa = yuan.map(x =>{
// map 出 tabar 的数据
return {
text:x.moduleName, // 模块名字
IconPath:x.iconUrl, // 图标的 url
id:x.moduleId, // 模块 id 根据id切换tabar
moduleStorey:x.moduleStorey, // 模块的层级 最多 3 层
isHomePage:x.isHomePage, // 是否是首页
moduleStyle:x.moduleStyle, // 显示格式 0图文 1文字
sort:x.sort, // 排序
}
})
aaa.forEach(e => {
// 首页有标识 isHomePage 直接对应 pages/index 固定对应的页面
if(e.isHomePage === 1){
e.pagePath="/pages/index/index"
// 二级或者三级 文字展现形式的页面 pages/wenzi_tuwen_anli
}else if((e.moduleStorey === 2 || e.moduleStorey === 3) && e.moduleStyle === 1){
e.pagePath="/pages/wenzi_tuwen_anli/wenzi_tuwen_anli"
// 二级图文 对应的页面 /pages/tuwen_tuwen_notab
}else if(e.moduleStorey === 2 && e.moduleStyle === 0){
e.pagePath="/pages/tuwen_tuwen_notab/tuwen_tuwen_notab"
// 一级或者三级 图文 对应的页面 /pages/tuwen_anli
}else if(e.moduleStorey === 1 || e.moduleStorey === 3){
e.pagePath="/pages/tuwen_anli/tuwen_anli"
}
})
aaa.sort((a,b) => a.sort - b.sort) // 进行排序
}
});
},文章来源:https://www.toymoban.com/news/detail-701793.html
文章来源地址https://www.toymoban.com/news/detail-701793.html
到了这里,关于小程序实现动态tabbar的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!