代码如下,:visible.sync="result2DeptVisible"来控制dialog的隐显问题,但当点击关闭的时候 ,无法关闭!!
<el-dialog :visible.sync="result2DeptVisible" class="el-dialog-view">
<el-row slot="title">
<el-col>部门查询</el-col>
<el-row style="margin-top: 30px;" type="flex" justify="space-around">
<el-input style="width: 100%;" placeholder="请输入关键字" v-model="inputBelongTo"></el-input>
</el-row>
<el-col>
<el-divider></el-divider>
</el-col>
</el-row>
<el-cascader-panel ref="result2DeptVisibleTypeRef" :options="optionsDept"
@change="result2DeptVisibleBtnInterface" :props="optionsDeptMap">
<!-- <template slot-scope="{ node, data }">
<span>{{ data.deptName }}</span>
</template> -->
</el-cascader-panel>
<el-row type="flex" justify="end">
<el-button :disabled="result2DeptDisable" size="mini" style="margin-right: 3px;margin-top: 20px;"
type="primary" round icon="el-icon-check" @click="result2DeptTypeOneData">确定</el-button>
</el-row>
</el-dialog>检查了一下data属性如下:
data() {
return {
// 遮罩层
loading: true,
// 选中数组
ids: [],
// 非单个禁用
single: true,
// 非多个禁用
multiple: true,
// 显示搜索条件
showSearch: true,
// 总条数
total: 0,
// 表格数据
dataList: [],
// 弹出层标题
title: "",
// 是否显示弹出层
open: false,
// 发表年度
publicYear: null,
inputBelongTo: null,
optionsDept: [],
// 查询参数
queryParams: {
pageNum: 1,
pageSize: 10,
articleName: null,
bookName: null,
publisherName: null,
publicDate: null,
isbnumber: null,
result2Dept: null,
wordsMinNumber: null,
wordsMaxNumber: null,
authorName: null,
},
optionsDeptMap: {
checkStrictly: false,
label: 'deptName',
value: 'deptId',
children: 'children'
},
result2DeptDisable: false,
flowOptions: [{
label: '申请人申请',
value: '1'
}, {
label: '科研管理员审核',
value: '2'
}, {
label: '审核通过',
value: '3'
}],
};
},原来是data中没有定义 result2DeptVisible属性导致的。添加result2DeptVisible:false即可。
文章来源:https://www.toymoban.com/news/detail-701892.html
data() {
return {
// 遮罩层
loading: true,
// 选中数组
ids: [],
// 非单个禁用
single: true,
// 非多个禁用
multiple: true,
// 显示搜索条件
showSearch: true,
// 总条数
total: 0,
// 表格数据
dataList: [],
// 弹出层标题
title: "",
// 是否显示弹出层
open: false,
// 发表年度
publicYear: null,
inputBelongTo: null,
result2DeptVisible:false,
optionsDept: [],
// 查询参数
queryParams: {
pageNum: 1,
pageSize: 10,
articleName: null,
bookName: null,
publisherName: null,
publicDate: null,
isbnumber: null,
result2Dept: null,
wordsMinNumber: null,
wordsMaxNumber: null,
authorName: null,
},
optionsDeptMap: {
checkStrictly: false,
label: 'deptName',
value: 'deptId',
children: 'children'
},
result2DeptDisable: false,
flowOptions: [{
label: '申请人申请',
value: '1'
}, {
label: '科研管理员审核',
value: '2'
}, {
label: '审核通过',
value: '3'
}],
};
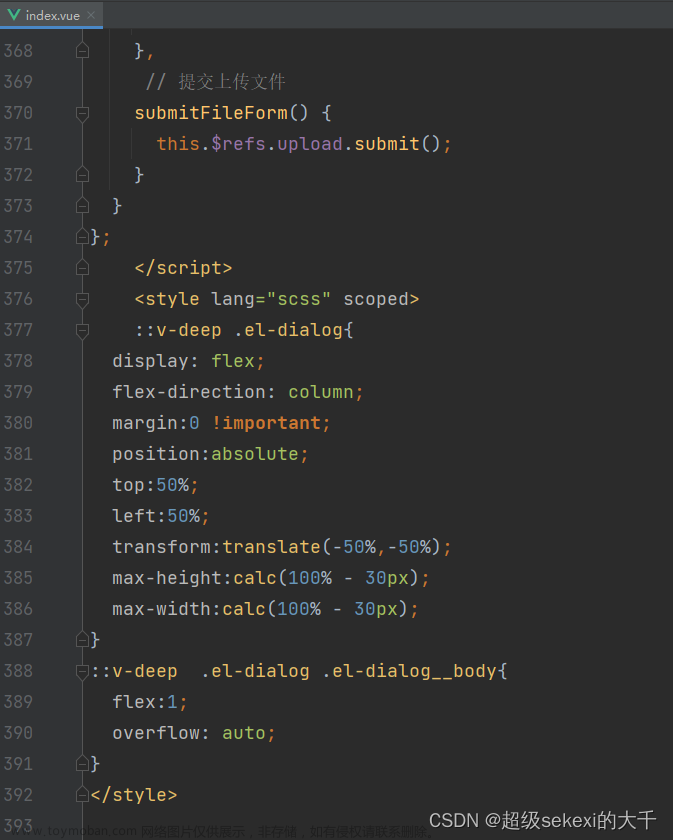
},总结:dom页面上使用的变量尽量按照要求在data中进行定义避免出现一些意外问题去费时排查。文章来源地址https://www.toymoban.com/news/detail-701892.html
到了这里,关于el-dialog无法关闭的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!