准备工作(Hbuilder)
1.下载hbuilder,插件使用Vue3的uni-app项目
2.需要安装编译器

3.下载微信开发者工具
4.点击运行->微信开发者工具
5.打开微信开发者工具的服务端口

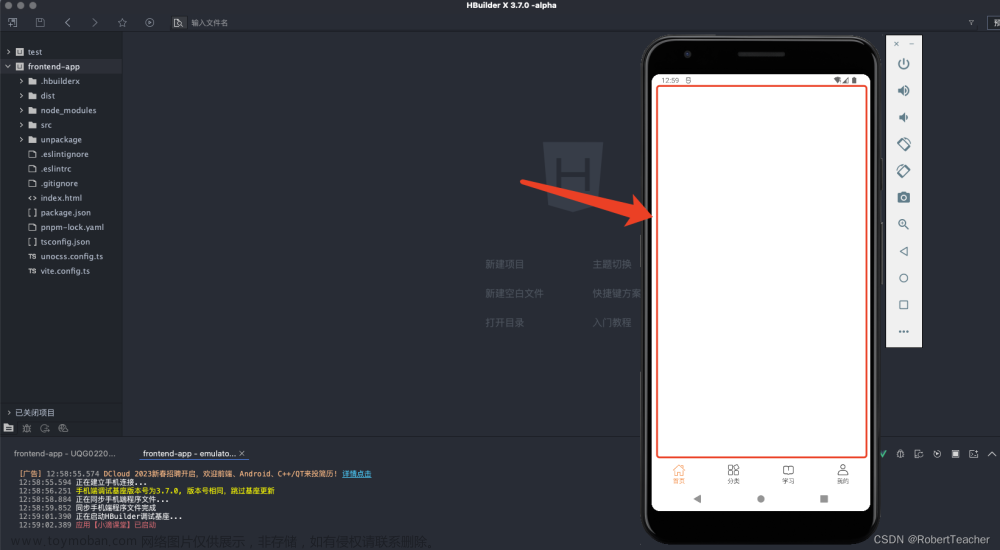
效果图
准备工作(VScode)
插件
uni-create-view

uni-helper

uniapp小程序扩展

page.json(添加路由,修改底层导航栏,背景色)
添加路由
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "首页"
}
}
,{
"path" : "pages/my/my",
"style" :
{
"navigationBarTitleText": "我的"
}
}
]修改背景颜色
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8"
}添加导航栏(至少两个)
"tabBar": {
"list": [
{
"pagePath": "pages/index/index","text": "首页"
},{
"pagePath": "pages/my/my","text": "我的"
}
]
},manifest.json(添加AppID)
添加AppID文章来源:https://www.toymoban.com/news/detail-701933.html
 文章来源地址https://www.toymoban.com/news/detail-701933.html
文章来源地址https://www.toymoban.com/news/detail-701933.html
轮播图实现
<template>
<swiper class="banner" indicator-dots circular :autoplay="false">
<swiper-item v-for="item in pictures" :key="item.id">
<image @tap="onPreviewImage(item.url)" :src="item.url"></image>
</swiper-item>
</swiper>
</template>
<script>
export default {
data() {
return {
title: 'Hello',
pictures: [{
id: '1',
url: "../../static/uploads/goods_preview_1.jpg"
},
{
id: '2',
url: "../../static/uploads/goods_preview_2.jpg"
},
{
id: '3',
url: "../../static/uploads/goods_preview_3.jpg"
},
{
id: '4',
url: "../../static/uploads/goods_preview_4.jpg"
},
{
id: '5',
url: "../../static/uploads/goods_preview_5.jpg"
},
]
}
},
onLoad() {
},
methods: {
onPreviewImage(url) {
// console(url);
wx.previewImage({
urls: this.pictures.map(v => v.url),
current: url
})
}
}
}
</script>
<style>
.banner,
.banner image {
width: 750rpx;
height: 750rpx;
}
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.logo {
height: 200rpx;
width: 200rpx;
margin-top: 200rpx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50rpx;
}
.text-area {
display: flex;
justify-content: center;
}
.title {
font-size: 36rpx;
color: #8f8f94;
}
</style>到了这里,关于【uni-app】的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!