前言
CKEditor 5就是内嵌在网页中的一个富文本编辑器工具
CKEditor 5开发文档(英文):https://ckeditor.com/docs/ckeditor5/latest/index.html
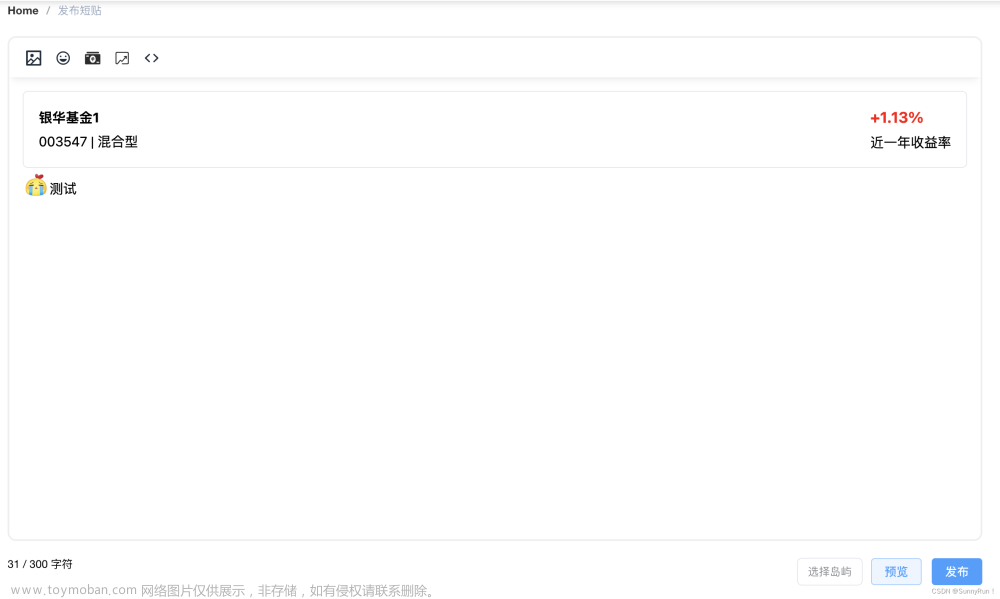
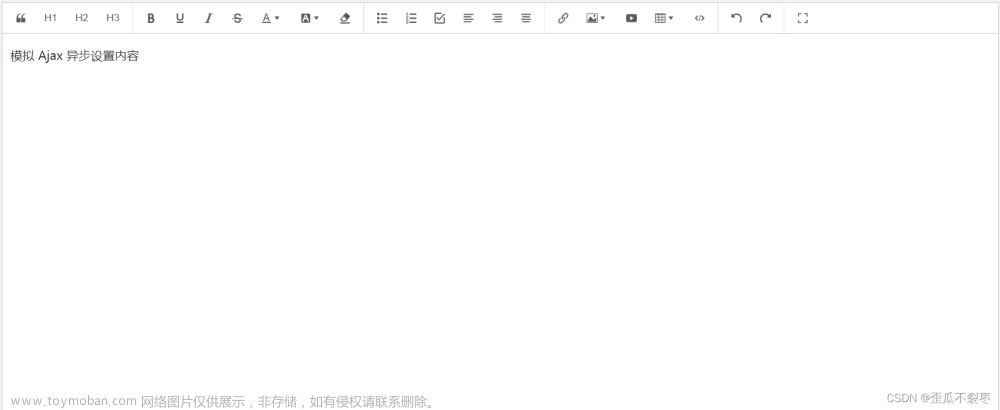
接下来带你快速熟悉CKEditor 5在Vue3中简单使用,看最终效果图👇
准备
本文项目采用CKEditor 5定制经典配置(ckeditor5-build-classic) + @ckeditor/ckeditor5-vue
定制基础配置
-
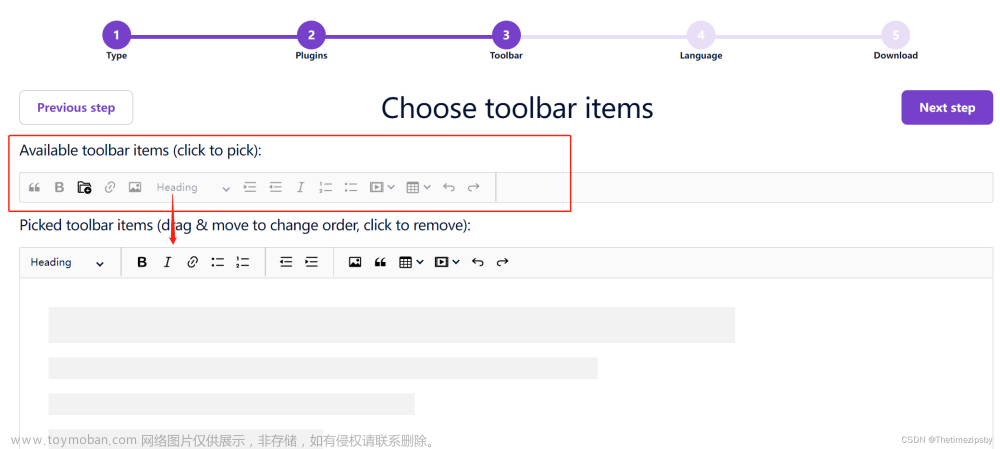
官网定制,选择经典风格配置

-
选择富文本支持的功能插件,默认是这些,可进行增加删除,增加点击Add,删除Remove即可

-
可以拖动上面自己没有的工具项目到下面自己的,也可以拖动下面工具来调整属性可以删除自己有的

-
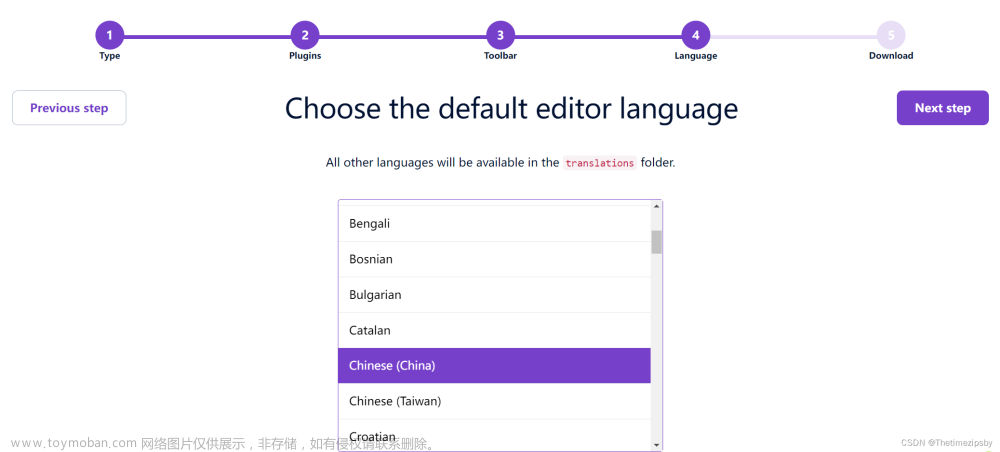
选择默认编辑器语言,在此选择中文

-
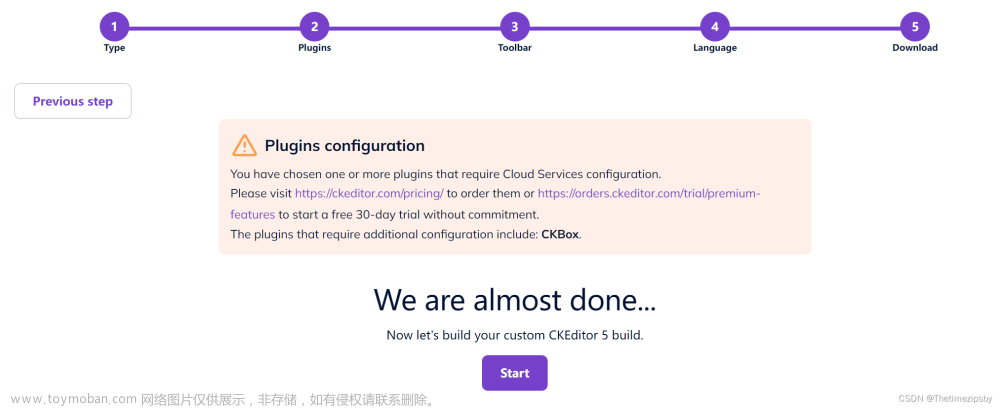
然后点击start开始构建配置好的富文本,并下载CKEditor 5 build

-
将下载的富文本制定配置 解压放入自己项目的根目录下,名字改为ckeditor5-custom-build
注意:什么名字都可以 只不过后面npm需要下载这个本地包要指定这个名字,后面会说到
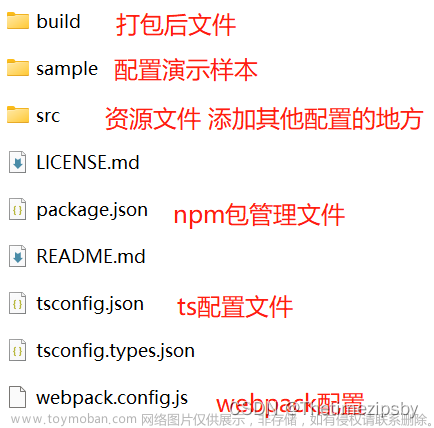
富文本配置目录

当前文章demo目录结构

快速使用
-
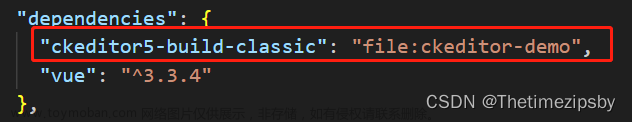
在自己项目下package.json文件进行配置

key名字 是在自己项目中引入时用到,value中file: 告诉npm要下载本地包(本地包的名字是刚开始自定应的名字)
注意:配置完后执行npm install安装 -
在自己项目下执行命令安装@ckeditor/ckeditor5-vue
npm install @ckeditor/ckeditor5-vue -S
orpnpm add @ckeditor/ckeditor5-vue -S
oryear add @ckeditor/ckeditor5-vue -S
-
做好以上准备后 在你需要用到富文本的组件中添加以下相关代码即可
<script setup> import { reactive } from "vue"; import CKEditor from "@ckeditor/ckeditor5-vue"; import ClassicEditor from "ckeditor5-build-classic"; const state = reactive({ editor: ClassicEditor, editorData: "<p>Content of the editor.</p>", editorConfig: { // The configuration of the editor. }, }); </script> <template> <main> <CKEditor.component :editor="state.editor" v-model="state.editorData" :config="state.editorConfig" ></CKEditor.component> </main> </template> <style scoped lang="scss"> main { width: 800px; height: 600px; margin: 50px auto; } </style> <style lang="scss"> .ck.ck-content { height: 400px; } </style> -
如要继续添加CKEditor 5富文本的功能性配置可以更改下载的ckeditor5-custom-build中的ckeditor.js

- 添加后在当前根目录下
npm run build更新build文件 - 然后在回到自己项目的根目录下执行
npm uninstall ckeditor5-custom-build删除重新安装富文本本地npm包即可生效
- 添加后在当前根目录下
demo
https://github.com/gitboyzcf/ckeditor-vue3-demo
到这里就结束了,后续还会更新 前端 系列相关,还请持续关注!
感谢阅读,若有错误可以在下方评论区留言哦!!!

文章来源:https://www.toymoban.com/news/detail-702271.html
推荐文章👇
vue3 + ts以及ckEditor5 富文本编辑器 工具栏 以及正文内容的编辑问题小结!文章来源地址https://www.toymoban.com/news/detail-702271.html
到了这里,关于Vue3中快速简单使用CKEditor 5富文本编辑器的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!