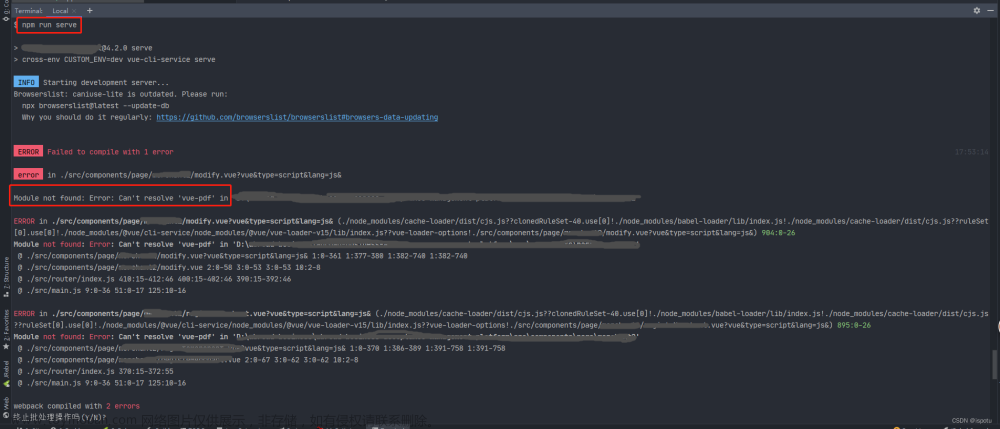
今天配置别名的时候不生效,怀疑是脚手架版本,查看脚手架版本,我现在的是vue cli 3.x.
<link rel="preload">是一种 resource hint,用来指定页面加载后很快会被用到的资源,所以在页面加载的过程中,我们希望在浏览器开始主体渲染之前尽早 preload。
默认情况下,一个 Vue CLI 应用会为所有初始化渲染需要的文件自动生成 preload 提示。
这些提示会被 @vue/preload-webpack-plugin 注入,并且可以通过 chainWebpack 的config.plugin('preload')进行修改和删除。
解决
将文章来源:https://www.toymoban.com/news/detail-702316.html
resove:{
alias:{
}
}
换成下面样式文章来源地址https://www.toymoban.com/news/detail-702316.html
chainWebpack: (config) => {
// 配置别名
config.resolve.alias
.set('@', resolve('src'))
},
到了这里,关于ERROR Invalid options in vue.config.js: “resolve“ is not allowed的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!


![Vue.js报错问题解决:[Vue warn]: Error in v-on handler: “ReferenceError: XXX is not defined“.](https://imgs.yssmx.com/Uploads/2024/02/540174-1.jpeg)