目录
1.环境搭建
2.生成博客
3.设置主题
4.将博客部署到github上
1.环境搭建
1)安装Homebrew
brew是一个在 macOS 操作系统上用于管理软件包的包管理器。类似于centos下的yum或者ubuntu下的apt,它允许用户通过命令行安装、更新和管理各种软件工具、库和应用程序。
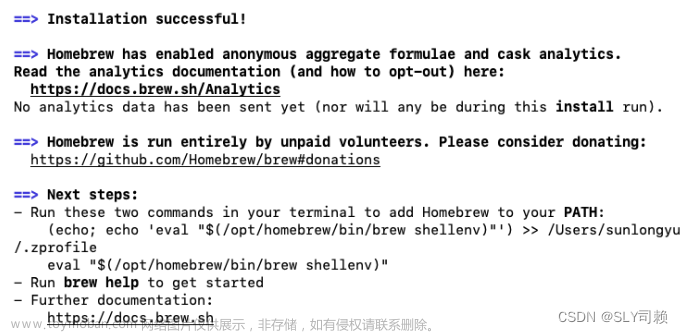
前往hb官网,复制下载命令,打开终端进行粘贴(建议能科学上网的使用):

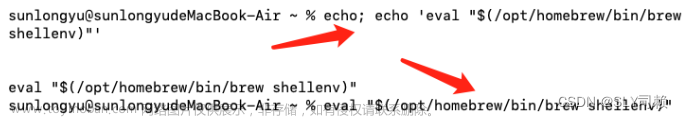
安装完成后根据指示,进行系统路径的添加,依次在终端输入它给到你的命令:

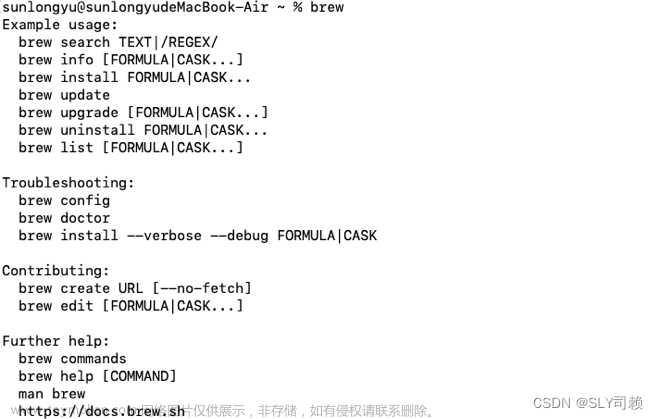
前者是在您的用户目录下的 .zprofile 文件中添加一行内容,以确保 Homebrew 在每次启动终端时都能正确设置;后者将立即执行之前添加到 .zprofile 文件的内容,将 Homebrew 添加到当前终端会话的路径中。操作完成后输入brew 检查是否安装成功

至此,hb安装完成。
2)安装Hugo
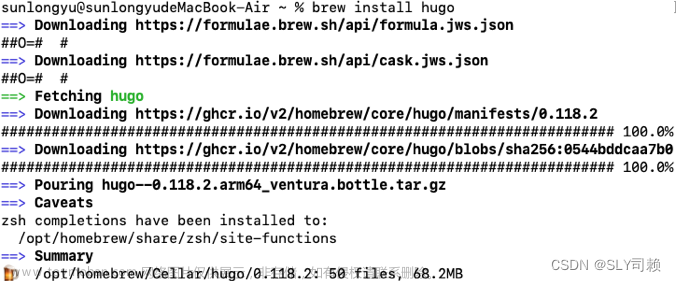
打开终端输入命令:
brew install hugo

2.生成博客
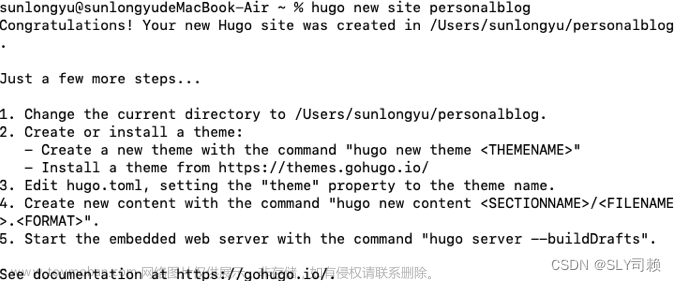
使用命令:
hugo new site personalblog

此时你的电脑中已经生成了文件夹personalblog
3.设置主题
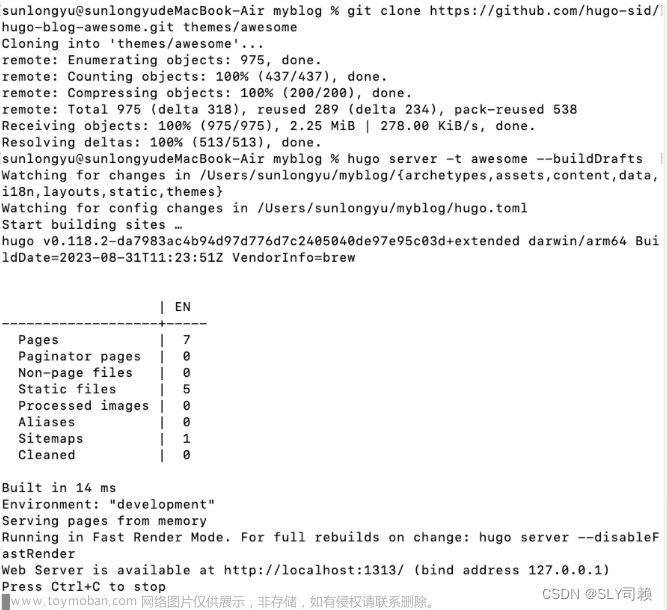
前往hugo官网,找到自己喜欢的主题,点击后可以看到下载方法,按照要求进行下载
在终端目录下输入命令,就能成功设置主题并在本地运行个人博客:

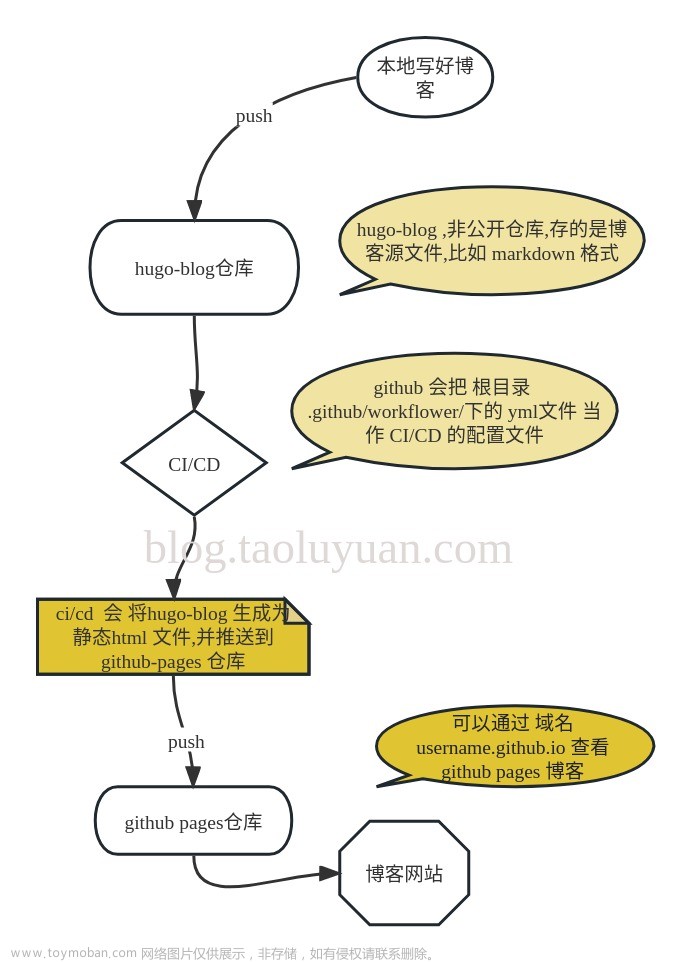
4.将博客部署到github上
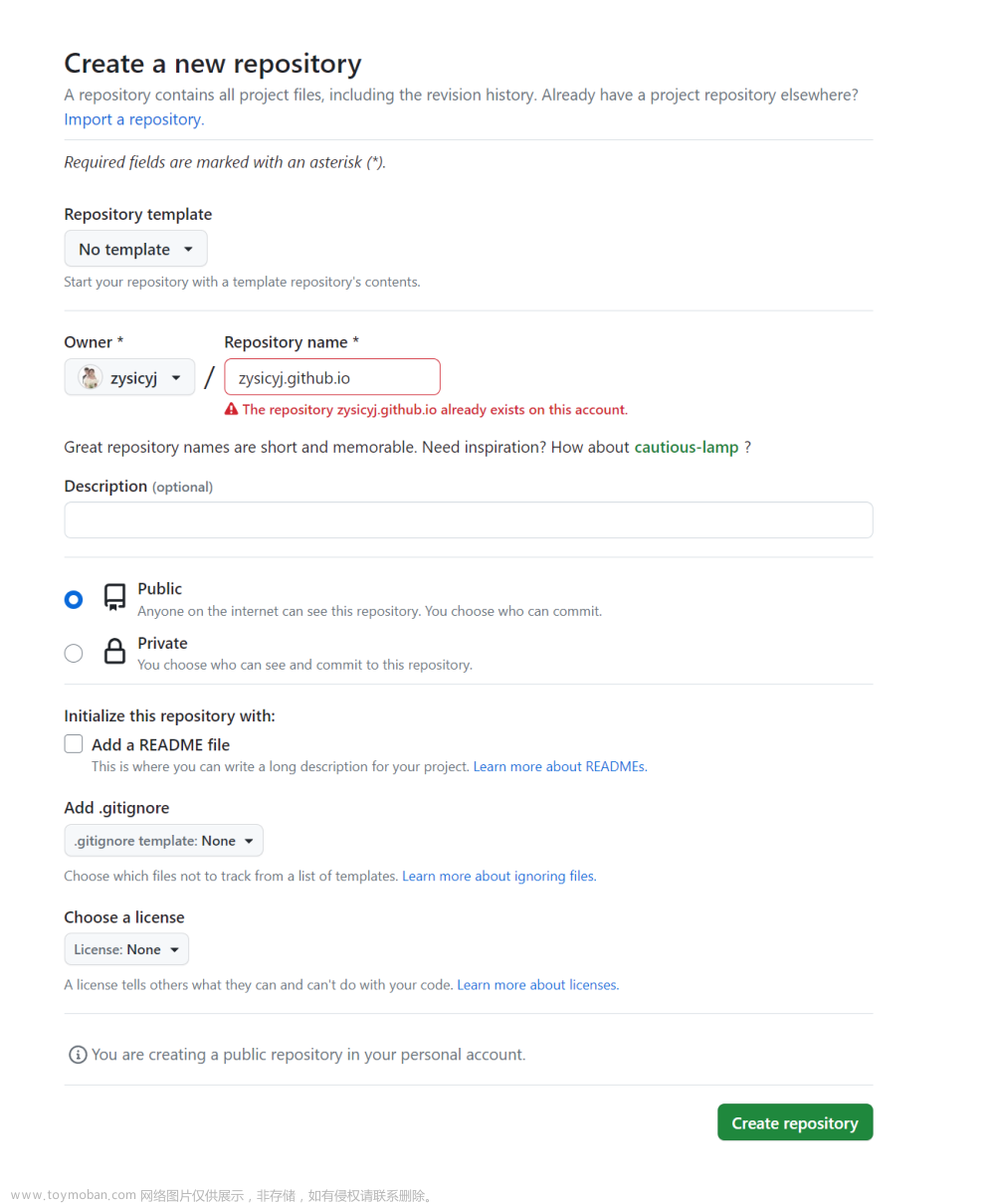
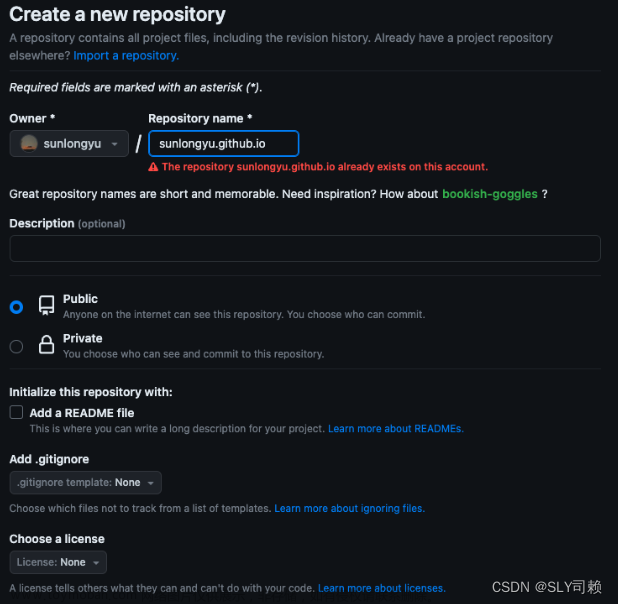
1)新建仓库
前往GitHub上新建一个仓库,注意命名要与github用户名一致

2)部署
在命令行输入以下指令生成public文件:
hugo --theme=hugo-theme-cleanwhite --baseUrl="THIS IS SLY | SLY | THIS IS SLY" --buildDrafts

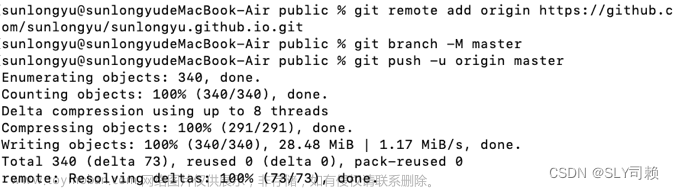
将本地项目public文件推送到仓库中:
cd public
git add .
git commit -m "first update"
git remote add origin GitHub - sunlongyu/sunlongyu.github.io
git push -u origin master
 文章来源:https://www.toymoban.com/news/detail-702668.html
文章来源:https://www.toymoban.com/news/detail-702668.html
仓库更新后就可以访问之前设置的域名进行访问了文章来源地址https://www.toymoban.com/news/detail-702668.html
到了这里,关于基于Hugo 搭建个人博客网站的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!