小程序发布新版本。如何让用户的小程序也更新最新版本?
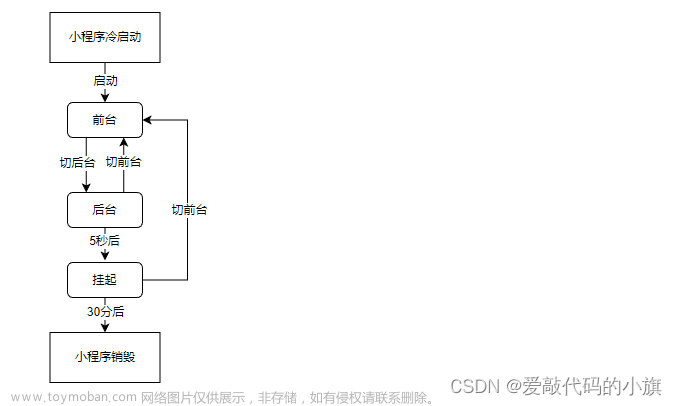
1. 运行机制(小程序启动)
热启动:用户已经打开过某小程序,在一定时间内再次打开该小程序,只需将后台态的小程序切换到前台,无需重新启动;
冷启动:用户首次打开或主动销毁后再次打开,此时小程序需要重新加载启动。
- 小程序没有重启的概念
- 当小程序进入后台,客户端会维持一段时间的运行状态,超过一定时间后(目前是5分钟)会被微信主动销毁
- 当短时间内(5s)连续收到两次以上收到系统内存告警,会进行小程序的销毁
2. 更新机制
小程序冷启动时发现有新版本,将会异步下载新版本代码包,并同时用客户端本地的包进行启动,即新版本的小程序需要等下一次冷启动才会应用上。 如果需要马上应用最新版本,可以使用 API 进行处理。
3. 更新API
使用wx.getUpdateManager()API,获知是否有新版本,新版本是否下载好以及应用新版本的功能。一般放在 app.js的onLaunch方法里。
// 获取小程序更新机制兼容
if (wx.canIUse('getUpdateManager')) {
const updateManager = wx.getUpdateManager()
updateManager.onCheckForUpdate(function (res) {
// 请求完新版本信息的回调
if (res.hasUpdate) {
updateManager.onUpdateReady(function () {
wx.showModal({
title: '更新提示',
content: '新版本已经准备好,是否重启应用?',
success: function (res) {
if (res.confirm) {
// 新的版本已经下载好,调用 applyUpdate 应用新版本并重启
updateManager.applyUpdate()
}
}
})
})
updateManager.onUpdateFailed(function () {
// 新的版本下载失败
wx.showModal({
title: '已经有新版本了哟~',
content: '新版本已经上线啦~,请您删除当前小程序,重新搜索打开哟~',
})
})
}
})
} else {
// 如果希望用户在最新版本的客户端上体验您的小程序,可以这样子提示
wx.showModal({
title: '提示',
content: '当前微信版本过低,无法使用该功能,请升级到最新微信版本后重试。'
})
}4. 开发工具中模拟更新
在开发版和体验版无法检查版本更新。需要在开发者工具里,编译时选择“模拟更新编译”。打开方法。1)点击菜单栏的添加编译模式。2.勾选下次编译时模拟更新。
 文章来源:https://www.toymoban.com/news/detail-703056.html
文章来源:https://www.toymoban.com/news/detail-703056.html
点击编译,即可实现。 文章来源地址https://www.toymoban.com/news/detail-703056.html
到了这里,关于微信小程序检测、更新版本,版本更新管理器wx.getUpdateManager()的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!