chatgpt:
https://chat.xutongbao.top/

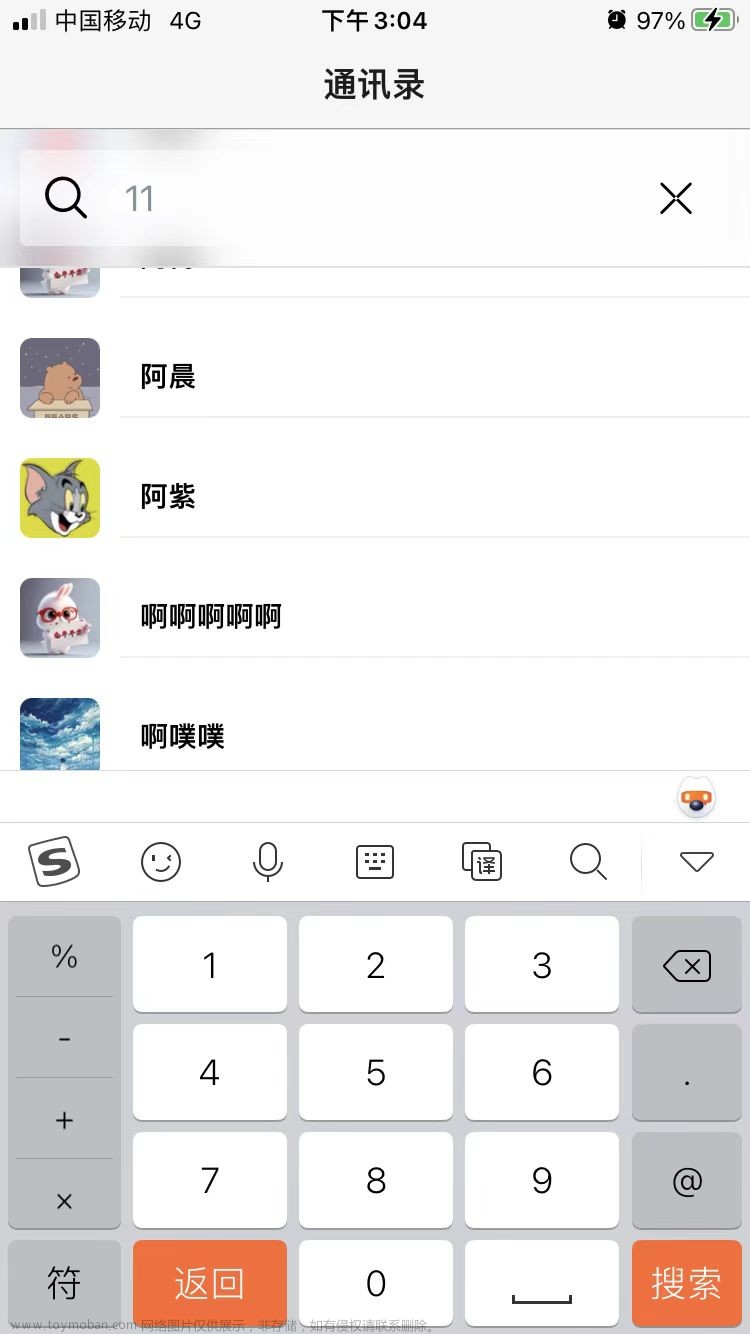
<TextInput returnKeyType="search"
returnKeyLabel="搜索"
onSubmitEditing={e => {
toSearch(keyword);
}} />
<SearchBar
ref={serachBarEl}
placeholder="请输入"
onChangeText={handleChangeSearch}
value={search}
onSubmitEditing={handleSearchBarSubmit}
lightTheme={true}
searchIcon={
<Icon name="search" style={styles.mUserlistSearchBarIcon}></Icon>
}
clearIcon={
<Icon
name="delete"
style={styles.mUserlistSearchBarIcon}
onPress={handleSearchBarClear}
></Icon>
}
returnKeyType="search"
returnKeyLabel="搜索"
containerStyle={styles.mUserlistSearchBarContainerStyle}
inputContainerStyle={styles.mUserlistSearchBarInputContainerStyle}
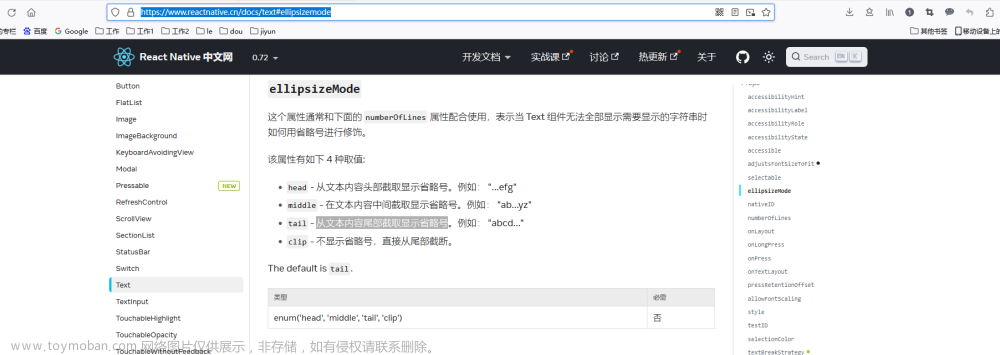
/>https://www.reactnative.cn/docs/textinput#returnkeylabel

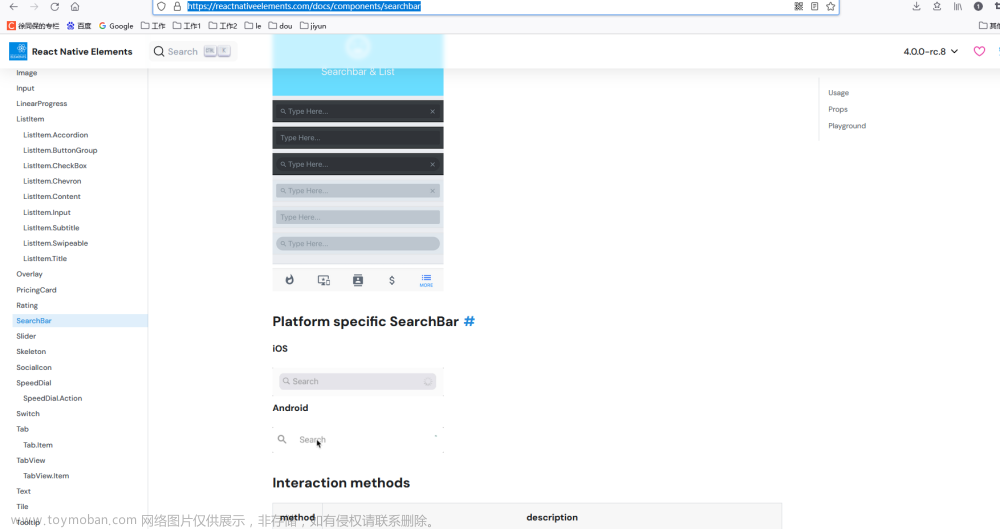
https://reactnativeelements.com/docs/components/searchbar文章来源:https://www.toymoban.com/news/detail-703141.html
 文章来源地址https://www.toymoban.com/news/detail-703141.html
文章来源地址https://www.toymoban.com/news/detail-703141.html
到了这里,关于react-native实现 TextInput 键盘显示搜索按钮并触发回调的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!