正好最近有个需求,然后要在低版本的chrome上看看有些新的api能否跑起来,但是现在用的chrome版本是最新的112.X的,我随便下载了个低版本的浏览器,但是下完后,打开这个低版本的chrome,查看版本信息,发现还是最新的112.X。
我就很纳闷,上网查资料,发现很多答案都是让先把最新版本的chrome给删了,然后再打开低版本的,这样就可以使用低版本,我想了想,这太麻烦了,要是可以有不来回卸载安装的方法,那就好了。
寻寻觅觅,废了老大功夫,终于发现了不用卸载高版本的chrome,就能同时打开低版本的chrome,直接上代码:
打开终端,直接把这个命令输入进去
/Applications/Chrome81.app/Contents/MacOS/Google\ Chrome --user-data-dir=$HOME/chrome-profile --chrome-version=81.0.4044.92
在上面的这个命令中,我是以低版本81的chrome来进行举例:
-
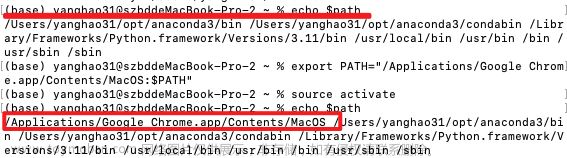
前面 ‘/Applications/Chrome81.app/Contents ’ 指的是你下载的相应版本的chrome浏览器中contents的位置,可以把这个文件拖到终端里面,看一下路径是什么; -
后面 ‘ chrome-version ’指的是你已经下载的chrome的版本;
同理,我用这个命令,试了一下最新112.X版本的chrome
前面的文件路径改了一下,同时我把后面的版本信息删了,照样可以启动,说明如果不加版本信息,可能运行起来的就是最新版本的chrome
/Applications/Google\ Chrome.app/Contents/MacOS/Google\ Chrome --user-data-dir=$HOME/chrome-profile
后面为了再验证一下,我又重新下载了个69版本的chrome,照样OK文章来源:https://www.toymoban.com/news/detail-703270.html
/Applications/Chrome69.app/Contents/MacOS/Google\ Chrome --user-data-dir=$HOME/chrome-profile --chrome-version=69.0.3497.92
好了,这样就避免了来回删除、安装不同版本的chrome,省时省力,真香!!!文章来源地址https://www.toymoban.com/news/detail-703270.html
到了这里,关于在Mac电脑上同时运行不同版本的chrome浏览器的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!