<button bindtap="onConfirm">xxxx</button>
onConfirm:function(){
wx.requestSubscribeMessage({
'tmplIds': tmpId,
complete: function (res) {
}
});
}
1、wx.requestSubscribeMessage 提示 is not a function
出现这种问题一般是基础库版本太低,在微信开发者工具中将调试基础库版本设置为大于 2.8.2 即可。
或者请在真机测试(打包上传体验版本测试)
2、wx.requestSubscribeMessage 不弹出授权窗体
在基础库版本大于2.8.2的前提下,此问题是由于tmplIds 数量超过3个导致的(试过一次性订阅消息,长期订阅消息未试过)
3、requestSubscribeMessage:fail can only be invoked by user TAP gesture.
小程序订阅消息方法wx.requestSubscribeMessage
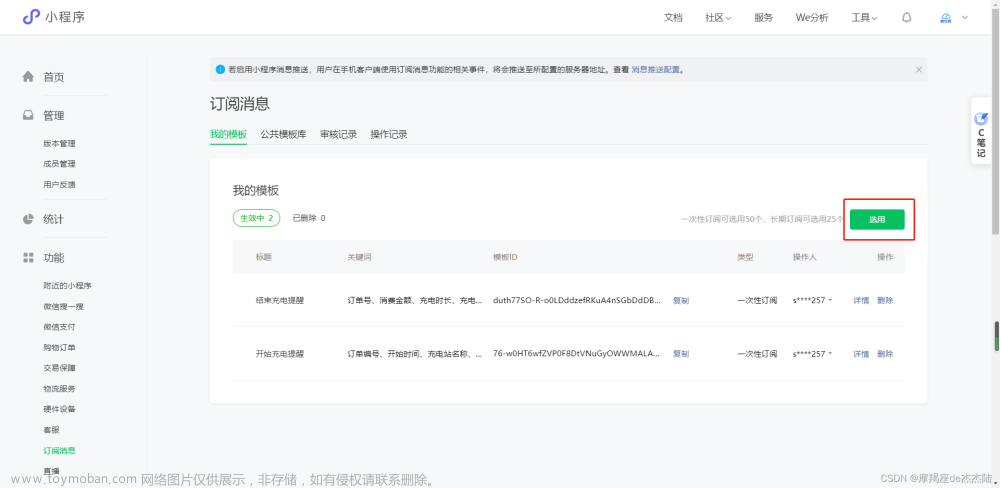
微信小程序消息推送模板改为订阅消息后,需要事先让用户进行消息订阅,代码层面是调用文章来源:https://www.toymoban.com/news/detail-703358.html
wx.requestSubscribeMessage方法,需要注意以下两点:
wx.requestSubscribeMessage方法只能在tap事件中触发
wx.requestSubscribeMessage方法只能在事件中同步调用。
否则会报requestSubscribeMessage:fail can only be invoked by user TAP gesture错误,如果还有问题重新打开微信开发者工具文章来源地址https://www.toymoban.com/news/detail-703358.html
到了这里,关于uniapp 小程序订阅消息报错( wx.requestSubscribeMessage is not a function )的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!