目录
一、 新建页面01-todolist
二、 t-input标签、t-button标签
2.1 t-input标签
2.1.1 01-todolist.wxml页面
2.2 01-todolist.json页面
2.3 01-todolist.js页面
2.4 01-todolist.wxss页面
2.2 t-button标签
示例1:bind:change
示例2:bind:tap、wx:for遍历
示例3:H5的自定义属性
wx:if 和wx:else 用法示例
一、 新建页面01-todolist

2.

具体过程:

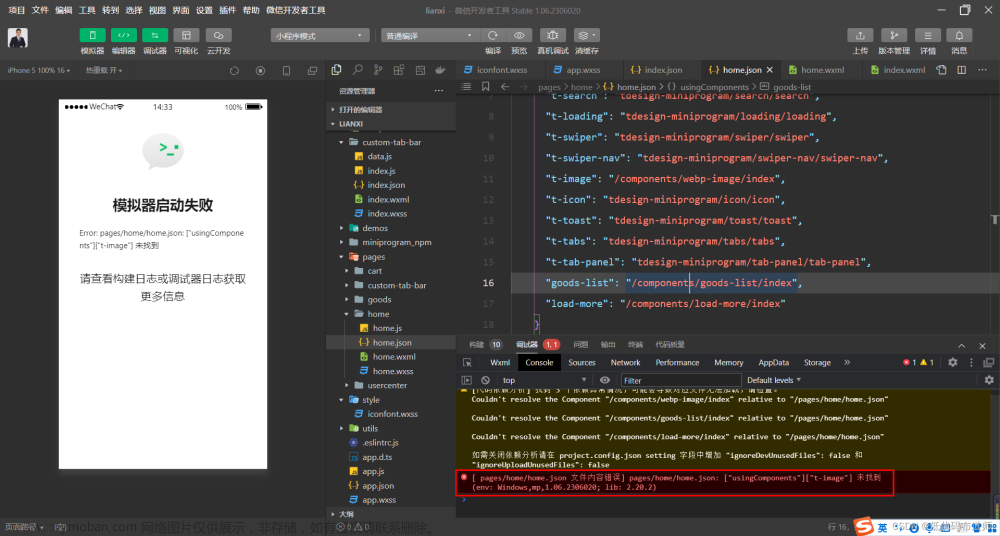
当前页面在pages/home/home路径下

3. 在home.js中看到data中定义的list变量是从同级目录'./data/index/'中import的

4. 基础模块导航栏对应的路径为同级目录下的base

4. 创建01-todolist页面,第一步哎base.js中添加代码如下:

5. 由于list遍历时查找的url路径是以下方式:

6. 只要在page路径下新建01-todolist文件夹和Page就能自动识别到对应的路径


二、 t-input标签、t-button标签
2.1 t-input标签
2.1.1 01-todolist.wxml页面

<!--pages/01-todolist/01-todolist.wxml-->
<text>pages/01-todolist/01-todolist.wxml</text>
<view class="box">
<t-input type="text" bind:change="handlechange"/>
<t-button theme="primary" size="large" loading class="margin" >add</t-button>
</view>注意change是当input输入框发生改变时触发

bind:change="handlechange"
2.2 01-todolist.json页面

2.3 01-todolist.js页面
定义handlechange事件

- e.detail.value获取的是input输入框中输入的值
- this.setData不要错写成this.setDate
- this.setData是设置data中定义的变量
2.4 01-todolist.wxss页面

2.2 t-button标签

示例1:bind:change
点击Add按钮,清空输入框的值,并在页面累计显示

- bind:tap绑定事件

- input标签的value是为了点击Add按钮,清空输入框的值,并在页面显示
- 不要写成value={{inputValue}},不加双引号的形式
-
<t-input type="text" bind:change="handlechange" value="{{inputValue}}"/>
示例2:bind:tap、wx:for遍历
点击Add按钮,清空输入框的值,并在页面累计显示,使用数组实现

- 在this.setData({})中修改datalist
-
datalist:[...this.data.datalist,this.data.mychange]的...this.data.datalist是展开数据
- 不要写成this.datalist

- wx:for遍历
- {{item}} 取值
- wx:key="{{index}}"写错了!应该不加{{}}=》wx:key="index"
示例3:H5的自定义属性
从这个位置开始,删除掉一个元素
js页面如下:

- 实现的是点击删除,输出当前遍历的item的下标
- 重点是e.target,而不是e.detail.target
- 如图可以看到自定义属性data-myid是在target的dataset中保存
wxml页面如下:

实现功能:点击删除

 文章来源:https://www.toymoban.com/news/detail-703673.html
文章来源:https://www.toymoban.com/news/detail-703673.html
- 重点是e.target.dataset.自定义属性名可以取值
- 数组的splice(m,i)方法, 从下标为m的地方开始,删除掉i个元素
wx:if 和wx:else 用法示例
 文章来源地址https://www.toymoban.com/news/detail-703673.html
文章来源地址https://www.toymoban.com/news/detail-703673.html
- 如果{{datalist.length>0}}的结果为true,就显示datalist中的数据
- 如果为假,就显示“列表空空如也”
到了这里,关于TDesign的input标签的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!