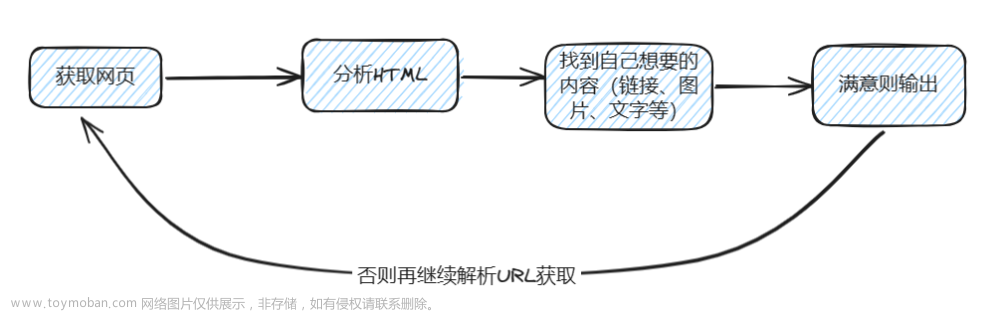
随着互联网的快速发展,获取网页数据已经成为许多人的需求。而JavaScript爬虫以其简单、高效的特点,成为了一种常见的数据获取工具。在使用JavaScript爬虫时,处理Cookie是一个重要的环节。本文将分享关于JS爬虫Cookie的经验和技巧,帮助读者更好地掌握这门技术。
一、Cookie是什么?
Cookie是存储在用户计算机上的小文件,用于记录用户在访问网站时的信息。通过Cookie,网站可以将用户的状态和个性化设置保存下来,并在下次访问时进行识别。
二、使用JavaScript获取Cookie
在使用JavaScript爬虫时,获取并处理Cookie是必不可少的一步。可以通过`document.cookie`来获取当前页面的所有Cookie值。下面是一个示例:
javascript var cookies = document.cookie; console.log(cookies);
三、设置Cookie
如果需要在爬虫过程中发送请求并模拟登录状态,就需要设置Cookie。可以使用`document.cookie`来设置Cookie值。下面是一个示例:
javascript document.cookie ="username=John Doe; expires=Thu, 18 Dec 2023 12:00:00 UTC; path=/";
四、处理Cookie中的信息
有时候我们只需要获取Cookie中的某些信息,比如用户ID或登录状态。可以通过JavaScript的字符串处理函数来提取所需信息。下面是一个示例:
javascript var cookies = document.cookie; var userId = cookies.match(/userId=(\d+)/)[1]; console.log(userId);
五、使用Cookie进行请求

在爬虫过程中,有时需要携带Cookie信息进行请求,以模拟登录状态。可以通过设置请求头的方式来实现。下面是一个示例:
javascript
fetch('',{
headers:{
'Cookie':'userId=123456'
}
})
.then(response => response.json())
.then(data => console.log(data));
六、处理Cookie过期问题
有些网站的Cookie会设置过期时间,当过期后就无法继续使用。为了解决这个问题,我们可以定期检查Cookie的有效性,并在过期时重新获取新的Cookie值。
七、处理Cookie安全问题
在使用JavaScript爬虫时,需要注意保护用户隐私和数据安全。不要将敏感信息存储在Cookie中,并且不要将Cookie值直接暴露给他人。
八、遵守网站规则和法律法规
在使用JavaScript爬虫时,一定要遵守网站的规则和当地的法律法规。不要滥用爬虫技术,以免对网站造成负担或违反相关法律法规。
九、注意反爬虫机制
许多网站会设置反爬虫机制,防止恶意爬虫的访问。在使用JavaScript爬虫时,要注意避免触发网站的反爬虫机制,可以通过设置请求头、限制访问频率等方式来规避。
十、学习和实践
JavaScript爬虫是一个不断学习和实践的过程。要不断探索新的技术和方法,提高自己的爬虫能力。多参考优秀的教程和案例,结合自己的实际需求进行实践。文章来源:https://www.toymoban.com/news/detail-704009.html
通过本文的经验分享,相信读者对于JS爬虫Cookie有了更深入的理解。掌握了Cookie的处理技巧,我们可以更加灵活地使用JavaScript爬虫来获取所需数据。但请记住,在使用JavaScript爬虫时要遵守法律法规和网站规则,保护用户隐私和数据安全。希望本文对您有所帮助!文章来源地址https://www.toymoban.com/news/detail-704009.html
到了这里,关于JS爬虫Cookie技巧,轻松掌握的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!