前言
最近在运行vue项目时出现了很多错误,由于作者在这方面是个小白😏,这里特此记录一下问题及解决方法
首先安装环境 node.js,这里没有什么好说的。网上有很多教程
❌问题一
运行项目出现报错
‘vue-cli-service’ 不是内部或外部命令,也不是可运行的程序 或批处理文件。
发现没有安装vue脚手架,安装完vue-cli脚手架后,运行命令vue -V查看版本信息,又出现报错
vue : 无法加载文件 E:\Soft\Node\node_global\vue.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 https:/go.microsoft.com/fwlink/?LinkID=135170 中的 ab
out_Execution_Policies。
所在位置 行:1 字符: 1
+ vue -V
+ ~~~
+ CategoryInfo : SecurityError: (:) [],PSSecurityException
+ FullyQualifiedErrorId : UnauthorizedAccess

⭕原因分析
首次在计算机上启动 Windows PowerShell 时,现用执行策略很可能是 Restricted(默认设置)。
Restricted 策略不允许任何脚本运行,防止执行不信任的脚本
✅ 解决方法
以管理员身份打开Windows PowerShell 执行命令 get-ExecutionPolicy, Set-ExecutionPolicy -Scope CurrentUser,RemoteSigned

再次执行vue -V成功

❌问题二
cnpm install cnpm run dev 运行项目出现报错
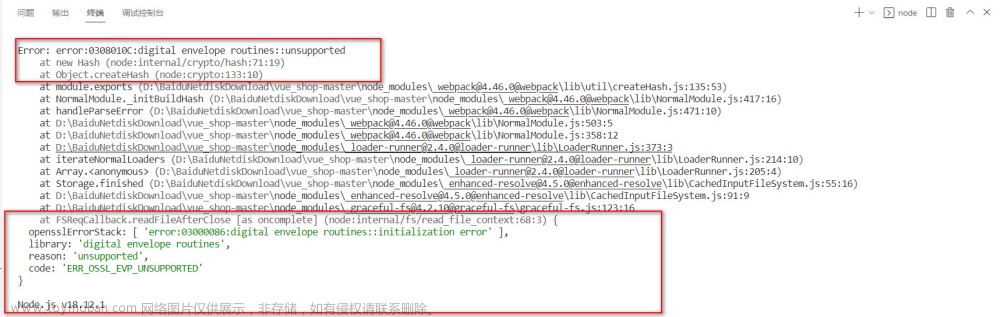
10% building 2/5 modules 3 active …dmin\node_modules@vue\cli-plugin-eslint\node_modules\eslint-loader\index.js??ref–14-0!E:\idea\A-new\ruoyi-vue-pro\yudao-ui-admin\src\main.jsnode:internal/crypto/hash:69
this[kHandle] = new _Hash(algorithm, xofLen);
^
Error: error:0308010C:digital envelope routines::unsupported

⭕原因分析
node.js 18 不兼容oppsll
✅ 解决方法
执行命令$env:NODE_OPTIONS="--openssl-legacy-provider",再次执行cnpm run dev 命令运行项目成功

总结
以上就是今天要讲的内容,本文仅仅简单介绍了运行vue项目出现报错的解决方法,本文出现报错及解决方法都为作者亲身经历,希望能大家一个参考,若有错误及不足之处请在下方评论留言
⭕关注博主,不迷路 ⭕文章来源:https://www.toymoban.com/news/detail-704015.html
创作不易,关注💖、点赞👍、收藏🎉就是对作者最大的鼓励👏,欢迎在下方评论留言🧐文章来源地址https://www.toymoban.com/news/detail-704015.html
到了这里,关于运行 Vue项目出现报错:10% building 2/5 modules 3 active ...dmin\node_modules\@vue\cli-plugin-eslint的解决方法的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!