相关系列文章
建站系列(一)— 网站基本常识
建站系列(二)— 域名、IP地址、URL、端口详解
建站系列(三)— 网络协议
建站系列(四)— Web服务器之Apache、Nginx
建站系列(五)— 前端开发语言之HTML、CSS、JavaScript
建站系列(六)— 后端开发语言
建站系列(七)— 常用前后端框架
建站系列(八)— 本地开发环境搭建(WNMP)
前言
简单了解一些web基础知识后,就下来就进入到建站系列最为重要的环节---网站开发,一起来了解一下吧!
一、前端开发与后端开发
- 前端开发是指创建Web页面或APP等前端界面呈现给用户的过程,此系列主要探讨网站前端页面也就是网页的页面开发,所谓的网站前端其实是指Web应用中用户可以看得见碰得着的东西。包括Web页面的结构、Web的外观视觉表现、Web层面的交互实现,如网页上的特效、网页的布局、图片、视频等内容。网站前端开发的工作内容就是将美工设计的效果图通过前端开发语言转换成浏览器可以运行的网页。用于Web前端开发的语言成为前端开发语言,主要是指HTML、CSS和JavaScript。
- 后端开发一般也叫做后台,主要是网站后台逻辑的设计和实现、用户及网站的数据的保存和读取等。比如一般网站都是有用户注册和登录的,用户的注册的信息通过前端发送给后端,后端将其保存在数据库中,用户登录网站的时候,后端需要通过对比用户输入的用户名和密码与数据库中用户注册的信息是否一致来判断用户是否有权限登录,这也是后台开发中的一个最简单的功能。
二、前端语言简介
(一)、HTML
- HTML(Hyper Text Markup Language)即超文本标记语言,是一种用来创建网页文件的语言。使用HTML语言编写的文件能够被浏览器直接解析,网页的本质就是超文本标记语言,通过结合使用其他的Web技术,可以创造出功能强大的网页。因而,超文本标记语言是Web编程的基础。超文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。
- HTML5,也就是我们将要学习HTML版本(在此之前也有HTML4等版本,不再深究),HTML5极大地提升了Web在富媒体、富内容和富应用等方面的能力,被喻为终将改变移动互联网的重要推手。Internet Explorer 8及以前的版本不支持。
(二)、CSS
- CSS(Cascading Style Sheets,层叠样式表)是一种定义HTML等文件样式结构如字体、颜色、位置等的语言,被用于描述网页上的信息格式化和显示的方式。简而言之CSS就是用来修饰美化我们写出来的网页,使其更加丰富多彩。
(三)、JavaScript
- JavaScript(简称“JS”) 是一种解释型或即时编译型的编程语言。常作为开发Web页面的脚本语言,虽然和Java听起来颇有相似之处,但实际上和Java语言毫无关系,主要用来向HTML页面添加交互行为,相对而言也是前端开发语言中学习难度较大的一门语言。
三、学习指导
简单了解完前端开发语言,那么接下来就进入到学习当中,由于前端语言内容丰富(当然学习起来还是很简单的),不便以全文字教程呈现,所以推荐读者自行寻找学习资源进行学习。为方便读者后续学习,此处就带领大家进行一个简单的入门。
(一)、开发环境
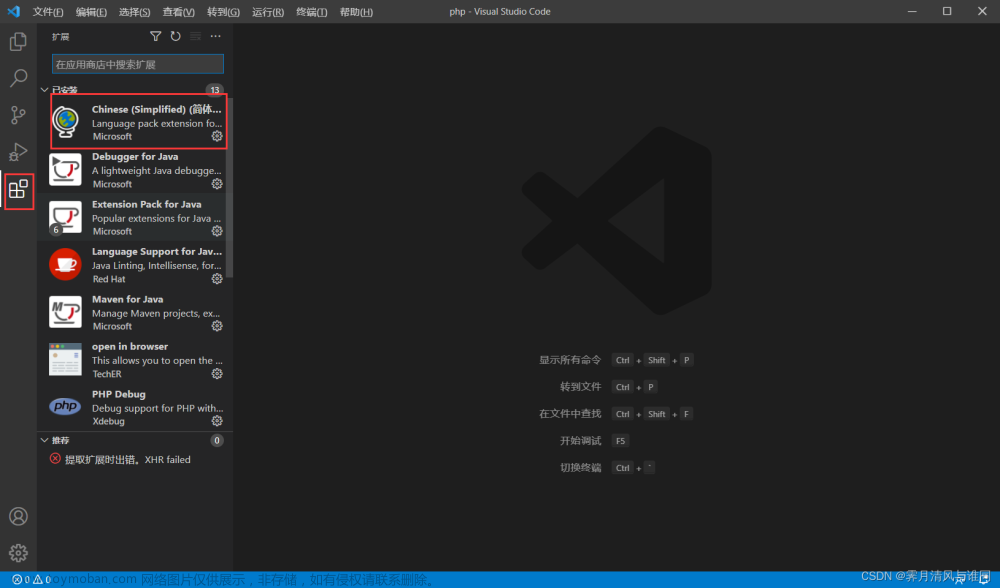
- 由于前端语言可以被浏览器直接解析,因此无需在前端学习过程中进行繁琐的Web环境的搭建,所以此处仅需安装一个用来写代码的软件即可,推荐使用[VSCode][1]。初次安装打开后是英文界面,如果需更更改为中文,可以在扩展中搜索并安装中文插件。(如下图)。

(二)、第一个Hello,world!
-
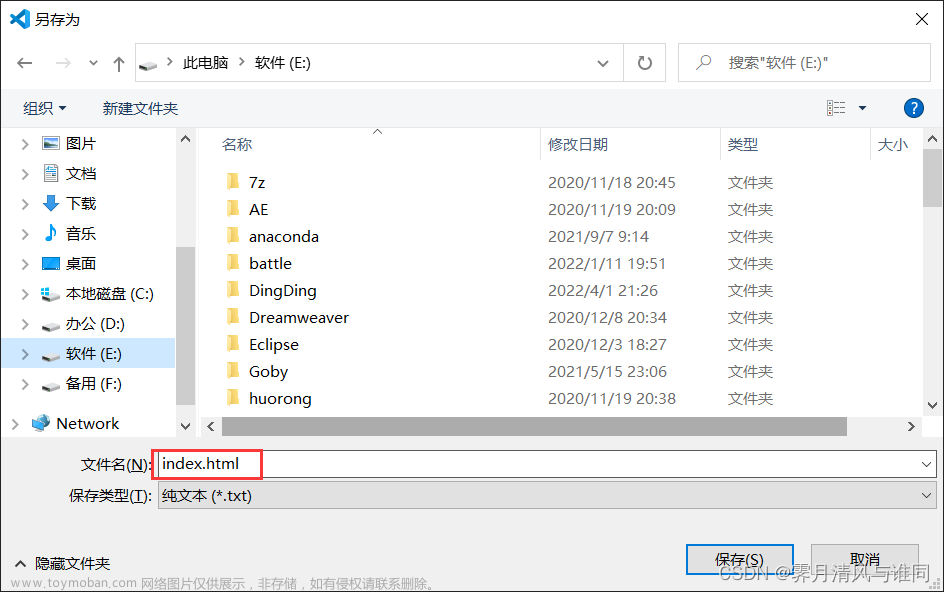
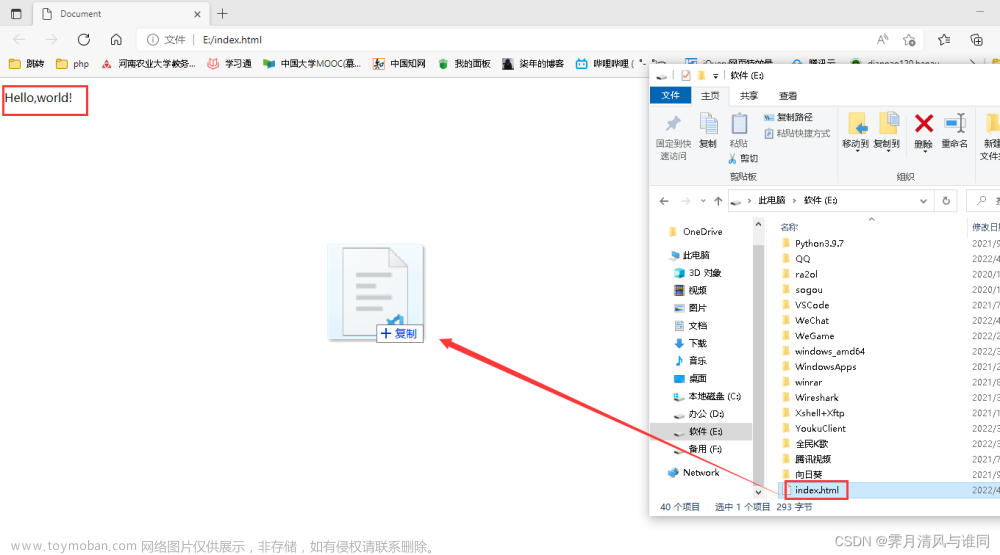
创建一个(.html)为后缀名的文件,在软件中创建方法:Ctrl+N键创建一个空文件,再Ctrl+S键保存,自行选择保存位置,并自行更改文件名为index.html(只要是以.html为后缀的文件均可,不一定以index为文件名)

-
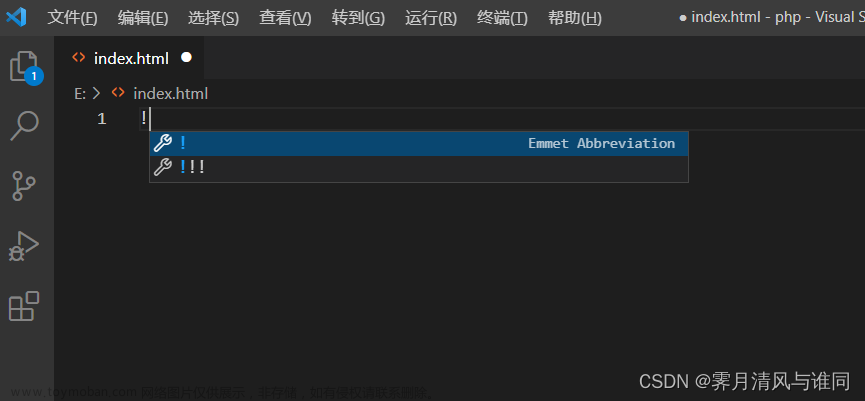
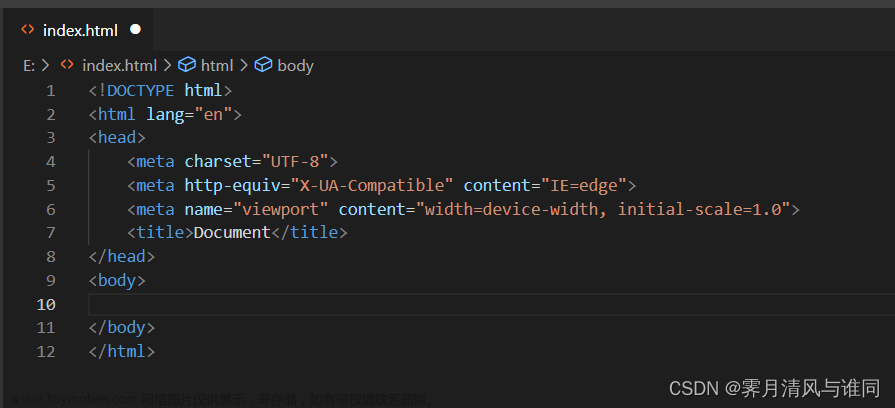
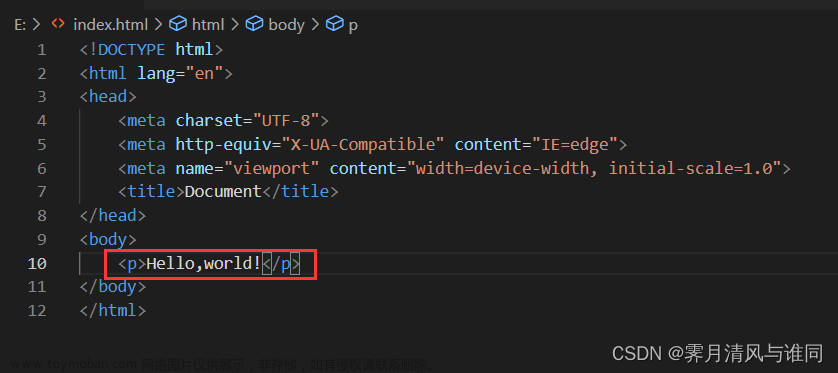
输入一个 ! 号(英文状态下),会出现提示,直接回车便会自动生成默认代码。


-
在body标签之间插入一个p标签 <p>Hello,world!</p>

-
Ctrl+S键保存,然后以浏览器方式打开文件或打开浏览器直接把文件拖到浏览器当中去。

-
大功告成,是不是看到了熟悉的Hello,world!文章来源:https://www.toymoban.com/news/detail-704307.html
最后,CSS和JavaScript的学习会在你学习HTML5的过程中逐步了解,本篇文章不再进行深入讨论,接下来就请感兴趣的读者投身前端的学习当中去吧,后端开发及网站环境搭建将会在后续篇章中更新!文章来源地址https://www.toymoban.com/news/detail-704307.html
到了这里,关于建站系列(五)--- 前端开发语言之HTML、CSS、JavaScript的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!



![[HTML]Web前端开发技术26(HTML5、CSS3、JavaScript )JavaScript基础——喵喵画网页](https://imgs.yssmx.com/Uploads/2024/02/828994-1.png)
![[HTML]Web前端开发技术7(HTML5、CSS3、JavaScript )CSS的定位机制——喵喵画网页](https://imgs.yssmx.com/Uploads/2024/02/755631-1.png)

![[HTML]Web前端开发技术9(HTML5、CSS3、JavaScript )——喵喵画网页](https://imgs.yssmx.com/Uploads/2024/02/777294-1.png)
![[HTML]Web前端开发技术12(HTML5、CSS3、JavaScript )——喵喵画网页](https://imgs.yssmx.com/Uploads/2024/02/793019-1.png)





