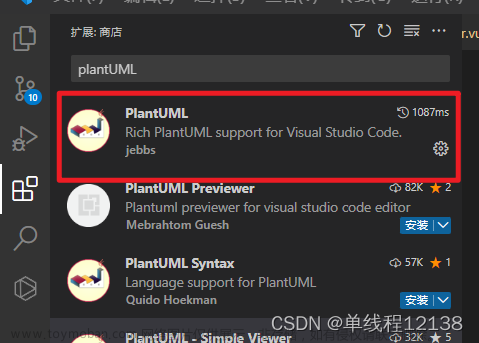
首先需要在VS Code中安装Markdown extention和plantUML插件
测试标题
这是测试标题,使用一个#号配合标题
测试1级标题
这是1级测试标题,使用2个#号配合标题
测试2级标题
这是2级测试标题,使用3个#号配合标题
这里是多级列表
- Part A
- Section One
- Example 1
- Example 2
- Section Two
- Section Three
- Section One
- Part B
- Section One
- Section Two
- Section Three
- Section Four
- Part C
就是简单使用序号加.的英文句号,或者*/+/-加空格,如果有缩进,则使用TAB
接下来是插入图片测试,格式为:

接下来是表格,用|分隔列,用-分隔行
| DDR |
| -------- |
| Signal_1 |
| Signal_2 |
| Signal_3 |
| Signal_N |
接下来进行代码测试code test,这是行内代码测试;使用键盘左上角数字1左边的 ’ 符号包括行内代码
接下来是代码块测试,以3个 ` 开头,后跟语言类型如 C++,代码块结尾以3个和开头一样的符号结尾
double func(int para) {
return sqrt(para);
}
接下来是流程图测试,以3个 ` 开头,后跟plantuml以标识这里用到plantuml
@startuml
start
:prepare();
if (initSuccess()) then (true)
:process();
else (false)
endif
stop
@enduml
接下来是时序图测试:
@startuml
Alice -> Bob: Get device info
Bob -> Alice: Device info
Alice -> Alice: Self test
@enduml
接下来是类图测试:文章来源:https://www.toymoban.com/news/detail-704398.html
@startuml
SessionManager *-- ISession
ISession ^-- Session
Session --> Handle
SessionManager : GetDevInfo();
SessionManager : ISession[] sessionSet;
ISession : TxConfig();
Session : TxConfig();
Session : txHandle;
Session : rxHandles
Handle : read();
Handle : write();
@enduml
接下来是JSON格式测试:文章来源地址https://www.toymoban.com/news/detail-704398.html
```plantuml
@startjson
{
"Slot1": {
"funcType:CW": {
"LO0Port0":{
"Freq_1G":{
"Power_10dBm":{
"ElementList":[
"Element1","Element2","Element3","..."
]
},
"Power_0dBm":{
"ElementList":[
"Element1","Element2","Element3","..."
]
},
"Power_-10dBm":{
"ElementList":[
"Element1","Element2","Element3","..."
]
}
},
"Freq_2G":{
"Power_10dBm":{
"ElementList":[
"Element1","Element2","Element3","..."
]
},
"Power_0dBm":{
"ElementList":[
"Element1","Element2","Element3","..."
]
},
"Power_-10dBm":{
"ElementList":[
"Element1","Element2","Element3","..."
]
}
}
},
"LO0Port4":{
"Freq_1G":{
"Power_10dBm":{
"ElementList":[
"Element1","Element2","Element3","..."
]
},
"Power_0dBm":{
"ElementList":[
"Element1","Element2","Element3","..."
]
},
"Power_-10dBm":{
"ElementList":[
"Element1","Element2","Element3","..."
]
}
},
"Freq_2G":{
"Power_10dBm":{
"ElementList":[
"Element1","Element2","Element3","..."
]
},
"Power_0dBm":{
"ElementList":[
"Element1","Element2","Element3","..."
]
},
"Power_-10dBm":{
"ElementList":[
"Element1","Element2","Element3","..."
]
}
}
}
},
"funcType:DT": "...",
"funcType:MOD": "..."
},
"Slot2":"...",
"Slot10":"...",
"Slot11":"..."
}
@endjson
到了这里,关于Markdown和PlantUML的基本使用的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!