欢迎点击领取 -《前端开发面试题进阶秘籍》:前端登顶之巅-最全面的前端知识点梳理总结
*专享
技术栈:taro框架 + vue3版本
解决在微信小程序获取微信头像时控制台报错:找不着wxfile://tmp 文件路径,失败,原因如下:因为微信提供给我开发者的是一个本地的临时文件是会失效的所以存在服务器,时间失效就回显失败了;

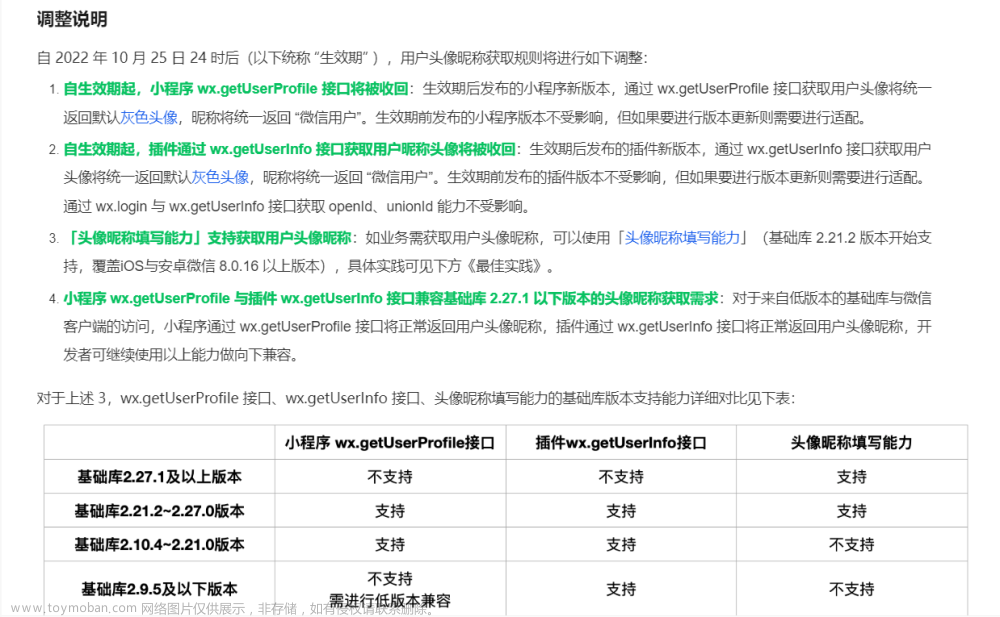
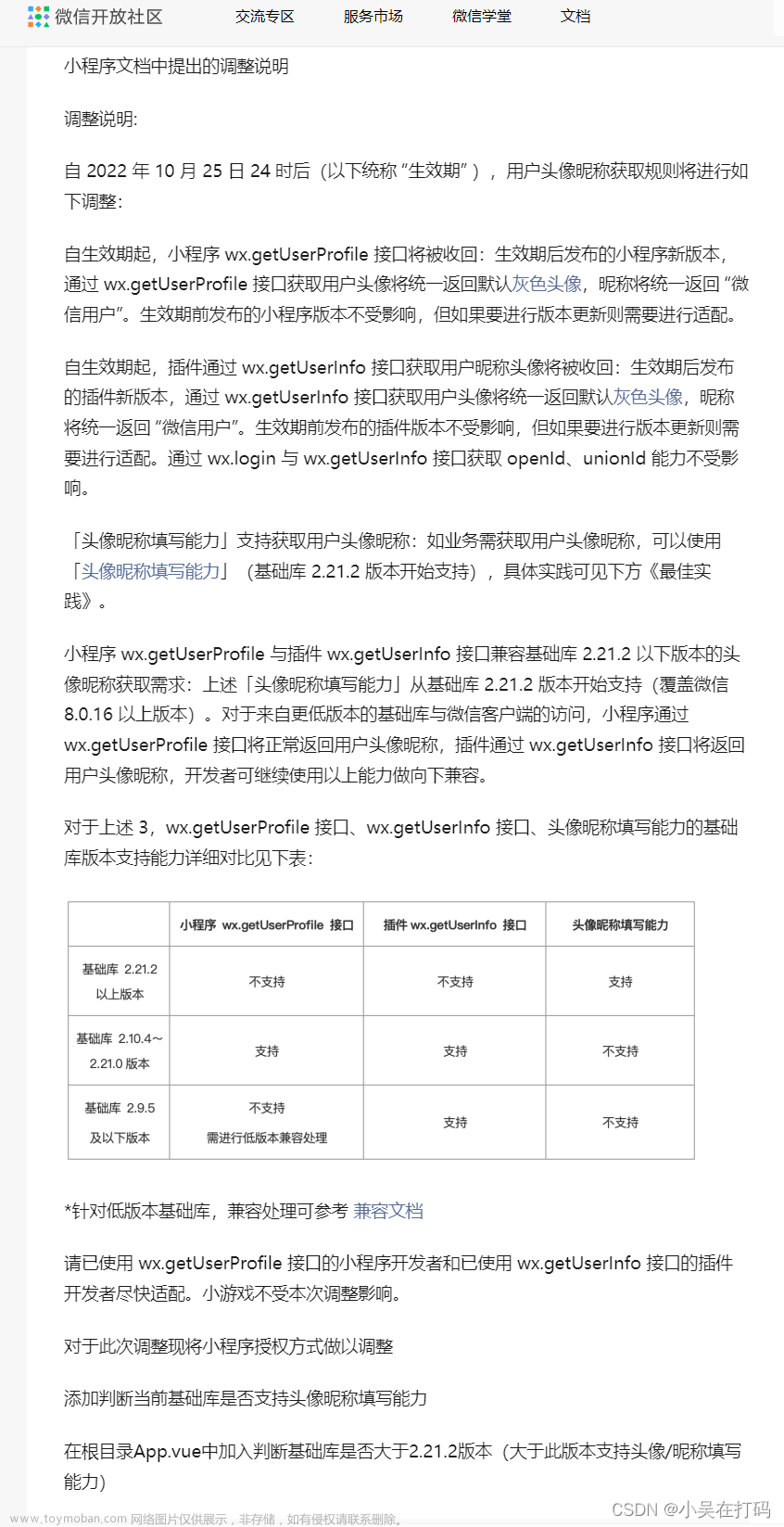
1、微信小程序官方因保障用户隐私及自选项,新版本的获取用户基础信息发生变更;版本历史变迁,自 2022 年 10 月 25 日 24 时后做出相关调整;可查看微信开放平台社区;

1.1 获取头像的正确姿势:
头像获取的是一个临时路径,千万不要将直接获取的地址存储到数据库中;eg: wxfile://tmp,开头文件。
将 button 组件 open-type 的值设置为 chooseAvatar,当用户选择需要使用的头像之后,可以通过 bindchooseavatar 事件回调获取到头像信息的临时路径。
从基础库2.24.4版本起,若用户上传的图片未通过安全监测,不触发bindchooseavatar 事件。
这里采用的是taro框架+taroUi + vue3 + ts 的写法;以及Taro.uploadFile进行上传临时文件文章来源:https://www.toymoban.com/news/detail-704529.html
<template>
<button
class="avatar-wrapper"
open-type="chooseAvatar"
@chooseavatar="handleOnChooseAvatar"
>
获取头像
</button>
</template>
<script lang="ts" setup>
import Taro from "@tarojs/taro";
// 获取头像信息
const handleOnChooseAvatar = async (e) => {
const { avatarUrl } = e.detail;
// 将获取的临时文件上传至公司服务器内获取对应的地址信息
Taro.uploadFile({
url: "https://xxx.api/file/upload",
filePath: avatarUrl,
name: "file",
formData: {},
success(res) {
const data: any = JSON.parse(res.data);
formFeildVal.headPortrait = data.data;
},
});
};
</script>
1.2 获取昵称的正确姿势:
1、因开发者工具问题或者ui组件库的问题,获取到的昵称在经过form校验会失效
2、解决input触发onchange事件,将值获取赋值在对应的输入框内部
3、还是有问题,将在真机上进行操作;文章来源地址https://www.toymoban.com/news/detail-704529.html
<template>
<nut-input
:border="false"
type="nickname"
v-model="formFeildVal.nickname"
placeholder="请输入昵称信息"
@change="handleChangeInput"
/>
</template>
<script lang="ts" setup>
import { nextTick } from "vue";
// 延迟给form赋值昵称
const handleChangeInput = (e) => {
nextTick(() => {
formFeildVal.nickname = e.cacheTarget.value;
});
};
</script>
到了这里,关于微信临时文件wxfile://tmp文件处理,微信小程序最新获取头像和昵称的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!