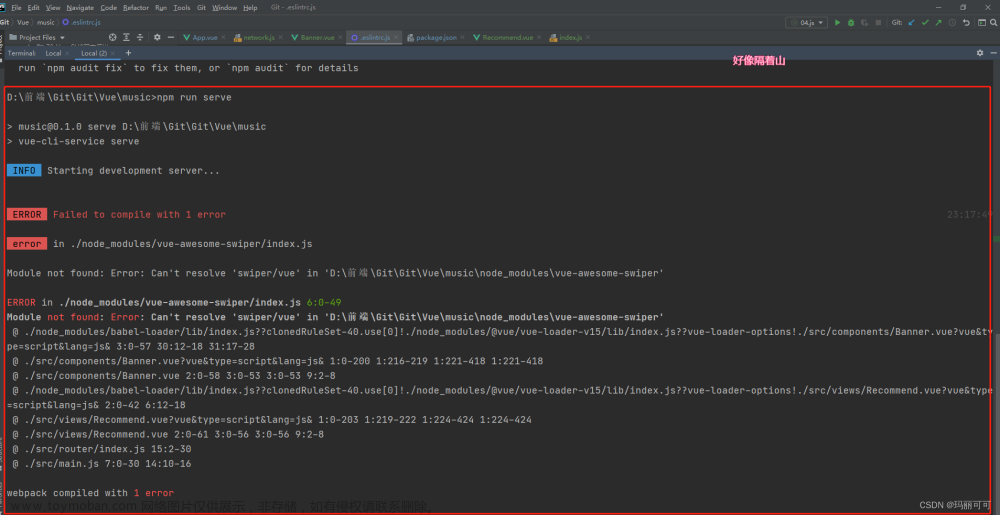
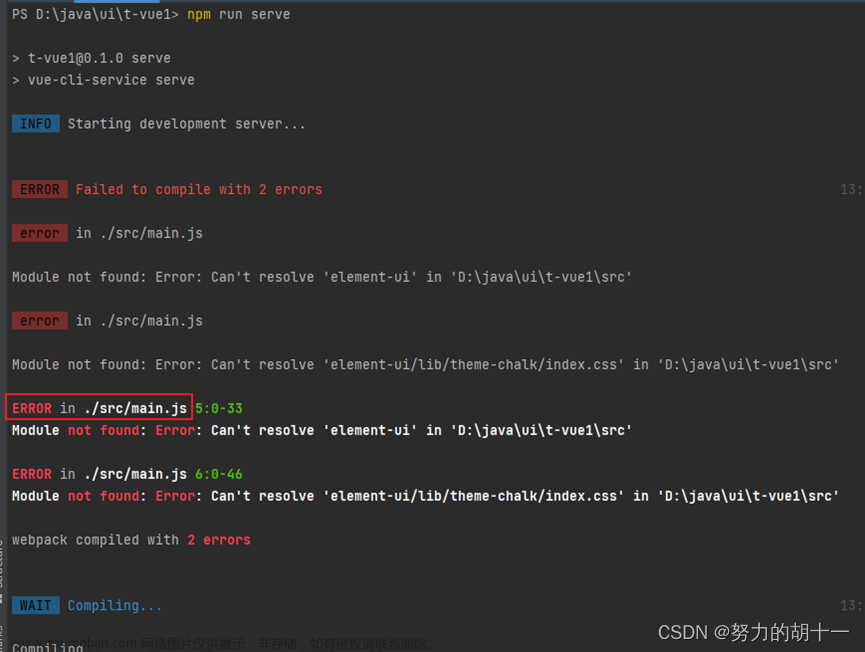
Module not found: Error: Can't resolve '../src/comporents/MyHeader' in 'C:\Users\15718\Desktop\eight\src'
模块未找到:错误:无法解决../src/comporents/MyHeader' 在 'C:\Users\15718\Desktop\eight\src'

错误原因是组件引入 App.vue/其他组件 时出错了,仔细检查引入的文件名大小写及单词拼写是否正确!!!文章来源:https://www.toymoban.com/news/detail-704639.html
我的就是components拼写错了,查了二十分钟才发现,唉.文章来源地址https://www.toymoban.com/news/detail-704639.html
到了这里,关于前端报错 : Module not found: Error: Can‘t resolve ‘xxx‘ in ‘xxx‘的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!