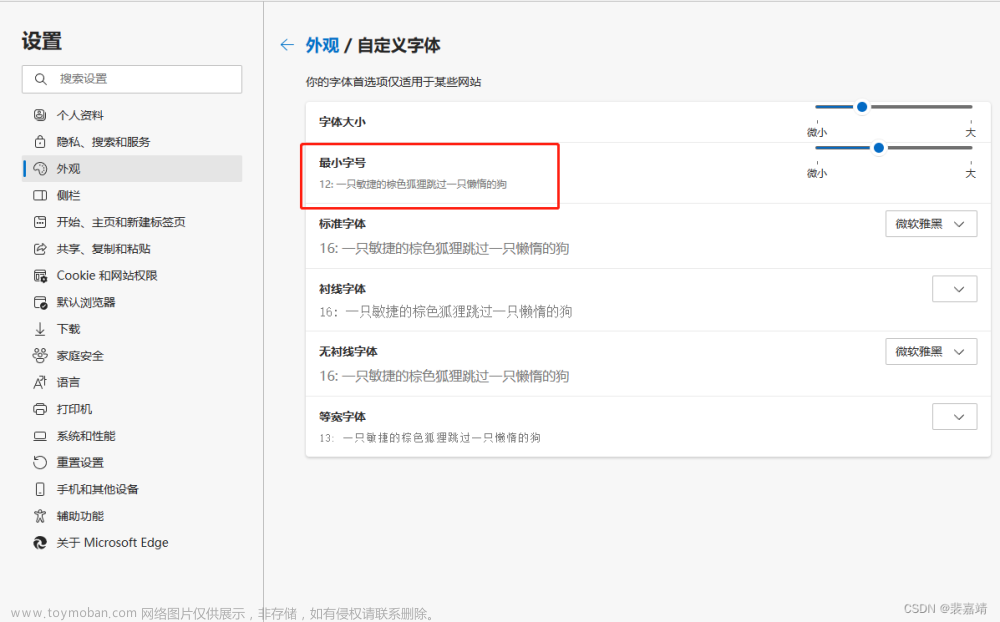
pc端字体为什么到12像素以后不生效?
因为谷歌浏览器默认的最小字体是12像素,如果去‘设置’里面修改最小字体,是可以达到修改效果的,但是,你不能解决用户的浏览器设置
解决办法如下文章来源:https://www.toymoban.com/news/detail-704864.html
<p class="font">
你好 哈利波特
</p>
重点样式文章来源地址https://www.toymoban.com/news/detail-704864.html
.font{
font-size: 20px;
transform:scale(0.5);
transform-origin: left center;
}
到了这里,关于pc端字体为什么到12像素以后不生效的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!