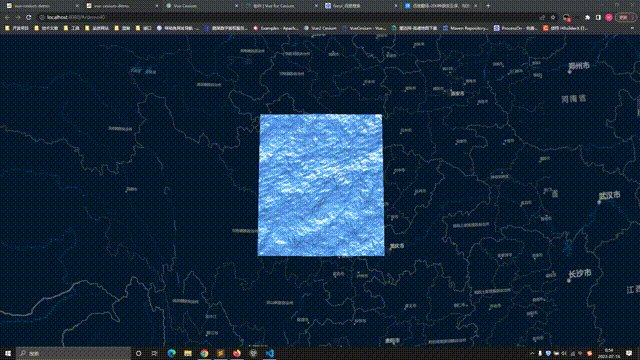
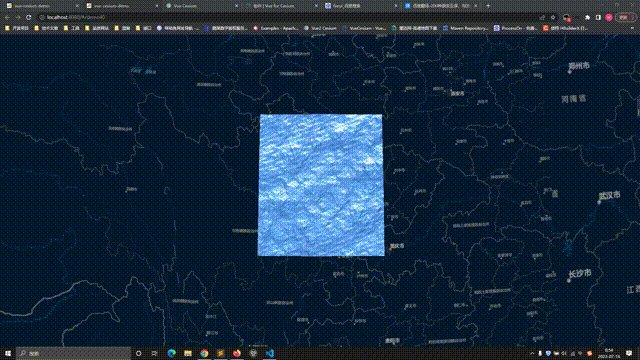
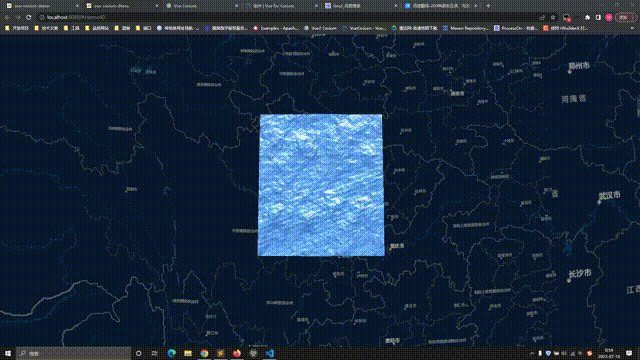
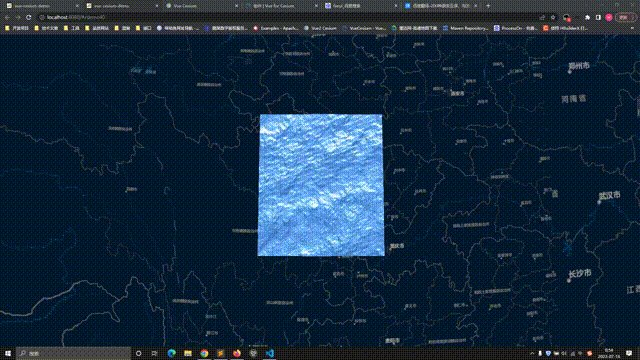
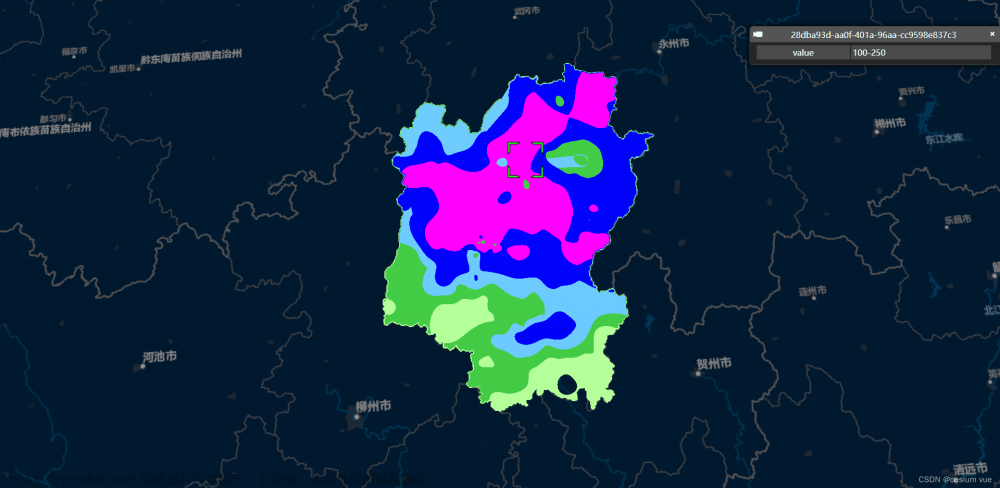
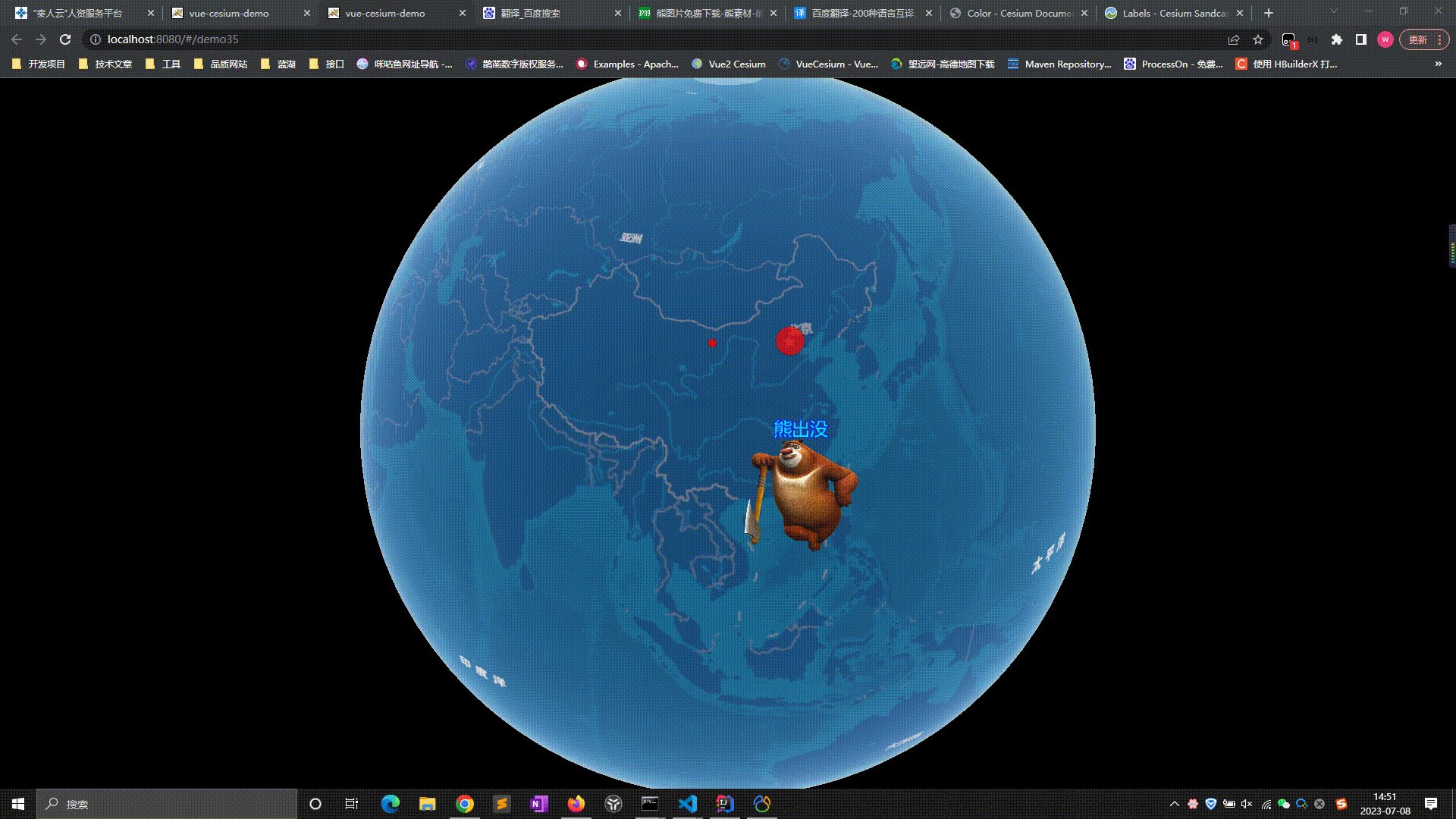
结果示例:
 文章来源地址https://www.toymoban.com/news/detail-705053.html
文章来源地址https://www.toymoban.com/news/detail-705053.html
完整源码:
<template>
<div class="viewer">
<el-button-group class="top_item">
<el-button type=文章来源:https://www.toymoban.com/news/detail-705053.html
到了这里,关于第50节:cesium 绘制指定类型区域(含源码+视频)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!