博主介绍:✌全网粉丝30W+,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌
🍅文末获取源码联系🍅
👇🏻 精彩专栏推荐订阅👇🏻 不然下次找不到哟
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》

系统介绍:
如今社会上各行各业,都喜欢用自己行业的专属软件工作,互联网发展到这个时候,人们已经发现离不开了互联网。新技术的产生,往往能解决一些老技术的弊端问题。因为传统商品销售信息管理难度大,容错率低,管理人员处理数据费工费时,所以专门为解决这个难题开发了一个农商对接系统,可以解决许多问题。
农商对接系统可以实现商品信息管理,订单信息管理,订单追踪管理,售后信息管理,售后处理管理,在线交流管理,在线回复管理等功能。该系统采用了Mysql数据库,Java语言,Spring Boot框架等技术进行编程实现。
农商对接系统可以提高商品销售信息管理问题的解决效率,优化商品销售信息处理流程,保证商品销售信息数据的安全,它是一个非常可靠,非常安全的应用程序。
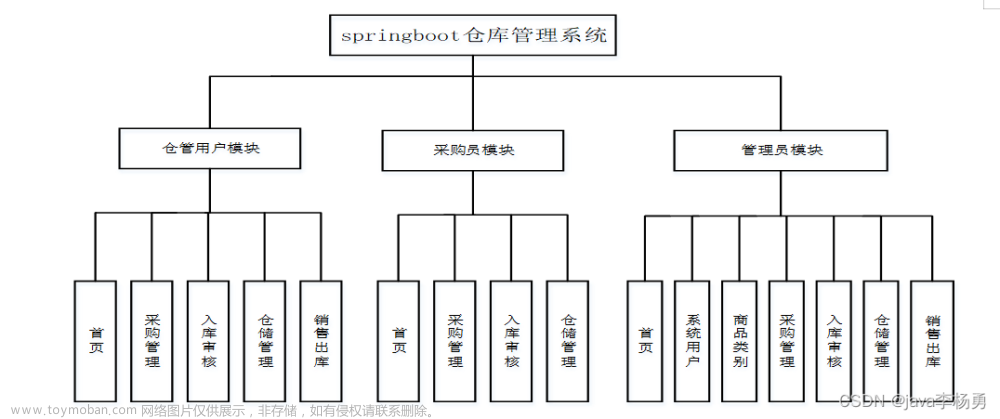
图4.1即为设计的管理员功能结构,管理员权限操作的功能包括管理卖家,管理用户,管理订单和订单追踪信息,管理售后信息,管理售后处理信息,管理用户与卖家的交流信息等。

图4.1 管理员功能结构
图4.2即为设计的卖家功能结构,卖家权限操作的功能包括对订单商品进行交货,处理订单商品的售后信息,管理商品,回复用户咨询商品的交流信息等。

图4.2 卖家功能结构
图4.3即为设计的用户功能结构,用户权限操作的功能包括预定商品,咨询商品,支付订单商品,对订单商品申请售后,查看售后处理信息等。

图4.3 用户功能结构
程序上交给用户进行使用时,需要提供程序的操作流程图,这样便于用户容易理解程序的具体工作步骤,现如今程序的操作流程都有一个大致的标准,即先通过登录页面提交登录数据,通过程序验证正确之后,用户才能在程序功能操作区页面操作对应的功能。

程序操作流程图
功能截图:

编程人员在搭建的开发环境中,会让各种编程技术一起呈现出最终效果。本节就展示关键部分的页面效果。
5.1 管理员功能实现
5.1.1 卖家管理
图5.1 即为编码实现的卖家管理界面,卖家信息有电话,卖家姓名,账号,性别等信息,管理员查询卖家,更改卖家信息,新增卖家,删除卖家等。

图5.1 卖家管理界面
5.1.2 用户管理
图5.2 即为编码实现的用户管理界面,用户的头像,邮箱,姓名,手机等信息也能让管理员更改和登记新用户信息,查询用户,删除用户等。

图5.2 用户管理界面
5.1.3 售后信息管理
图5.3 即为编码实现的售后信息管理界面,管理员查看售后信息,包括售后信息的状态,用户姓名,卖家姓名,商品等信息都能够查看,管理员也能更改,删除,查询售后信息。

图5.3 售后信息管理界面
5.2 卖家功能实现
5.2.1 商品信息管理
图5.4 即为编码实现的商品信息管理界面,卖家对商品价格,卖家姓名,电话,商品图片等信息进行修改,可以查询商品,新增商品等。

图5.4 商品信息管理界面
5.2.2 订单信息管理
图5.5 即为编码实现的订单信息管理界面,卖家根据订单约定的交货时间进行交货,可以查看订单明细信息,主要是交货时间,总价格,下单时间,商品名称,用户姓名,手机等信息,卖家可以查询订单。

图5.5 订单信息管理界面
5.2.3 订单追踪管理
图5.6 即为编码实现的订单追踪管理界面,卖家查看用户姓名,商品名称,交接时间,卖家姓名等信息,可以更改订单追踪信息,查询订单追踪信息等。

图5.6 订单追踪管理界面
5.2.4 在线交流管理
图5.7 即为编码实现的在线交流管理界面,卖家对用户咨询商品的信息进行查看和回复,可以删除用户与卖家的交流信息。

图5.7 在线交流管理界面
5.3 用户功能实现
5.3.1 商品信息
图5.8 即为编码实现的商品信息界面,用户在前台的商品信息界面对展示的商品信息进行查看后,可以收藏商品,预定商品,如果用户想了解更多关于商品的信息,可以点击交流按钮向卖家咨询,同时可以在商品信息界面下方的评论区域发布对商品的评论等。

图5.8 商品信息界面
5.3.2 资讯信息
图5.9 即为编码实现的资讯信息界面,用户查询资讯信息,需要在查询框中编辑资讯标题才可以查询资讯,可以查看资讯信息界面展示的各种资讯信息。

图5.9 资讯信息界面
5.3.3 订单信息管理
图5.10 即为编码实现的订单信息管理界面,用户预定商品,需要在订单信息管理界面支付。

图5.10 订单信息管理界面
5.3.4 订单追踪管理
图5.11 即为编码实现的订单追踪管理界面,卖家交货之后,用户发现订单商品存在问题,可以申请对订单商品进行售后。

图5.11 订单追踪管理界面
代码实现:
/**
* 登录相关
*/
@RequestMapping("users")
@RestController
public class UserController{
@Autowired
private UserService userService;
@Autowired
private TokenService tokenService;
/**
* 登录
*/
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String role, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user != null){
if(!user.getRole().equals(role)){
return R.error("权限不正常");
}
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}else{
return R.error("账号或密码或权限不对");
}
}
/**
* 注册
*/
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 退出
*/
@GetMapping(value = "logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
}
/**
* 列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,UserEntity user){
EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>();
PageUtils page = userService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));
return R.ok().put("data", page);
}
/**
* 信息
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") String id){
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 获取用户的session用户信息
*/
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request){
Integer id = (Integer)request.getSession().getAttribute("userId");
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 保存
*/
@PostMapping("/save")
public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
userService.updateById(user);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Integer[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
}论文参考:

源码获取:
大家点赞、收藏、关注、评论啦 、查看👇🏻获取联系方式👇🏻
精彩专栏推荐订阅:在下方专栏👇🏻
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Java项目精品实战案例《100套》文章来源:https://www.toymoban.com/news/detail-705061.html
Java微信小程序项目实战《100套》文章来源地址https://www.toymoban.com/news/detail-705061.html
到了这里,关于基于Java+SpringBoot+Vue前后端分离农商对接系统设计和实现的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!