npm run build 也可以打包 如果没有特殊需求 可以使用 效果其实是差不多的

---------------------------------------------------------------------------------------------------------------------------------
webpack网址 : 起步 | webpack 中文文档 (docschina.org)
报错 跟着安装报错 后来查了才知道 是因为 webpack 版本有问题 安装的时候看好

webpack的版本过高 产生的错误 需要卸掉从新安装webpack -v 查看 版本号

---------------------------------------------------------------------------------------------------------------------------
正式开始
第一步,开始复杂的安装过程
安装 安装报错的话可以把后边的 --save-dev 删掉
npm install webpack webpack-cli --save-dev //安装
npm install css-loader style-loader –save-dev //css
npm install file-loader –save-dev //loader
npm install html-webpack-plugin --save-dev //plugin
npm i less less-loader -D //less
npm install sass-loader -D //sass
npm i url-loader file-loader -D //图片
在黑窗口中执行 命令,查看webapck版本
npm webpack -v
卸载
删除局部webpack-cli
npm uninstall webpack-cli
删除全局webpack
npm uninstall -g webpack
删除本地wbpack
npm uninstall webpack
按你需要的安装


第二步 。需要单独创建 webpack.config.js 在文件进行配置打包的东西(部分)
const path = require('path');
console.log(path.resolve(__dirname, 'dist')) // e:\big ---project\Webpack project\test01\dist
const HTMLPlugin = require('html-webpack-plugin');
const MiniCssExtractPlugin = require('mini-css-extract-plugin');
module.exports = {
mode: "development", //模式: "production" | "development" | "none"
entry: './src/index.js', //入口
output: { // 输出
filename: 'main.js', // 打包后的文件名字
//filename: 'main.[hash].js', // 打包后的文件名字变成带有哈希值
//filename: 'main.[hash:8].js', // 文件的哈希值只显示8位
path: path.resolve(__dirname, 'dist') // 路径必须是一个绝对路径, --dirname:是使用当前目录出生成一个dist文件夹
},
devServer: { // 开发服务配置
port: 3000,
progress: true, // 是否显示加载进度条
contentBase: './dist', // 映射地址
compress: true // 是否压缩
},
plugins: [ // 附加插件
new HTMLPlugin({ // 打包html文件
template: './src/index.html', // 模板文件
filename: 'index.html', // 打包出来的文件名
minify: {
removeAttributeQuotes: true, // 删除html页面的双引号
collapseWhitespace: true, // 将html页面压缩成一行
},
hash: true // 将文件打包成哈希包
}),
new MiniCssExtractPlugin({ // 打包css文件
filename: "index.css" // 抽离出来的文件名字
})
],
module: { // 模块配置
rules: [ //规则
/* css-loader 解析 @import这种语法
style-loader 它是将css插入到head的标签中
loader的执行顺序是从右向左执行
*/
{ // 解析 css文件
test: /\.css$/,
use: [
MiniCssExtractPlugin.loader,
'css-loader',
'postcss-loader'
]
},
// 图片
{
test: /\.(png|jpg|jpeg|gif)$/i,
type: 'asset', //小于8k打包成base64,小图打包进js里,可以 减少http请求次数 但是转成base64字符串会让体积增大20%-30% 所以大于8k还是直接打包进静态资源目录中
generator: {
filename: 'assets/[hash][ext][query]'
}
},
{ // 解析 less文件
test: /\.less$/,
use: [
MiniCssExtractPlugin.loader,
'css-loader',
'less-loader',
'postcss-loader'
]
},
{ // 解析 scss文件
test: /\.less$/,
use: [
MiniCssExtractPlugin.loader,
'css-loader',
"scss-loader",
'postcss-loader'
]
}
]
}
};
第三步 ,如果是统一文件入口 那就需要创建一个 js文件
例如 index.js文件存放代码 把要打包的都引进来
无论是css js 还是html都得是单独的文件 不然 无法进行打包
(1) 先创建一个 b.js 和 c.js文件 把他俩引进 index.js文件
例如 b.js 和 c.js文件

例如 b.js 和 c.js文件 把他俩引进 index.js文件

例如 webpack.config.js 部署打包机制
运行 webpack -w 就可以在dist 查看打包成果

--------------------------------------------------------------------------------------------------------------------------------
(2.1) less转换成css
例如 创建一个less的文件写样式 然后运行就会得到一个同步css webpack内容和上边的一样
不需要其他的引入之类的

// 基于commonjs规范定义配置
module.exports = {
// 指定环境
mode: 'development',
// 入口
entry: './src/index.js',
// 出口
output: {
// 指定发布的文件名称
filename: './main.js'
},
// 配置module属性
module: {
// 通过rules定义加载机的规则
rules:[
{
test:/\.css$/,
use: ["style-loader", "css-loader", "sass-loader"]
},
{
test: /\.(png|jpg|jpeg|gif)$/i,
type: 'asset', //小于8k打包成base64,小图打包进js里,可以 减少http请求次数 但是转成base64字符串会让体积增大20%-30% 所以大于8k还是直接打包进静态资源目录中
generator: {
filename: 'assets/[hash][ext][query]'
}
}
]
}
}
const path = require('path');
console.log(path.resolve(__dirname, 'dist')) // e:\big ---project\Webpack project\test01\dist
const HTMLPlugin = require('html-webpack-plugin');
const MiniCssExtractPlugin = require('mini-css-extract-plugin');
module.exports = {
mode: "development", //模式: "production" | "development" | "none"
entry: './src/index.js', //入口
output: { // 输出
filename: 'main.js', // 打包后的文件名字
//filename: 'main.[hash].js', // 打包后的文件名字变成带有哈希值
//filename: 'main.[hash:8].js', // 文件的哈希值只显示8位
path: path.resolve(__dirname, 'dist') // 路径必须是一个绝对路径, --dirname:是使用当前目录出生成一个dist文件夹
},
devServer: { // 开发服务配置
port: 3000,
progress: true, // 是否显示加载进度条
contentBase: './dist', // 映射地址
compress: true // 是否压缩
},
plugins: [ // 附加插件
new HTMLPlugin({ // 打包html文件
template: './src/index.html', // 模板文件
filename: 'index.html', // 打包出来的文件名
minify: {
removeAttributeQuotes: true, // 删除html页面的双引号
collapseWhitespace: true, // 将html页面压缩成一行
},
hash: true // 将文件打包成哈希包
}),
new MiniCssExtractPlugin({ // 打包css文件
filename: "index.css" // 抽离出来的文件名字
})
],
module: { // 模块配置
rules: [ //规则
/* css-loader 解析 @import这种语法
style-loader 它是将css插入到head的标签中
loader的执行顺序是从右向左执行
*/
{ // 解析 css文件
test: /\.css$/,
use: [
MiniCssExtractPlugin.loader,
'css-loader',
'postcss-loader'
]
},
// 图片
{
test: /\.(png|jpg|jpeg|gif)$/i,
type: 'asset', //小于8k打包成base64,小图打包进js里,可以 减少http请求次数 但是转成base64字符串会让体积增大20%-30% 所以大于8k还是直接打包进静态资源目录中
generator: {
filename: 'assets/[hash][ext][query]'
}
},
{ // 解析 less文件
test: /\.less$/,
use: [
MiniCssExtractPlugin.loader,
'css-loader',
'less-loader',
'postcss-loader'
]
},
{ // 解析 scss文件
test: /\.less$/,
use: [
MiniCssExtractPlugin.loader,
'css-loader',
"scss-loader",
'postcss-loader'
]
}
]
}
};
(2.2) sass转换成css
例如 创建一个scss的文件写样式 然后运行就会得到一个同步css webpack内容和上边的一样
不需要其他的引入之类的

报错 因为我把 后缀scss 写成了 sass

--------------------------------------------------------------------------------------------------------------------------------
(3) css
例如 在index.js (入口文件)引入css文件
例如 创建一个css的文件写样式 创建html 引入打包后的js创建div包裹class webpack内容同上

运行html文件 可以看见看见整体代码展示效果

--------------------------------------------------------------------------------------------------------------------------------
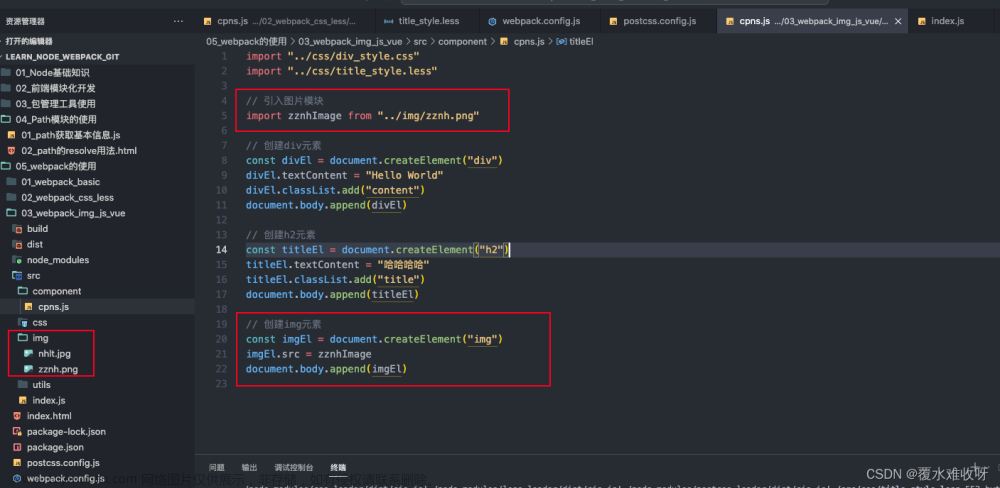
(4) 图片
例如 在index.js (入口文件)引入图片文件 看一下安装没有url 运行打包成功

引入
// 引入图片
let img_url = require('./assets/logo.png');
let img2_url = require('./assets/QQ截图20230904182803.jpg');
// 创建图片元素
let img = new Image();
let img2 = new Image();
// 设置图片的路径
img.src = img_url; //打包显示
img2.src = img2_url.default; //打包不显示
// 上树
document.body.appendChild(img);
document.body.appendChild(img2);webpack.config.js
// 基于commonjs规范定义配置
module.exports = {
// 指定环境
mode: 'development',
// 入口
entry: './src/index.js',
// 出口
output: {
// 指定发布的文件名称
filename: './main.js'
},
// 配置module属性
module: {
// 通过rules定义加载机的规则
rules:[
{
test:/\.css$/,
use: ["style-loader", "css-loader", "sass-loader"]
},
{
test: /\.(png|jpg|jpeg|gif)$/i,
type: 'asset', //小于8k打包成base64,小图打包进js里,可以 减少http请求次数 但是转成base64字符串会让体积增大20%-30% 所以大于8k还是直接打包进静态资源目录中
generator: {
filename: 'assets/[hash][ext][query]'
}
}
]
}
}
第四步 。使用打包指令 webapck -w 可以进行随时随地打包 不需要每次都进行 单独打包 你每次保存 下边都会有变化 就是正常运行了

在dist查看打包的数据

参考:
Webpack的使用方法_webpack 命令_ID月光倾城的博客-CSDN博客文章来源:https://www.toymoban.com/news/detail-705514.html
webpack打包全流程_webpack打包的整个过程_理想今年妳几岁的博客-CSDN博客文章来源地址https://www.toymoban.com/news/detail-705514.html
到了这里,关于vue3 webpack打包流程及安装 (1)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!