正常使用scss文件,需要先导入再使用内部变量,自动导入可以免除手动导入的步骤,直接使用内部的变量。
步骤:装包 -> scss文件 -> 配置
1. 装包
npm i sass -D
// -D 仅在开发环境中依赖2. 新增一个 scss文件,存储组件共享的数据,如 共享的色值变量($开头为变量)

3. 通过 vite.config.js 配置 自动导入,配置完重启(npm run dev)
css:{
preprocessorOptions: {
scss: {
// 项目启动时,自动导入scss文件
additionalData: `
@use "@/styles/element/index.scss" as *;
@use "@/styles/var.scss" as *;
`,
}
}
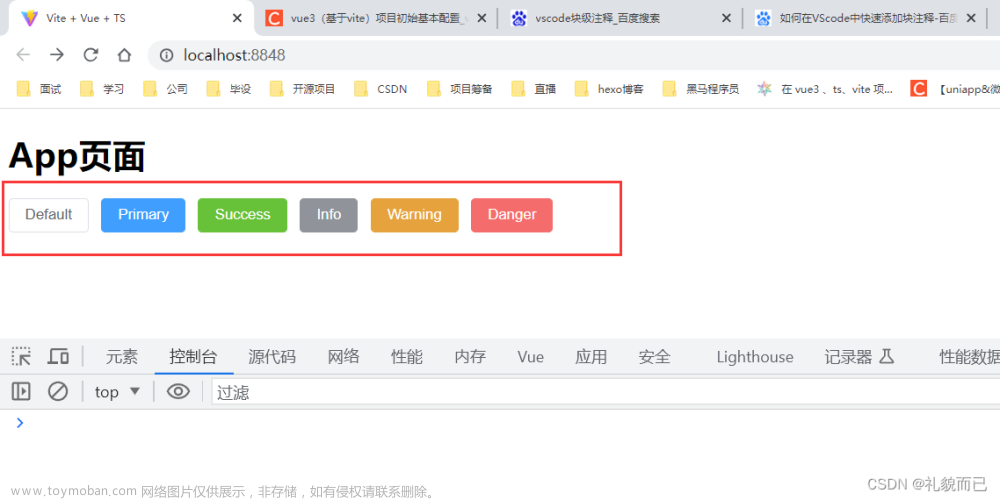
},如,

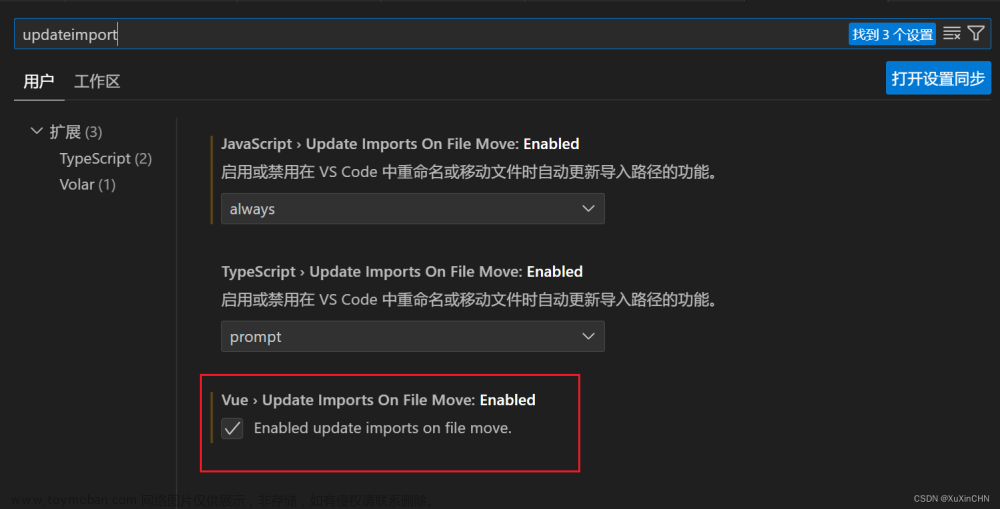
注:局部手动导入,在style中 @import 'xxx.scss'文章来源:https://www.toymoban.com/news/detail-705697.html
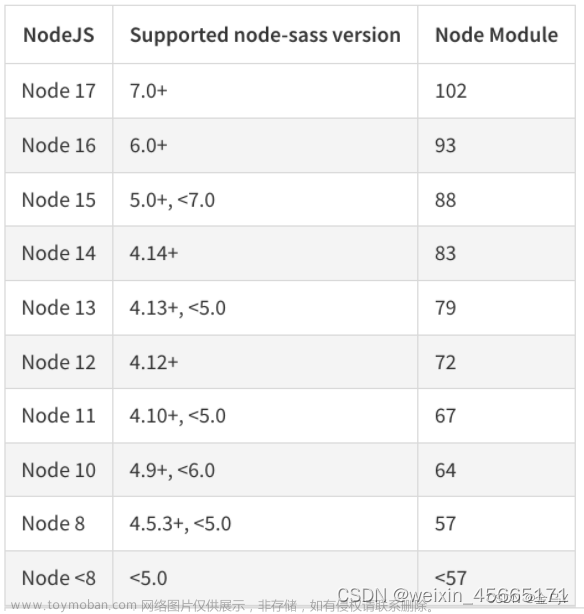
scss入门参考文章:scss快速入门 - 掘金 (juejin.cn)Sass世界上最成熟、稳定和强大的CSS扩展语言 | Sass中ru文章来源地址https://www.toymoban.com/news/detail-705697.html
到了这里,关于scss文件自动导入的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!