有个朋友来问,为什么我配置完ssl证书之后,https可以正常访问,但是页面中的资源却无法正常加载。
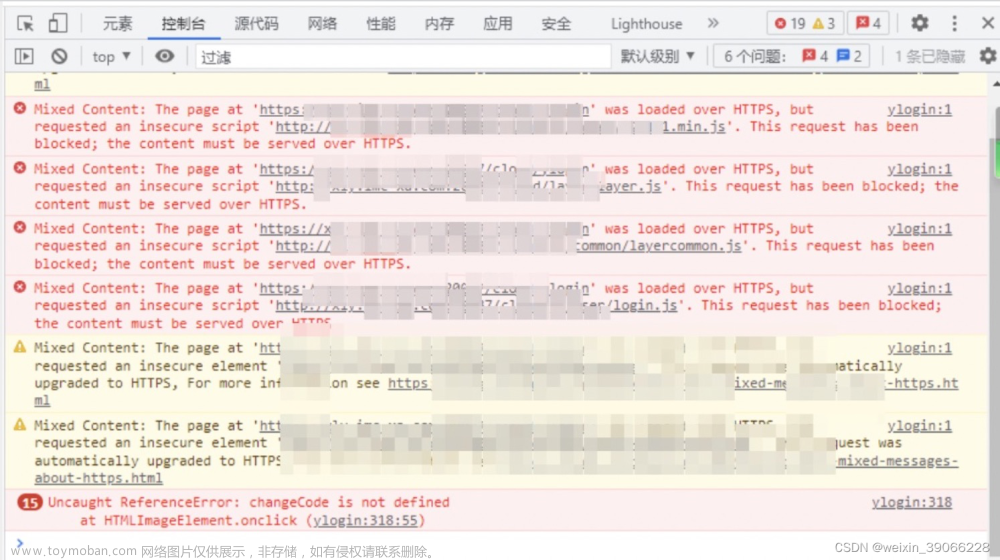
打开浏览器调试页报错如图:
废话不多说直接处理问题:
方式一:
这页面head标签内 添加 meta标签配置, 内容如下:
或者直接修改页面资源地址 加上 https://
如果使用request.getScheme()方式获取,则将这段代码改成自己的https地址即可。
此方法很笨,不建议大家使用,页面很多的情况下 改起来很麻烦。
方法二:
如果是采用nginx路由方式
则改造nginx配置,如下:
在nginx 配置location处加上
proxy_set_header X-Forwarded-Scheme $scheme;
通过request.getHeader(“X-Forwarded-Scheme”)获取真实的scheme
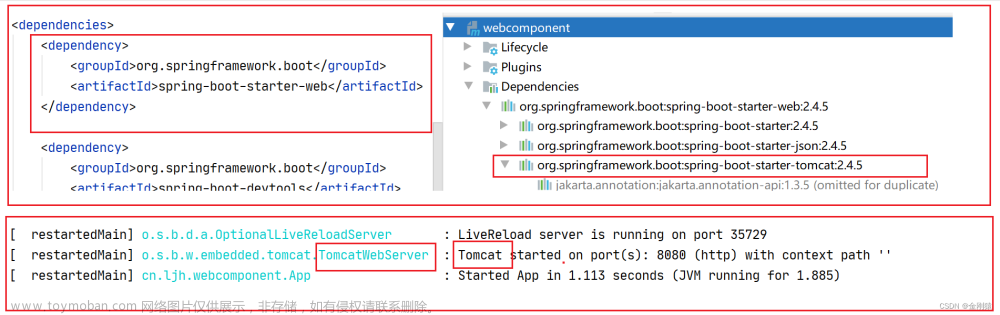
方法三:
如果服务采用Tomcat部署 则在server.xml配更改配置
如下:
增加:scheme=“https” secure=“true” 属性。
如果对你有用,点点关注,点点赞。
关注下方公众号,带你业余时间学习国学知识。文章来源:https://www.toymoban.com/news/detail-705737.html
用东方智慧,优化您的生活。*文章来源地址https://www.toymoban.com/news/detail-705737.html
到了这里,关于配置SSl证书后,https访问,页面获取的url却是http,导致页面资源无法加载的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!