✌全网粉丝20W+,csdn特邀作者、博客专家、CSDN新星计划导师、java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌
🍅文末获取项目下载方式🍅
一、项目背景介绍:
近年来,随着互联网技术的不断发展,人们的生活和工作方式也在逐渐改变。其中,医疗行业也受到了极大的影响。由于传统医疗行业存在着很多问题,例如就医难、看病贵等,因此出现了许多新型医疗模式。线上预约挂号是其中一种新型医疗模式,它通过互联网技术与现代医学相结合,为患者提供了更加便捷和高效的医疗服务方式。
然而,在目前的市场环境下,仍然存在着许多线上预约挂号平台的问题,例如预约信息不准确、排队等待时间长等。本系统基于SpringBoot+微信小程序,旨在解决这些问题,并提供便捷且高效的医疗服务。该系统可以有效地管理用户预约信息,医生资源,以及提供完善的个人中心功能,为用户提供全方位的医疗服务并提高医疗行业的服务质量。
二、项目技术简介:
- JAVA:Java是一门面向对象编程语言,不仅吸收了C++语言的各种优点,还摒弃了C++里难以理解的多继承、指针等概念,因此Java语言具有功能强大和简单易用两个特征。Java语言作为静态面向对象编程语言的代表,极好地实现了面向对象理论,允许程序员以优雅的思维方式进行复杂的编程。
- Vue:Vue (发音为 /vjuː/,类似 view) 是一款用于构建用户界面的JavaScript框架。它基于标准HTML、CSS和JavaScript构建,并提供了一套声明式的、组件化的编程模型,帮助开发者高效地开发用户界面。
Vue是一个独立的社区驱动的项目,它是由尤雨溪在2014年作为其个人项目创建, 是一个成熟的、经历了无数实战考验的框架,它是目前生产环境中使用最广泛的JavaScript框架之一,可以轻松处理大多数web应用的场景,并且几乎不需要手动优化,并且Vue完全有能力处理大规模的应用。 - SpringBoot:Spring Boot是由Pivotal团队提供的全新框架,其设计目的是用来简化新Spring应用的初始搭建以及开发过程。该框架使用了特定的方式来进行配置,从而使开发人员不再需要定义样板化的配置。通过这种方式,Spring Boot致力于在蓬勃发展的快速应用开发领域(rapid application development)成为领导者。
- Mybatis-Plus:MyBatis-Plus(简称 MP)是一个 MyBatis的增强工具,在 MyBatis 的基础上只做增强不做改变,为 简化开发、提高效率而生。
- smart:微信小程序,小程序的一种,英文名Wechat Mini Program,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。
全面开放申请后,主体类型为企业、政府、媒体、其他组织或个人的开发者,均可申请注册小程序。微信小程序、微信订阅号、微信服务号、微信企业号是并行的体系。
微信小程序是一种不用下载就能使用的应用,也是一项创新,经过将近两年的发展,已经构造了新的微信小程序开发环境和开发者生态。微信小程序也是这么多年来中国IT行业里一个真正能够影响到普通程序员的创新成果,已经有超过150万的开发者加入到了微信小程序的开发,与我们一起共同发力推动微信小程序的发展,微信小程序应用数量超过了一百万,覆盖200多个细分的行业,日活用户达到两个亿,微信小程序还在许多城市实现了支持地铁、公交服务。微信小程序发展带来更多的就业机会,2017年小程序带动就业104万人,社会效应不断提升。
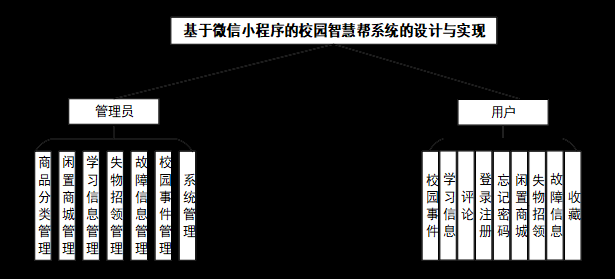
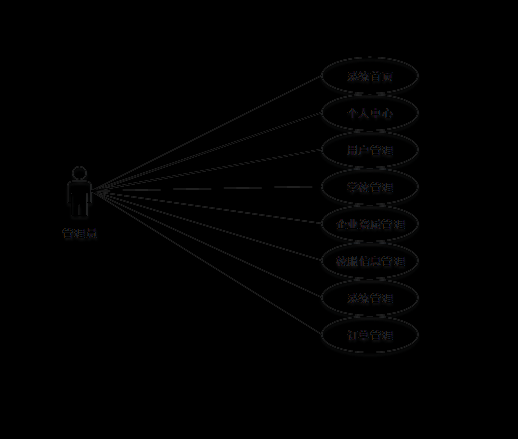
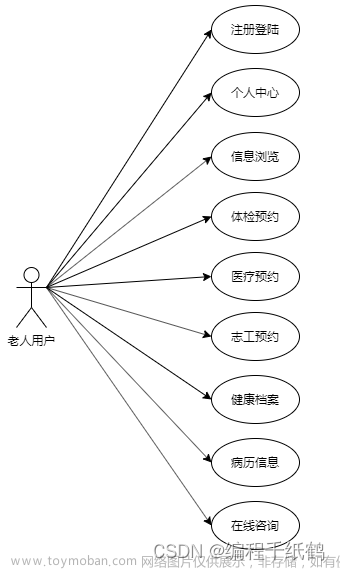
三、系统功能模块介绍:

四、数据库设计:
1:‘推文表’(article)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | bigint | NULL | 推文序号 |
| title | varchar | NULL | 标题 |
| content | text | NULL | 推文内容 |
| doctor_id | bigint | NULL | 推文所属医生 |
| create_time | datetime | NULL | 创建时间 |
2:‘医生信息表’(doctor_info)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | bigint | NULL | 医生序号 |
| user_name | varchar | NULL | 用户名 |
| pass_word | varchar | NULL | 密码 |
| sex | int | NULL | 性别[0:未知,1:男,2:女] |
| head_img | text | NULL | 头像 |
| age | int | NULL | 年龄 |
| content | varchar | NULL | 擅长领域 |
| nick_name | varchar | NULL | 昵称 |
3:‘用户健康档案表’(healthy_content)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | bigint | NULL | 档案序号 |
| user_id | bigint | NULL | 用户序号 |
| content | text | NULL | 档案信息 |
| create_time | datetime | NULL | 创建时间 |
4:‘医生发布就诊表’(releases)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | bigint | NULL | 预约序号 |
| doctor_id | bigint | NULL | 发布医生 |
| title | varchar | NULL | 问诊标题 |
| content | text | NULL | 此次诊断内容 |
| start_time | datetime | NULL | 开始时间 |
| stock | int | NULL | 剩于预约数 |
| end_time | datetime | NULL | 结束时间 |
| address | varchar | NULL | 就诊地址 |
5:‘用户预约表’(subscribe)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | bigint | NULL | 预约序号 |
| release_id | bigint | NULL | 预约表序号 |
| user_id | bigint | NULL | 用户序号 |
| doctor_id | bigint | NULL | 预约医生序号 |
| create_time | datetime | NULL | 预约时间 |
| message | text | NULL | 病历信息 |
6:‘wx用户表’(wx_user)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | bigint | NULL | 用户序号 |
| sex | int | NULL | 性别 |
| wechat_avatar | text | NULL | wx头像 |
| open_id | varchar | NULL | wx openID |
| nick_name | varchar | NULL | wx昵称 |
| create_time | datetime | NULL | 创建时间 |
五、功能模块:
-
挂号:用户可以选择医生并进行挂号预约。

-
查看挂号详情:用户可以查看自己已经挂号的详情信息,包括挂号时间、地点等。

-
用户可以查看发布在小程序上的文章列表,包括标题、作者等。:用户可以查看发布在小程序上的文章列表,包括标题、作者等。

-
查看文章详情:查看文章详情

-
个人中心:个人中心

-
管理预约:管理员可以管理所有的预约信息,包括查看、编辑和取消预约。

-
发布预约:管理员可以在发布预约界面发布新的预约挂号信息

-
文章管理:管理员可以管理发布在小程序上的文章,包括新增、编辑和删除文章。

-
预约记录管理:管理员可以查看和管理用户的预约记录,包括预约状态的修改和取消预约。

-
个人信息:管理员可以查看和编辑自己的个人信息,包括姓名、联系方式等。

六、代码示例:
/**
* 生成验证码
*/
@GetMapping("/captchaImage")
public AjaxResult getCode(HttpServletResponse response) throws IOException
{
AjaxResult ajax = AjaxResult.success();
boolean captchaEnabled = configService.selectCaptchaEnabled();
ajax.put("captchaEnabled", captchaEnabled);
if (!captchaEnabled)
{
return ajax;
}
// 保存验证码信息
String uuid = IdUtils.simpleUUID();
String verifyKey = CacheConstants.CAPTCHA_CODE_KEY + uuid;
String capStr = null, code = null;
BufferedImage image = null;
// 生成验证码
String captchaType = RuoYiConfig.getCaptchaType();
if ("math".equals(captchaType))
{
String capText = captchaProducerMath.createText();
capStr = capText.substring(0, capText.lastIndexOf("@"));
code = capText.substring(capText.lastIndexOf("@") + 1);
image = captchaProducerMath.createImage(capStr);
}
else if ("char".equals(captchaType))
{
capStr = code = captchaProducer.createText();
image = captchaProducer.createImage(capStr);
}
redisCache.setCacheObject(verifyKey, code, Constants.CAPTCHA_EXPIRATION, TimeUnit.MINUTES);
// 转换流信息写出
FastByteArrayOutputStream os = new FastByteArrayOutputStream();
try
{
ImageIO.write(image, "jpg", os);
}
catch (IOException e)
{
return AjaxResult.error(e.getMessage());
}
ajax.put("uuid", uuid);
ajax.put("img", Base64.encode(os.toByteArray()));
return ajax;
}
/**
* 通用的本地文件上传
*
* @param multipartFile 文件对象
* @return 文件访问链接URL
*/
@PostMapping("/file")
public SimpleResponse uploadImg(@RequestParam("file") MultipartFile file) {
// 文件后缀
String suffix = file.getOriginalFilename().substring(file.getOriginalFilename().lastIndexOf(".") + 1);
File savePathFile = new File(newTomcatFolder);
if (!savePathFile.exists()) {
// 若不存在该目录,则创建目录
savePathFile.mkdir();
}
// 通过UUID生成唯一文件名
String filename = UUID.randomUUID() + "." + suffix;
try {
// 将文件保存指定目录
file.transferTo(new File(newTomcatFolder + filename));
} catch (Exception e) {
e.printStackTrace();
return SimpleResponse.error("保存文件异常");
}
// 返回访问链接
return SimpleResponse.success(newTomcatHost + filename);
}
/**
* 用户登录
*/
@PostMapping("/login")
public ReturnMsg manageLogin(@RequestBody Map<String, String> param) {
if (StrUtil.isEmpty(param.get("username")) || StrUtil.isEmpty(param.get("password"))) {
return ReturnMsg.error("用户名或密码错误!");
}
ManageDTO manageDTO = new ManageDTO();
manageDTO.setUserName(param.get("username"));
manageDTO.setPassWord(param.get("password"));
QueryWrapper<ManageDTO> manageDTOQueryWrapper = new QueryWrapper<>(manageDTO);
manageDTOQueryWrapper.last("limit 1");
ManageDTO adminDTOS = manageService.getOne(manageDTOQueryWrapper);
if (adminDTOS == null) return ReturnMsg.error("用户名或密码错误!");
Map<String, Object> map = new HashMap<>();
map.put("avatar", StrUtil.isNotBlank(adminDTOS.getPhotoImg()) ? adminDTOS.getPhotoImg() : "https://wpimg.wallstcn.com/f778738c-e4f8-4870-b634-56703b4acafe.gif");
map.put("introduction", adminDTOS.getName() + ",你好!");
map.put("name", adminDTOS.getName());
map.put("roles", Arrays.asList("admin"));
map.put("type", adminDTOS.getStatus());
Map<String, String> returnMap = new HashMap<>();
String uuid = UUID.randomUUID().toString();
returnMap.put("token", uuid);
userInfoMap.put(uuid, JSON.toJSONString(map));
return ReturnMsg.ok(returnMap);
}
七、项目总结:
通过对基于SpringBoot+微信小程序的智慧医疗线上预约小程序的开发,让我深刻明白开发一个程序软件需要经历的流程,当确定要开发一个基于SpringBoot+微信小程序的智慧医疗线上预约小程序的程序时,
我在开发期间,对其功能进行合理的需求分析,然后才是程序软件的功能的框架设计,数据库的实体与数据表设计,
程序软件的功能详细界面实现,以及程序的功能测试等进行全方位的细致考虑,虽然在此过程中,各个环节都遇到了大大小小的困难,但是通过对这些问题进行反复的分析,深入的思考,
借助各种相关文献资料提供的方法与解决思路成功解决面临的各个问题,最后成功的让我开发的基于SpringBoot+微信小程序的智慧医疗线上预约小程序得以正常运行。
基于SpringBoot+微信小程序的智慧医疗线上预约小程序在功能上面是基本可以满足用户对系统的操作,但是这个程序软件也有许多方面是不足的,因此,在下一个时间阶段,有几点需要改进的地方需要提出来,它们分别是:
(1)操作页面可以满足用户简易操作的要求,但是在页面多样化设计层面上需要把一些比较丰富的设计结构考虑进来。
(2)程序软件的总体安全性能需要优化,例如程序的退出安全性,以及程序的并发性等问题都需要进行安全性升级,让开发的基于SpringBoot+微信小程序的智慧医疗线上预约小程序中的相关网站更贴合。
(3)需要对程序的数据结构方面,程序的代码方面等进行优化,让运行起来的程序可以保持稳定运行,也让程序能够保证短时间内处理相关事务,节省处理事务的时间,提高事务处理的效率,
同时对服务器上资源占用的比例进行降低。
基于SpringBoot+微信小程序的智慧医疗线上预约小程序的开发一方面是对自身专业知识技能进行最终考核,另一方面也是让自己学会独立解决程序开发过程中所遇到的问题,掌握将理论知识运用于程序开发实践的方法。
基于SpringBoot+微信小程序的智慧医疗线上预约小程序的开发最终目标就是让系统更具人性化,同时在逻辑设计上,让系统能够更加的严谨。
八、源码获取:
大家点赞、收藏、关注、评论啦 、查看👇🏻👇🏻👇🏻获取项目下载链接,博主联系方式👇🏻👇🏻👇🏻文章来源:https://www.toymoban.com/news/detail-705872.html
的比例进行降低。
基于SpringBoot+微信小程序的智慧医疗线上预约小程序的开发一方面是对自身专业知识技能进行最终考核,另一方面也是让自己学会独立解决程序开发过程中所遇到的问题,掌握将理论知识运用于程序开发实践的方法。
基于SpringBoot+微信小程序的智慧医疗线上预约小程序的开发最终目标就是让系统更具人性化,同时在逻辑设计上,让系统能够更加的严谨。
八、源码获取:
大家点赞、收藏、关注、评论啦 、查看👇🏻👇🏻👇🏻获取项目下载链接,博主联系方式👇🏻👇🏻👇🏻
链接点击直达:下载链接文章来源地址https://www.toymoban.com/news/detail-705872.html
到了这里,关于基于SpringBoot+微信小程序的智慧医疗线上预约问诊小程序的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!