这里简单演示在postman中怎样实现自动化测试(不涉及到用户登录的token认证)
导入测试用例文件,测试web接口
postman使用流程:创建collection文件夹,在该文件夹中创建post,get请求;其中传入的参数支持url格式(form-data),即在url后面拼接参数和值,来访问接口;也支持json格式(raw)
postman自动化测试:在一条post/get请求中,pre-request scripts是请求前执行的脚本,Tests是请求返回结果执行的脚本。
同时,我也为大家准备了一份软件测试视频教程(含面试、接口、自动化、性能测试等),就在下方,需要的可以直接去观看,也可以直接点击文末小卡片免费领取资料文档
软件测试视频教程观看处:
字节大佬教你逼自己如何在15天内掌握自动化测试(接口自动化/APP自动化/Web自动化/性能测试),内含项目实战
1、变量设置
如果是url格式的请求,则在form-data中填写相应参数(pname),并定义参数变量({{pname}}),使其能够在pre-request scripts中通过测试用例文件为指定参数变量赋值,动态测试web接口。

如果是json格式的请求,则设置raw为json字符串类型,并写入带参数变量的json字符串。

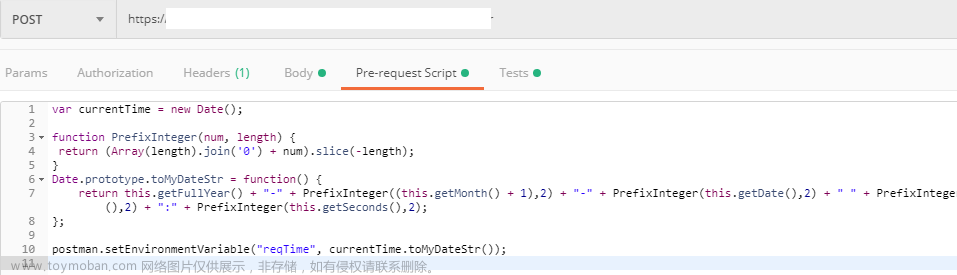
2、pre-request script请求前执行的脚本
pre-request script为请求前执行的脚本,主要实现将测试用例文件中的数据赋值给Body中定义的参数变量。
pm.collectionVariables.set("TDATA",data.TDATA)
pm.collectionVariables.set("TTYPE",data.TTYPE)

3、Tests请求返回结果执行的脚本
pm.test("insertPersonal", function () {
pm.response.to.have.status(200);
});
tests["Status code is 200"] = responseCode.code === 200; //Status code : Code is 200
//判断请求时长是否小于200ms ,具体时长按情况自定义
tests["Response time is less than 200ms"] = responseTime < 200;

其中tests 为键值对形式(postman中与脚本相关的变量,可以直接使用),用于表示我们的测试结果是成功与否,最终展示在 Test Results 中。
- key :(如:code 200)我们可以用来当做结果的一个描述
- value:其值为布尔型,true 表示测试通过, false 表示测试失败。
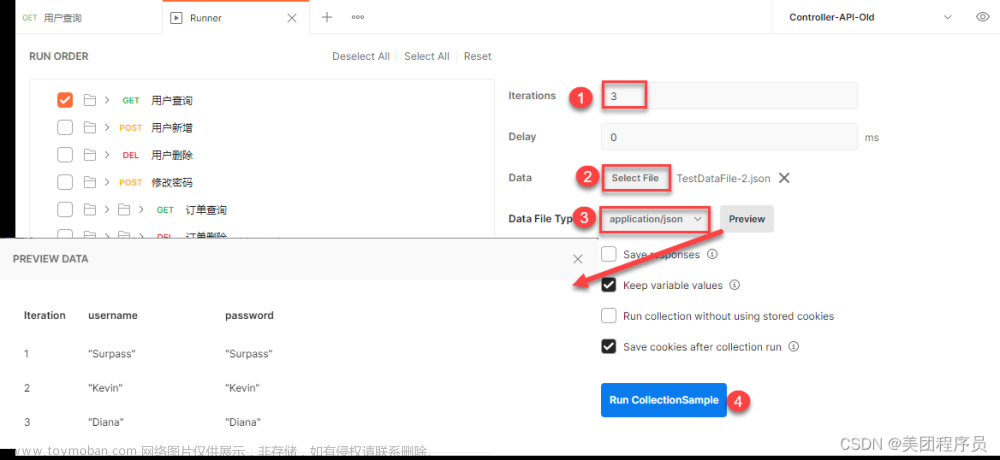
4、使用Runner进行自动化测试
点击Runner,选择你要自动化测试的Collections文件夹 ,勾选你要自动化测试的web接口,导入测试用例文件,这里使用的是json格式的用例文件(可以使用csv),文件内容如下:
[
{
"TDATA":9,
"TTYPE":3
},
{
"TDATA":2,
"TTYPE":4
},
{
"TDATA":3,
"TTYPE":6
},
{
"TDATA":4,
"TTYPE":8
}
]

PS:这里分享一套软件测试的自学教程合集。对于在测试行业发展的小伙伴们来说应该会很有帮助,有需要的朋友你可以dd我。除了基础入门的资源,博主也收集不少进阶自动化的资源,从理论到实战,知行合一才能真正的掌握。全套内容已经打包到网盘,内容总量接近100个G。

☑ 240集-零基础到精通全套视频课程
☑ [课件+源码]-完整配套的教程
☑ 18套-测试实战项目源码
☑ 37套-测试工具软件包
☑ 268道-真实面试题
☑ 200个模板-面试简历模板、测试方案模板、软件测试报告模板、测试分析模版、测试计划模板、性能测试报告、性能测试报告、性能测试脚本用例模板(信息完整)
这些资料,对于做【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴我走过了最艰难的路程,希望也能帮助到你!凡事要趁早,特别是技术行业,一定要提升技术功底。
 文章来源:https://www.toymoban.com/news/detail-706411.html
文章来源:https://www.toymoban.com/news/detail-706411.html
文章来源地址https://www.toymoban.com/news/detail-706411.html
到了这里,关于如何在postman中实现自动化测试?的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!