Unexpected_information 是什么?
Unexpected_information是一款开源的Burp插件, 该插件的主要场景是用来辅助渗透测试工作,它可以自动的标记出请求包中的一些敏感信息、JS接口和一些特殊字段,防止我们在测试中疏忽了一些数据包,能发现平时渗透测试中忽略掉的一细节信息。
Unexpected_information的功能主要有两个:
- 主动拦截HTTP数据包,检测数据包内是否有敏感信息,有则高亮该行;
- 如果①成立,那么将会在Respone标签页下新增一个子标签页(Unexpected information)来输出相关敏感信息,效果如下:

如何使用Unexpected_information?
-
在Unexpected_information的Github项目地址: https://github.com/ScriptKid-Beta/Unexpected_information/releases 下载插件的Jar包文件;
-
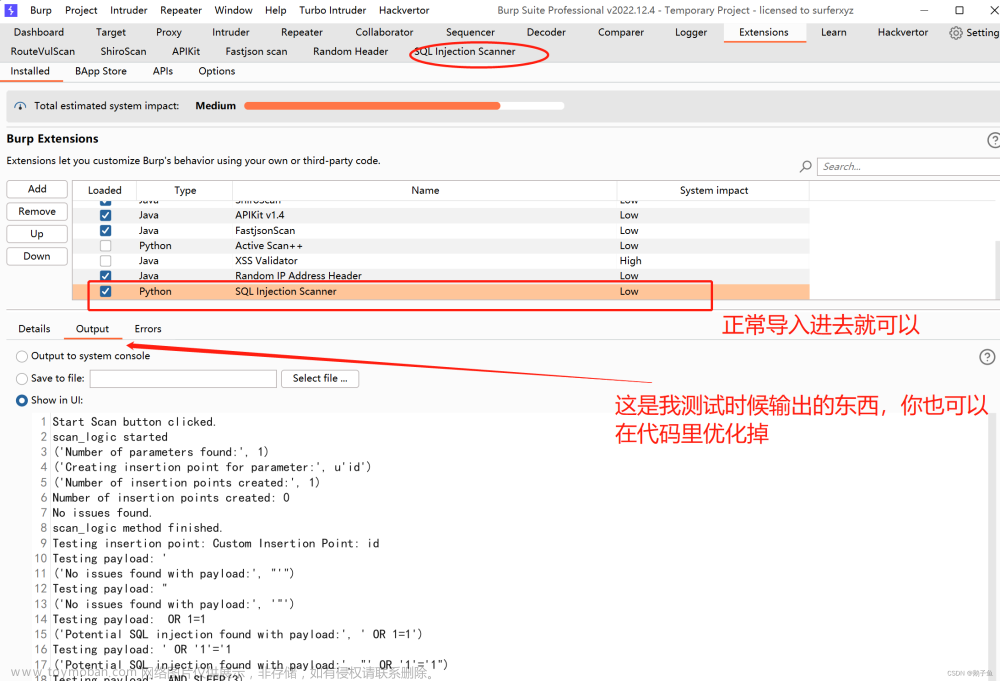
在BurpSuite内导入该Jar包;

Unexpected_information 的工作原理
Unexpected_information 的工作原理是利用Burp Suite提供的IHttpListener接口进行操作,该接口的作用是用于监听和处理HTTP请求和响应。当用户进行HTTP请求时,插件会自动拦截下来所有数据包,并逐个检测数每个响应包内是否包含敏感信息,然后放行数据。
高亮功能介绍
插件已经默认集成好了如下4类敏感信息的检测规则,检测项目和颜色映射表如下:
| 敏感信息 | 颜色 | 示例 | |
|---|---|---|---|
| 邮箱 |
|
test@vip.com | |
| 内网IP |
|
10.0.0.1 | |
| 手机号码 |
|
15888195401 | |
| 身份证号码 |
|
130184195606039730 | |
| 其他 |
|
二次开发介绍
插件只是集成了4类敏感信息的检测规则,可能并不能满足所有人的工作需求,比如说有人想检测shiro反序列化漏洞的话,就会去先去检测cookie中有没有rememberMe字段,还有人做信息采集时,会把响应包内的所有接口路径都记录下来......这些插件都不能满足,所以我下面我来介绍如何对Unexpected_information进行二次开发,来实现自己想要的效果。
如何插入想要的功能 ?
-
先下载代码,看一下项目目录结构:

项目内主要就是两个java代码文件:- BurpExtender.java 是注册插件的主文件;
- Re.java 是用来编写自己的正则规则文件;
-
先编写出你想匹配出的数据的正则规则,下面以一个身份证匹配举例;

- 将Re.java文件内43-53段行代码函数复制下来,然后粘贴到任意一个空行即可。
- 将你写好的正则匹配规则,在45行位置替换这个原来的正则规则;
-
在BurpExtender.java的 processHttpMessage函数内调用②写好的规则;
 文章来源:https://www.toymoban.com/news/detail-706485.html
文章来源:https://www.toymoban.com/news/detail-706485.html- BurpExtender.java 内 processHttpMessage函数 88-90行复制到下一行,然后修改Re.X, X就是你②命名的函数;
项目打包介绍
- 安装Maven软件;
- 在项目的根目录下创建一个pom.xml文件,内容如下:
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>org.example</groupId> <artifactId>Your Name</artifactId> <version>1.0-SNAPSHOT</version> <name>Archetype - Your Name</name> <url>http://maven.apache.org</url> <dependencies> <!-- https://mvnrepository.com/artifact/net.portswigger.burp.extender/burp-extender-api --> <dependency> <groupId>net.portswigger.burp.extender</groupId> <artifactId>burp-extender-api</artifactId> <version>1.7.13</version> </dependency> </dependencies> <build> <plugins> <plugin> <groupId>org.apache.maven.plugins</groupId> <artifactId>maven-assembly-plugin</artifactId> <executions> <execution> <phase>package</phase> <goals> <goal>single</goal> </goals> </execution> </executions> <configuration> <descriptorRefs> <descriptorRef>jar-with-dependencies</descriptorRef> </descriptorRefs> </configuration> </plugin> <plugin> <groupId>org.apache.maven.plugins</groupId> <artifactId>maven-compiler-plugin</artifactId> <configuration> <source>8</source> <target>8</target> </configuration> </plugin> </plugins> </build> </project> - 在终端进入项目根目录,执行命令:
mvn clean install
Reference
Unexpected_information的Github项目地址: https://github.com/ScriptKid-Beta/Unexpected_information文章来源地址https://www.toymoban.com/news/detail-706485.html
到了这里,关于Burp Unexpected_information插件二次开发教程的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!