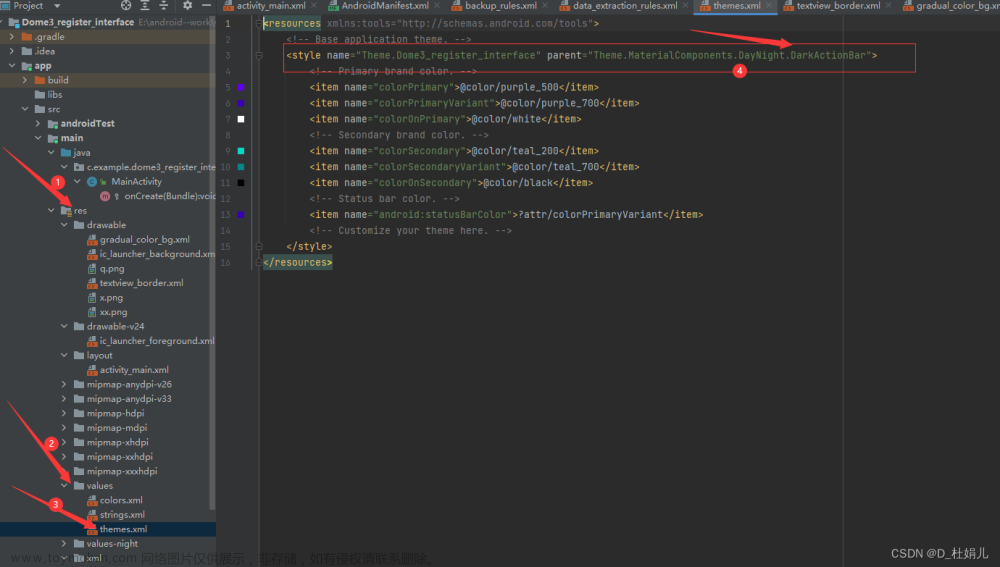
Android背景颜色渐变可以通过在res/drawable里定义一个xml文件(xml文件名称可根据个人定义):
一、color_gradient.xml代码:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<gradient
android:angle="0"
android:startColor="#95C5F3"
android:centerColor="#FFFFFF"
android:endColor="#9BDD52"
android:type="linear"/>
</shape>1、android:angle 渐变方向角度
2、android:startColor 开始颜色
3、android:centerColor 中间颜色
4、android:endColor 结束颜色
5、android:type 渐变类型,线性linear
二、在你想要实现的界面中使用:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ColorActivity"
android:orientation="vertical"
android:background="@drawable/color_gradient">
</LinearLayout>三、效果图:
1、android:angle=0,从左到右,颜色按照开始颜色(startColor)到结束颜色(endColor),(angle=360的效果与angle=0是一样的);

2、android:angle=45,从左下角到右上角,颜色按照开始颜色(startColor)到结束颜色(endColor);

3、android:angle=90,从下到上,颜色按照开始颜色(startColor)到结束颜色(endColor);
4、android:angle=135,从右下角到左上角,颜色按照开始颜色(startColor)到结束颜色(endColor);

5、android:angle=180,从右到左,颜色按照开始颜色(startColor)到结束颜色(endColor);

6、android:angle=225,从右上角到左下角,颜色按照开始颜色(startColor)到结束颜色(endColor);
 文章来源:https://www.toymoban.com/news/detail-706543.html
文章来源:https://www.toymoban.com/news/detail-706543.html
7、android:angle=270,从上到下,颜色按照开始颜色(startColor)到结束颜色(endColor);
 8、android:angle=315,从左上角到右下角,颜色按照开始颜色(startColor)到结束颜色(endColor);
8、android:angle=315,从左上角到右下角,颜色按照开始颜色(startColor)到结束颜色(endColor);
 文章来源地址https://www.toymoban.com/news/detail-706543.html
文章来源地址https://www.toymoban.com/news/detail-706543.html
到了这里,关于Android背景Shape颜色渐变—线性渐变的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!