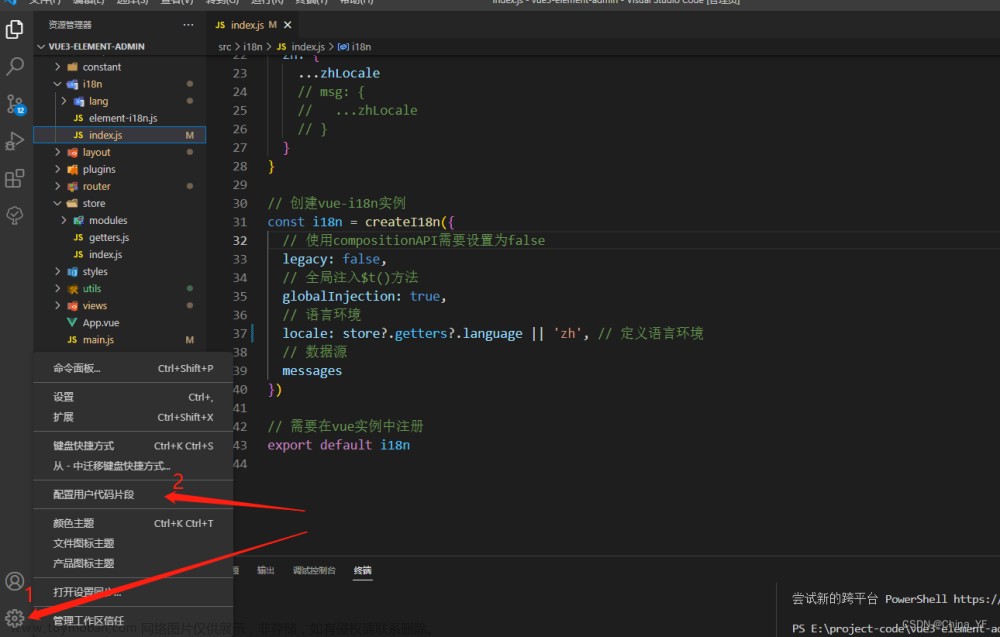
1.首先点击你的vscode左下角的齿轮设置按钮,然后点击配置用户代码片段。

2.输入vue搜索vue.json这个文件,然后点击这个文件

3.接下来只需在原有的注释之下输入粘贴如下代码即可

代码如下:
"vue3": {
"prefix": "vue3",
"body": [
"<template>",
" <div class=\"\">",
"",
"",
"",
"",
" </div>",
"</template>",
"<script setup lang=\"ts\">",
"import {ref,reactive} from \"vue\"",
"",
"",
"",
"",
"</script>",
"<style lang=\"scss\" scoped>",
"",
"",
"",
"",
"</style>",
""
],
"description": "快速创建vue3模板"
}
4.最后,你只需要在.vue文件中输入vue3,一回车模版就出来了
 文章来源:https://www.toymoban.com/news/detail-706777.html
文章来源:https://www.toymoban.com/news/detail-706777.html
赶快去尝试吧!文章来源地址https://www.toymoban.com/news/detail-706777.html
到了这里,关于3秒钟教你如何配置vscode中的vue3代码快速生成模版的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!