APP微信授权登录需要到微信开放平台申请,在HBuilderX配置APP SDK中微信登录的appId,另外需要跟小程序、公众号授权账号互通的话也需要在微信开放平台申请
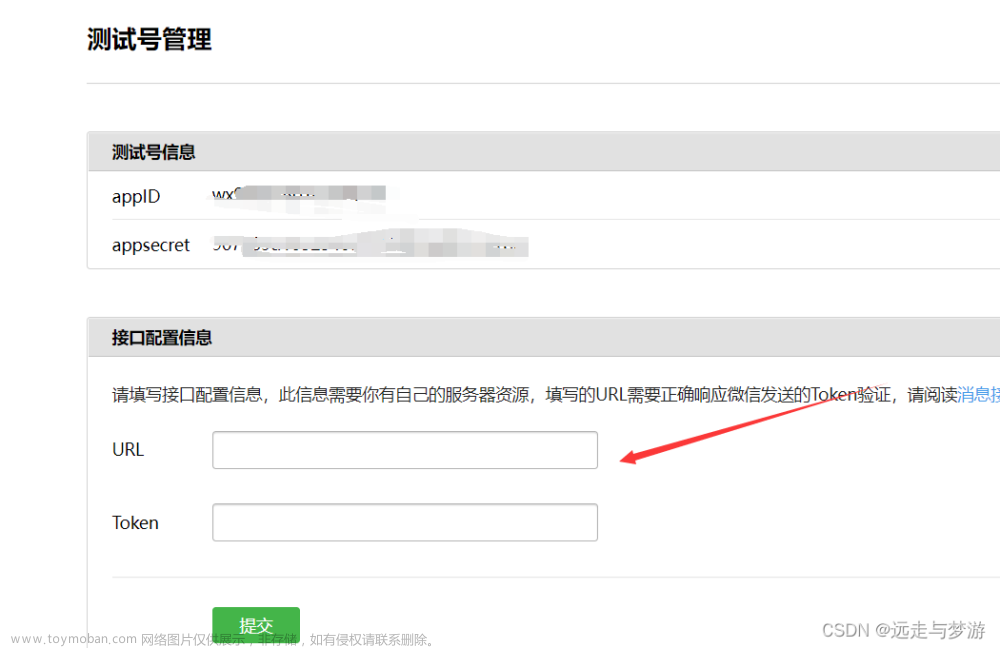
1、在微信公众平台申请应用,获取相应的appid和appsecret
2、在HBuilderX配置APP SDK中微信登录的appId和appsecret

一、解题思路:
微信授权登录(获取用户信息)| 小程序登录 | 微信开放文档
1.先获取用户信息——用户授权允许后,通过调用uni.login 可以获取到code。
2.拿着获取到的code去调用——登录接口,可以获取到token。
3.把token存入缓存。就可以在页面判断是否登录了。
二、代码
<view @click="getUserInfo()">点击登录</view>
<script>
export default {
data() {
return {
localtoken: ''
}
},
onLoad() {},
onHide() {},
onShow() {
this.localtoken = uni.getStorageSync('localtoken');
},
methods: {
getUserInfo() {
var that = this;
uni.showLoading({ // 展示加载框
title: '加载中',
});
uni.getUserProfile({ //获取到用户信息
desc: '登录后可同步数据',
success: async (obj) => {
console.log('obj', obj);
that.nickName = obj.userInfo.nickName //用户名
that.avatarUrl = obj.userInfo.avatarUrl //用户头像
// 调用 action ,请求登录接口
uni.login({
provider: 'weixin',
success: (res) => {
console.log('res-login', res);
//获取到code
that.code = res.code;
// console.log('code', res.code);
//请求登录接口
if (res.errMsg == 'login:ok') {
var params = {
code: that.code,
nickname: that.nickName,
avatar: that.avatarUrl
}
that.$api.appPlateForm('POST', 'auth/login', params, function(
res) {
if (res.code == 200) {
uni.showToast({
title: '登录成功',
icon: 'success',
mask: true,
});
//获取到token 存入缓存。通过有无token来判断是否登录
// console.log('登录接口',res)
uni.setStorageSync('localtoken', res.data.data.access_token)
that.myProfile() //用户信息接口
that.getHistoryList() //足迹接口
}
}, function(err) {
uni.showToast({
icon: 'none',
title: err.msg
})
});
}
},
});
},
fail: () => {
uni.showToast({
title: '授权已取消',
icon: 'error',
mask: true,
});
},
complete: () => {
// 隐藏loading
uni.hideLoading();
},
});
},
//退出登录
logOut() {
var that = this
uni.showModal({
title: '确定要退出登录吗?',
success: function(res) {
if (res.confirm) {
uni.removeStorageSync('token')
that.nickname = ''
that.headimgurl = ''
} else if (res.cancel) {
// console.log('用户点击取消');
}
}
});
},
}
}
</script>
三、总结
以上就是微信登录的流程,可能存在问题但是整体流程是没错的,还是那句话:代码千千万,适合自己的最重要
文章来源地址https://www.toymoban.com/news/detail-706876.html
文章来源:https://www.toymoban.com/news/detail-706876.html
到了这里,关于uniapp开发小程序,实现获取【微信授权登录】功能的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!