apple-mobile-web-app-capable
你可能不知道的一个功能:web 单页面应用可以在手机端以类似独立 app 的形式运行。
就像下面这样,
- 没有上下的工具栏
- 切换的时候跟普通 app 没什么不同
苹果官方对 safari可用 meta 标签的说明 Safari HTML Reference - Supported Meta Tags
只需要添加下面一行即可
<!--ios和Android都支持-->
<meta name="apple-mobile-web-app-capable" content="yes">
<!--仅Android支持-->
<meta name="mobile-web-app-capable" content="yes">添加meta标签,打开谷歌浏览器点击添加到主屏幕,重新启动,实现自动全屏(没有底部的地址栏了)。
apple-mobile-web-app-capable如果设置content为yes,应用以全屏模式运行,否则不会在全屏中运行。
同时,也要搭配
<meta name="apple-mobile-web-app-status-bar-style" content="default">apple-mobile-web-app-status-bar-style用于定义状态栏文字颜色的,可选值有defaultblack-translucentblack
black-translucent为透明,内容滚动的时候,透过状态栏可以看到下面的内容。
defaultblack为不透明,看不到下面的内容。
default为白色 black为黑色 black-translucent为灰色半透明
如果不放心,就再配合下面这个meta,将顶部状态栏变为白色。
<meta name="theme-color" content="#fff">可以参考我的另一篇文章:《置网页在Safari15浏览器顶部状态栏的颜色》
以上meta只会在你把这个页面添加到主屏幕时才会生效。
注意这个功能需要你的页面是或项目是单页面应用才行,比如 vue 项目。如果是多个 html 页面的项目,在使用的时候很不友好,像这样:(跳转时上面和下面会多出工具栏)
添加桌面图标
有了这种功能,我们还需要给独立web页面添加一个在桌面上显示的图标。
<!-- 自定义应用名称 -->
<meta name="application-name" content="wubin.work">
<!-- 自定义图标 -->
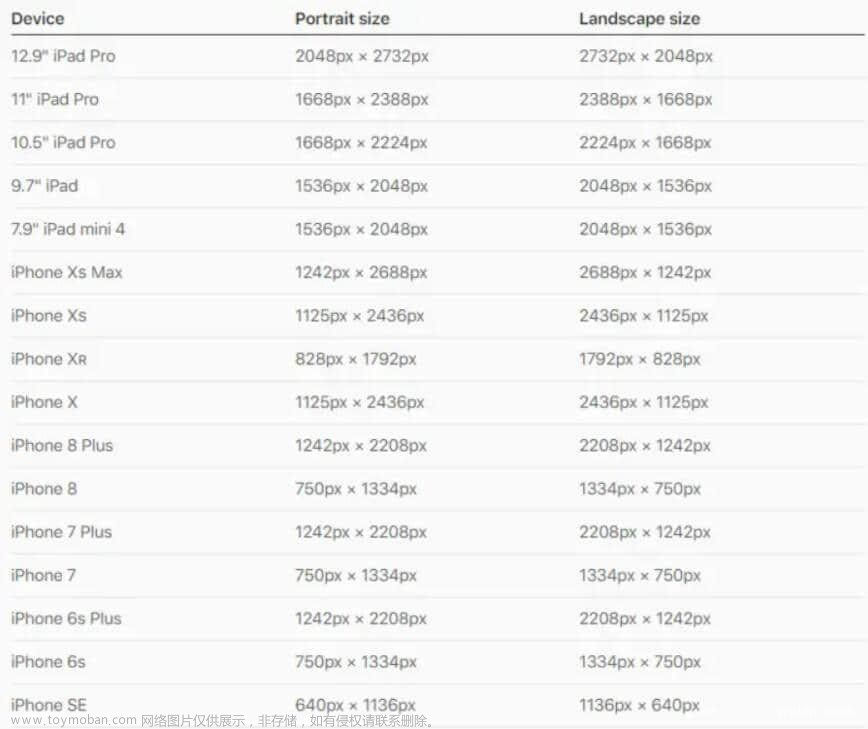
<link rel="apple-touch-icon-precomposed" sizes="120x120" href="%PUBLIC_URL%/icon.ico">这里会有一个app图标尺寸问题一般使用120*120,当然对于不同的设备会用不同的尺寸对应:下面是详细尺寸

简单总结下:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 网站开启对 web app 程序的支持 具体表现为去除浏览器地址栏和底部导航栏 -->
<meta name="apple-mobile-web-app-capable" content="yes">
<!--
用来定义顶部状态栏的形式默认是default为白色 black为黑色 black-translucent为灰色半透明
(会占据屏幕的约20px,不同的设备可能会有差异)
-->
<!--
在定义了apple-mobile-web-app-capable的前提下,
设置状态栏的属性值apple-mobile-web-app-status-bar-style才有效;
-->
<meta name="apple-mobile-web-app-status-bar-style" content="default">
<meta name="application-name" content="web独立页面的名称">
<!-- 放在桌面上的图标 -->
<link rel="apple-touch-icon-precomposed" sizes="120x120" href="icon.png">
<!-- 状态栏的背景色 -->
<meta name="theme-color" content="#fff">还可以配置启动动画
<!-- apple-touch-startup-image用来配置启动动画 -->
<!-- 这里要注意,这里图片的尺寸要和设备的静态图片显示尺寸完全对应,差一个像素都会导致启动动画无法显示 -->
<!-- 下面列举了iPhone的所有尺寸(ps:为了方便大家就全部贴出来了!!) -->
<!-- iPhone 678 startup image @2x-->
<link href="%PUBLIC_URL%/750x1334.png" media="(device-width: 375px) and (device-height: 667px) and (-webkit-device-pixel-ratio: 2)" rel="apple-touch-startup-image">
<!-- iPhone 678p startup image @3x-->
<link href="%PUBLIC_URL%/1242x2208.png" media="(device-width: 414px) and (device-height: 736px) and (-webkit-device-pixel-ratio: 3)" rel="apple-touch-startup-image">
<!-- iPhone X Xs startup image @3x-->
<link href="%PUBLIC_URL%/1125x2436.png" media="(device-width: 375px) and (device-height: 812px) and (-webkit-device-pixel-ratio: 3)" rel="apple-touch-startup-image">
<!-- iPhone XR startup image @2X -->
<link href="%PUBLIC_URL%/828x1792.png" media="(device-width: 414px) and (device-height: 896px) and (-webkit-device-pixel-ratio: 2)" rel="apple-touch-startup-image">
<!-- iPhone XR Max startup image @3x-->
<link href="%PUBLIC_URL%/1242x2688.png" media="(device-width: 414px) and (device-height: 896px) and (-webkit-device-pixel-ratio: 3)" rel="apple-touch-startup-image"> 
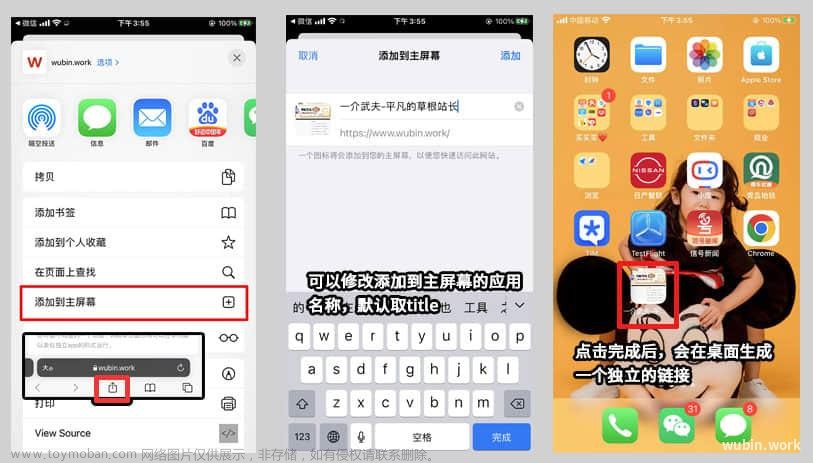
在IOS手机上将页面添加到桌面
具体步骤如下所示:
重点是在safari中打开,然后点击中间的分享,找到“添加到主屏幕”

在PC端上可用的全屏
<template>
<button @click="handleClick">切换全屏模式</button>
</template>const handleClick = () => {
if(document.fullscreenElement) {
document.exixFullscreen()
} else {
document.documentElement.requestFullscreen()
}
}监听全屏事件:
// 方式1
document.onfullscreenchange = () => {
// do something
}
// 方式2
document.addEventListener('fullscreenchange', () => {
// do something
})| w3c标准 | 谷歌 | 火狐 | IE | |
|---|---|---|---|---|
| 置为全屏模式 | requestFullScreen | webkitRequestFullScreen | mozRequestFullScreen |
msRequestFullScreen |
| 退出全屏模式 | exitFullscreen | webkitExitFullscreen | mozCancelFullScreen | msExitFullscreen |
| 当前全屏模式的元素 | fullscreenElement |
webkitFullscreenElement | mozFullScreenElement |
msFullscreenElement |
全屏API参考链接:全屏 API - Web API 接口参考 | MDN
文章来源:https://www.toymoban.com/news/detail-706958.html
ios全屏模式下避免跳转到safari浏览器待测试代码: 文章来源地址https://www.toymoban.com/news/detail-706958.html
//Mobile Safari in standalone mode
if (("standalone" in window.navigator) && window.navigator.standalone) {
// If you want to prevent remote links in standalone web apps opening Mobile Safari, change 'remotes' to true
var noddy,
remotes = false;
document.addEventListener('click', function(event) {
noddy = event.target;
//Bubble up until we hit link or top HTML element. Warning: BODY element is not compulsory so better to stop on HTML
while (noddy.nodeName !== "A" && noddy.nodeName !== "HTML") {
noddy = noddy.parentNode;
}
if ('href' in noddy && noddy.href.indexOf('http') !== -1 && (noddy.href.indexOf(document.location.host) !== -1 || remotes)) {
event.preventDefault();
document.location.href = noddy.href;
}
}, false);
alert('请安装新版本!');
location.href='../../dist/index.html';
}
//ios8 兼容
if( navigator.appVersion.match(/(iPad|iPhone|iPod)/g) && navigator.appVersion.match(/OS 8/g)){
$(document).ready(function(){
// $('#ios8_statusbar').show();
// $('body').css('padding-top','20px');
// $('#main_panel').css('top','20px');
});
}到了这里,关于ios全屏模式下避免跳转到safari浏览器,在苹果safari上实现全屏效果(让web页面以独立app的形式运行)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!