目录
1、问题
2、原因
3、解决方案
1、问题
Syntax Error: Thread Loader (Work 2)
The "from" argument must be of type string. Received undefined
语法错误:线程加载器(工作2)
“from”参数的类型必须为字符串。接收未定义
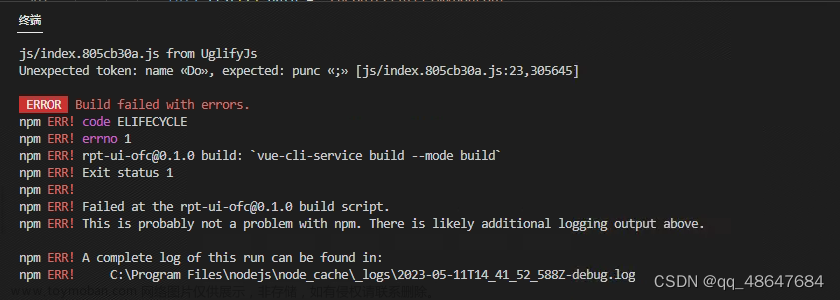
错误提示代码:
error in ./src/views/singaporeReport/pieSmokeLine.vue?vue&type=template&id=2ec3aa86& Syntax Error: Thread Loader (Worker 2) The "from" argument must be of type string. Received undefined
2、原因
vue-cli 使用 wokrer-loader 加载 web woker 时,使用 npm run build 有很大机率会打包失败,报错如上。
thread-loader 与 worker-loader 有冲突 。
3、解决方案
vue.config.js 配置 parallel: false 。构建正式环境关闭 thread-loader 。
 文章来源:https://www.toymoban.com/news/detail-707207.html
文章来源:https://www.toymoban.com/news/detail-707207.html
最后再 npm run build 重新执行一遍打包命令就 OK 啦 ~文章来源地址https://www.toymoban.com/news/detail-707207.html
到了这里,关于vue/cli@4执行npm run build报错:Syntax Error: Thread Loader (Worker 2) The “from“ argument must be of的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!