启动Jenkins,点击Manage jenkins ——>往下滑点击Manage Plugins下载插件
1、下载发送邮件所需的插件

2、下载完回到点击Manage jenkins后的页面,选择Configure System进行相关的配置

3、往下滑,找到对应的位置,进行相关配置
配置1:

配置2

配置3:


4、获取邮箱授权码——示例的是QQ邮箱,其余邮箱也一样的方法



5、使用该生成的授权码,填入3的配置3的最后一张图片的密码处,然后点击下方的添加即可(其它空不需要填)。

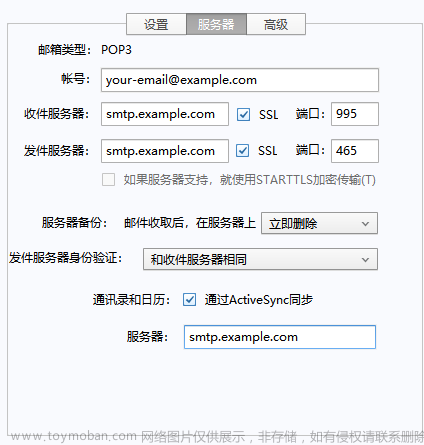
6、再进行相关的配置

点击高级出现相关页面并进行配置:

7、继续往下,配置默认邮箱

8、继续往下,在邮件通知进行相关配置

9、点击高级——进行相关配置

10、测试邮件是否可发送

去QQ邮箱可查看已发送了邮件
 11、接着可以导入我们所需发送邮件信息的代码——我使用的是html获取相关的变量,将其显示出来发送到邮件上——这个是html代码(开源的),我命名的是email.html,待会流水线那里会用到该命名。
11、接着可以导入我们所需发送邮件信息的代码——我使用的是html获取相关的变量,将其显示出来发送到邮件上——这个是html代码(开源的),我命名的是email.html,待会流水线那里会用到该命名。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>${ENV, var="JOB_NAME"}-第${BUILD_NUMBER}次构建日志</title>
</head>
<body leftmargin="8" marginwidth="0" topmargin="8" marginheight="4"
offset="0">
<table width="95%" cellpadding="0" cellspacing="0"
style="font-size: 11pt; font-family: Tahoma, Arial, Helvetica, sans-serif">
<tr>
<td>(本邮件是程序自动下发的,请勿回复!)</td>
</tr>
<tr>
<td><h2>
<font color="#0000FF">构建结果 - ${BUILD_STATUS}</font>
</h2></td>
</tr>
<tr>
<td><br />
<b><font color="#0B610B">构建信息</font></b>
<hr size="2" width="100%" align="center" /></td>
</tr>
<tr>
<td>
<ul>
<li>项目名称 : ${PROJECT_NAME}</li>
<li>构建编号 : 第${BUILD_NUMBER}次构建</li>
<li>触发原因: ${CAUSE}</li>
<li>构建日志: <a href="${BUILD_URL}console">${BUILD_URL}console</a></li>
<li>构建 Url : <a href="${BUILD_URL}">${BUILD_URL}</a></li>
<li>工作目录 : <a href="${PROJECT_URL}ws">${PROJECT_URL}ws</a></li>
<li>项目 Url : <a href="${PROJECT_URL}">${PROJECT_URL}</a></li>
</ul>
</td>
</tr>
<tr>
<td><b><font color="#0B610B">Changes Since Last
Successful Build:</font></b>
<hr size="2" width="100%" align="center" /></td>
</tr>
<tr>
<td>
<ul>
<li>历史变更记录 : <a href="${PROJECT_URL}changes">${PROJECT_URL}changes</a></li>
</ul> ${CHANGES_SINCE_LAST_SUCCESS,reverse=true, format="Changes for Build #%n:<br />%c<br />",showPaths=true,changesFormat="<pre>[%a]<br />%m</pre>",pathFormat=" %p"}
</td>
</tr>
<tr>
<td><b>Failed Test Results</b>
<hr size="2" width="100%" align="center" /></td>
</tr>
<tr>
<td><pre
style="font-size: 11pt; font-family: Tahoma, Arial, Helvetica, sans-serif">$FAILED_TESTS</pre>
<br /></td>
</tr>
<tr>
<td><b><font color="#0B610B">构建日志 (最后 100行):</font></b>
<hr size="2" width="100%" align="center" /></td>
</tr>
<tr>
<td><textarea cols="80" rows="30" readonly="readonly"
style="font-family: Courier New">${BUILD_LOG, maxLines=100}</textarea>
</td>
</tr>
</table>
</body>
</html>
12、email.html要存放在我们项目代码src的同一级目录下

13、流水线脚本——我这里使用的是不管成功和失败都会发送相关信息给指定邮箱(大家可以自己选择其它,如成功时才发送或失败时才发送)
post {
always {
emailext(
subject: '构建通知:${PROJECT_NAME} - Build # ${BUILD_NUMBER} - ${BUILD_STATUS}!',
body: '${FILE,path="email.html"}',
to: '要发送到的邮箱@qq.com' //填些你要发送的邮箱账号即可
)
}
}

14、到这里邮箱发送的任务已经完成。


15、查看邮箱可发现已经成功了。

文章来源地址https://www.toymoban.com/news/detail-707448.html
文章来源:https://www.toymoban.com/news/detail-707448.html
到了这里,关于jenkins发送邮件的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!