1.1完整代码
<template>
<view>
</view>
</template>
<script>
export default {
data() {
return {
BGInnerAudioContext1: null, //背景1
BGInnerAudioContext2: null, //背景2
}
},
onLoad() {
this.play1()
this.play2()
},
methods: {
//音频1
play1() {
//背景音乐
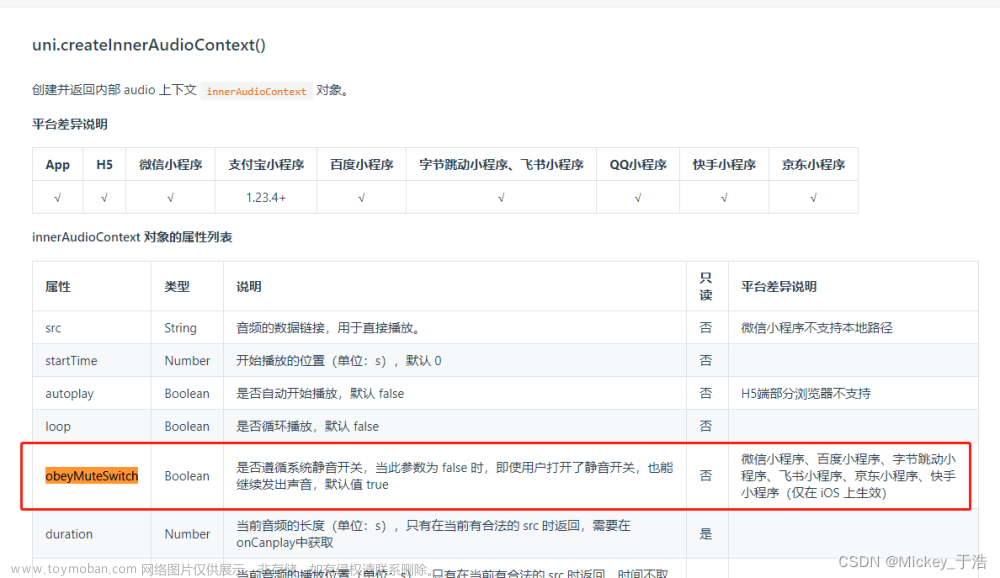
this.BGInnerAudioContext1 = uni.createInnerAudioContext();
this.BGInnerAudioContext1.src = '../../static/mp3/gameBg.mp3';
this.BGInnerAudioContext1.play()
},
//音频2
play2() {
this.BGInnerAudioContext2 = uni.createInnerAudioContext();
this.BGInnerAudioContext2.sessionCategory = "ambient" //不中止其他声音播放
this.BGInnerAudioContext2.src = '../../static/mp3/transport.mp3';
this.BGInnerAudioContext2.play()
},
}
}
</script>
<style>
</style>
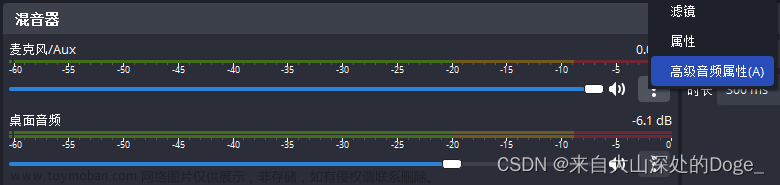
1.2 解决sessionCategory = "ambient"不生效
不能使用autoplay自动播放事件,必须手动.play() 文章来源地址https://www.toymoban.com/news/detail-707504.html
文章来源地址https://www.toymoban.com/news/detail-707504.html
文章来源:https://www.toymoban.com/news/detail-707504.html
到了这里,关于uniapp 实现多音频同时播放 解决sessionCategory = “ambient“不生效问题的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!