文章来源地址https://www.toymoban.com/news/detail-707527.html
文章来源地址https://www.toymoban.com/news/detail-707527.html
#include "widget.h"
#include "ui_widget.h"
#include <QScriptEngine>
#include <QMessageBox>>
#include <QIcon>
#include <QFont>
widget::widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::widget)
{
ui->setupUi(this);
// 中文后面不加空格,无法正常编译,加了之后乱码
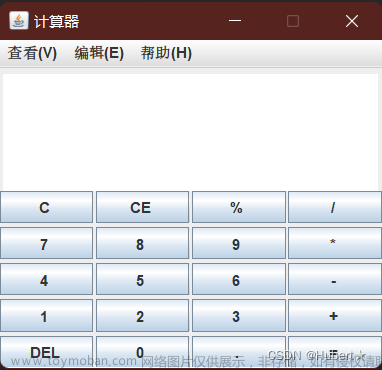
this->setWindowTitle("计算器 ");
// 设置lineEdit右边对齐
ui->lineEdit->setAlignment(Qt::AlignRight);
// 设置lineEdit字体大小
QFont font("仿宋", 10);
ui->lineEdit->setFont(font);
// 设置删除按钮以图片形式加载
QIcon icon("D:\\workspace\\qt\\caculator\\back.PNG");
ui->backButton->setIcon(icon);
// 设置等号button背景为绿色
ui->equalButton->setStyleSheet("background:green");
}
widget::~widget()
{
delete ui;
}
void widget::on_equalButton_clicked()
{
try {
// 使用script中的evaluate,需要安装这个QScriptEngine插件库
QScriptEngine engine;
QScriptValue res = engine.evaluate(this->expression);
QString value = res.toString();
ui->lineEdit->setText(value);
} catch (...) {
QMessageBox box;
box.setText(this->expression + "is invalid");
}
}
void widget::on_pointButton_clicked()
{
this->expression += ".";
ui->lineEdit->setText(this->expression);
}
void widget::on_zeroButton_clicked()
{
this->expression += "0";
ui->lineEdit->setText(this->expression);
}
void widget::on_modButton_clicked()
{
this->expression += "%";
ui->lineEdit->setText(this->expression);
}
void widget::on_oneButton_clicked()
{
this->expression += "1";
ui->lineEdit->setText(this->expression);
}
void widget::on_twoButton_clicked()
{
this->expression += "2";
ui->lineEdit->setText(this->expression);
}
void widget::on_threeButton_clicked()
{
this->expression += "3";
ui->lineEdit->setText(this->expression);
}
void widget::on_addButton_clicked()
{
this->expression += "+";
ui->lineEdit->setText(this->expression);
}
void widget::on_sixButton_clicked()
{
this->expression += "6";
ui->lineEdit->setText(this->expression);
}
void widget::on_fiveButton_clicked()
{
this->expression += "5";
ui->lineEdit->setText(this->expression);
}
void widget::on_fourButton_clicked()
{
this->expression += "4";
ui->lineEdit->setText(this->expression);
}
void widget::on_subButton_clicked()
{
this->expression += "-";
ui->lineEdit->setText(this->expression);
}
void widget::on_nineButton_clicked()
{
this->expression += "9";
ui->lineEdit->setText(this->expression);
}
void widget::on_eightButton_clicked()
{
this->expression += "8";
ui->lineEdit->setText(this->expression);
}
void widget::on_sevenButton_clicked()
{
this->expression += "7";
ui->lineEdit->setText(this->expression);
}
void widget::on_backButton_clicked()
{
this->expression.chop(1);
ui->lineEdit->setText(this->expression);
}
void widget::on_mutiButton_clicked()
{
this->expression += "*";
ui->lineEdit->setText(this->expression);
}
void widget::on_divButton_clicked()
{
this->expression += "/";
ui->lineEdit->setText(this->expression);
}
void widget::on_clearButton_clicked()
{
this->expression.clear();
ui->lineEdit->setText(this->expression);
}
文章来源:https://www.toymoban.com/news/detail-707527.html
到了这里,关于QT 简易计算器的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!